- Comment redimensionner un bloc dans WordPress?
- Comment rendre les blocs Gutenberg réactifs?
- Comment changer la largeur d'un conteneur dans WordPress?
- Gutenberg est-il réactif?
- Comment changer la largeur d'un bloc en CSS?
- Comment élargir les colonnes dans WordPress?
- Qu'est-ce que WordPress Gutenberg?
- Quelle est la largeur du conteneur?
- Quelle est la largeur du contenu?
Comment redimensionner un bloc dans WordPress?
Redimensionner les images
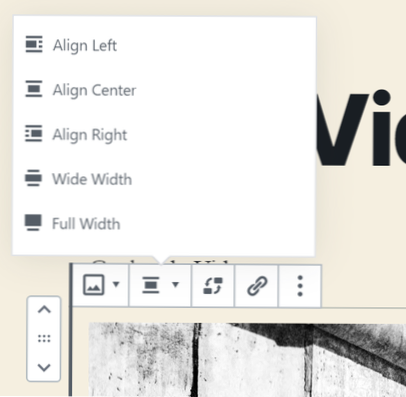
Pour redimensionner une image, cliquez dessus pour afficher les poignées de redimensionnement qui ressemblent à des points bleus autour de l'image. Ensuite, cliquez sur une poignée de redimensionnement et faites glisser l'image à la taille souhaitée. Alternativement, vous pouvez ajuster les dimensions de largeur et de hauteur dans les paramètres de bloc sur le côté droit.
Comment rendre les blocs Gutenberg réactifs?
Ce bloc de conteneurs devait faire plusieurs choses :
- Définir automatiquement une largeur maximale pour le contenu.
- Augmenter ou diminuer le rembourrage du conteneur.
- Autoriser les administrateurs à définir une couleur d'arrière-plan pour le conteneur.
- Autoriser le bloc conteneur à consommer tous les blocs, qu'ils soient natifs ou personnalisés.
Comment changer la largeur d'un conteneur dans WordPress?
Vous pouvez ajuster la largeur de votre conteneur de site global à l'intérieur de l'apparence > Personnaliser > Mise en page > Récipient. Vous pouvez utiliser le curseur pour ajuster la largeur en pixels, ou saisir directement votre numéro dans le champ.
Gutenberg est-il réactif?
Obtenez des modèles de site prêts à l'emploi magnifiquement conçus à l'aide de Gutenberg, de la bibliothèque Responsive Gutenberg Blocks et du thème Responsive. Vous pouvez facilement importer ces modèles, changer le contenu, modifier les mises en page et lancer votre site web professionnel.
Comment changer la largeur d'un bloc en CSS?
CSS hauteur et largeur Exemples
- Réglez la hauteur et la largeur d'un <div> élément : div hauteur : 200px ; largeur : 50 % ; ...
- Définir la hauteur et la largeur d'un autre <div> élément : div hauteur : 100px ; largeur : 500px ; ...
- Cette <div> l'élément a une hauteur de 100 pixels et une largeur max de 500 pixels : div max-width : 500px; hauteur : 100px ;
Comment élargir les colonnes dans WordPress?
Méthode 1 : utiliser les paramètres de colonne
- Cliquez sur l'icône de colonne pour une colonne dans la mise en page et choisissez Paramètres de colonne.
- Dans l'onglet Style, modifiez le pourcentage dans Largeur de colonne. Ce paramètre s'applique à toutes les tailles d'appareils, sauf si vous utilisez la procédure ci-dessous pour modifier la largeur séparément pour les appareils moyens et petits.
Qu'est-ce que WordPress Gutenberg?
En un mot, Gutenberg est un tout nouvel éditeur pour la plateforme WordPress. Cela changera radicalement la façon dont vous créez des articles, des pages, des produits et à peu près tout le reste sur votre site. Gutenberg arrivera dans le cadre de WordPress 5.0, qui pourrait sortir dès le 27 novembre 2018.
Quelle est la largeur du conteneur?
Les conteneurs sont l'élément de mise en page le plus basique dans Bootstrap et sont requis lors de l'utilisation de notre système de grille par défaut. ... Bootstrap est livré avec trois conteneurs différents : .container , qui définit une largeur maximale à chaque point d'arrêt réactif. .container-fluid , qui est la largeur : 100 % à tous les points d'arrêt.
Quelle est la largeur du contenu?
La largeur du contenu est une fonctionnalité des thèmes qui vous permet de définir la largeur maximale autorisée pour les vidéos, images et autres contenus oEmbed dans un thème.
 Usbforwindows
Usbforwindows


![Comment masquer les messages de sous-catégorie dans la catégorie principale [dupliquer]](https://usbforwindows.com/storage/img/images_4/how_to_hide_subcategory_posts_in_main_category_duplicate.png)
