- Comment faire pour que l'éditeur Gutenberg soit en pleine largeur?
- Comment faire un bloc pleine largeur dans WordPress?
- Comment créer une image pleine largeur dans WordPress?
- Que sont les blocs Gutenberg?
- Comment faire mon Elementor pleine largeur?
- Qu'est-ce qu'un modèle pleine largeur?
- Comment changer la largeur d'un thème WordPress?
- Qu'est-ce qu'un modèle pleine largeur WordPress?
- Quelle est la largeur et la hauteur normales d'un site Web?
- Elementor est-il meilleur que Gutenberg?
- Gutenberg est-il un plugin?
- Qu'est-ce qu'un changement de Gutenberg?
Comment faire pour que l'éditeur Gutenberg soit en pleine largeur?
Le plugin que nous testons dans cet article est un plugin d'éditeur Full-Width pour Gutenberg.
- Connectez-vous à l'administrateur WordPress.
- Cliquez sur Plugins.
- Cliquez sur Ajouter un nouveau.
- Dans le champ de recherche des plugins de mots clés dans le coin supérieur droit, tapez « Editor Full Width ». ...
- Installez le plugin nommé Editor Full Width Gutenberg.
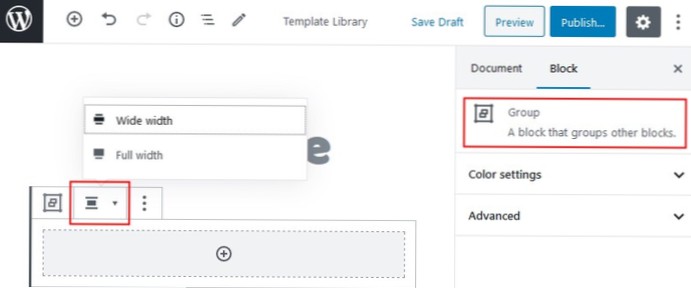
Comment créer un bloc pleine largeur dans WordPress?
Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress. Une fois que vous l'avez activé, modifiez une page existante ou créez-en une nouvelle. Dans le volet « Document » sur le côté droit de votre écran, accédez à « Attributs de page » et sélectionnez un modèle pleine largeur dans la liste déroulante.
Comment créer une image pleine largeur dans WordPress?
Faire une image en pleine largeur
- Visitez le menu Messages.
- Localisez et cliquez sur la publication que vous souhaitez modifier.
- Cliquez sur l'image que vous souhaitez modifier.
- Cliquez sur l'icône crayon.
- Changer l'alignement au centre.
- Changer la taille en pleine taille.
- Cliquez sur les options avancées.
- Dans l'entrée Image CSS Class, ajoutez "pleine largeur"
Que sont les blocs Gutenberg?
Les blocs Gutenberg sont les blocs d'éditeur qui sont utilisés pour créer des mises en page de contenu dans le nouvel éditeur de blocs WordPress alias Gutenberg. ... Par défaut, WordPress propose un ensemble de blocs de contenu de base comme un paragraphe, une image, un bouton, une liste, etc.
Comment faire mon Elementor pleine largeur?
Utilisation du modèle de page pleine largeur d'Elementor
- Créer une nouvelle page et modifier avec Elementor.
- Cliquez sur l'icône des paramètres sur le côté gauche, et sous Mise en page, recherchez l'option Elementor Full Width.
Qu'est-ce qu'un modèle pleine largeur?
Gabarit pleine largeur
Supprime la barre latérale, le titre de la page, les commentaires et étend la mise en page sur toute la largeur.
Comment changer la largeur d'un thème WordPress?
Total comprend une fonction puissante pour que vous puissiez facilement modifier les largeurs de votre site (principal/contenu/barre latérale) pour toutes les tailles réactives. Tout ce que vous avez à faire est d'aller dans Apparence -> Personnaliser -> Mise en page pour peaufiner vos mises en page et afficher les modifications en direct.
Qu'est-ce qu'un modèle pleine largeur WordPress?
La mise en page pleine largeur est la mise en page par défaut pour le thème et elle affiche votre contenu bien sûr centré mais avec un fond blanc partout. Cette mise en page n'a pas de rembourrage autour du wrapper principal.
Quelle est la largeur et la hauteur normales d'un site Web?
Une largeur commune est de 960 pixels, ce qui accueillera les barres de défilement et laissera encore un peu de place sur un écran large de 1024 pixels. La hauteur est moins importante pour la plupart des concepteurs de sites Web, mais vous pouvez vous attendre à ce que 600 pixels soient «au-dessus du pli» avant que les utilisateurs n'aient à faire défiler. [FONT=Verdana]Définir une largeur de 960px est un mauvais choix.
Elementor est-il meilleur que Gutenberg?
Même si Gutenberg et Elementor sont des éditeurs par glisser-déposer, Elementor est actuellement plus puissant car vous disposez de plus d'options de personnalisation et de flexibilité.
Gutenberg est-il un plugin?
Gutenberg était d'abord un plugin séparé qui est toujours activement développé. Avant que Gutenberg ne soit intégré à la version principale de WordPress, Gutenberg a d'abord été développé en tant que plugin distinct qui permettait aux utilisateurs de le tester et de voir comment cela changerait la façon dont ils composent et modifient le contenu dans WordPress.
Qu'est-ce qu'un changement de Gutenberg?
Entre 1436 et 1450, Gutenberg a inventé un type fait d'un alliage de plomb, d'étain et d'antimoine et une matrice spéciale permettant le moulage rapide et précis de nouvelles polices à partir d'un gabarit uniforme.
 Usbforwindows
Usbforwindows