- Comment modifier la largeur d'un bloc de paragraphe dans WordPress?
- Comment redimensionner des blocs de texte dans WordPress?
- Comment ajouter un bloc pleine largeur dans WordPress?
- Comment créer du texte en pleine largeur dans un espace carré?
- Comment changer la largeur d'un bloc en CSS?
- Comment changer la largeur du texte dans WordPress?
- Comment changer la taille de ma police?
- Comment changer la taille de la police d'en-tête dans WordPress?
- Comment faire pour que l'éditeur Gutenberg soit en pleine largeur?
- Comment faire une image pleine largeur dans Gutenberg?
- Comment créer une image pleine largeur dans WordPress?
- Comment modifier la largeur d'un site Squarespace?
- Comment faire une image pleine largeur dans squarespace?
Comment modifier la largeur d'un bloc de paragraphe dans WordPress?
Cela élargira le bloc de texte normal (en <p> tag) de la valeur par défaut du thème 580px à la largeur maximale de 960px, modifiez ce nombre à votre guise (par exemple, si 960px est trop large, utilisez simplement 900px ou 840px ou 720px). Copiez et collez simplement le code dans l'apparence > Personnaliser > CSS supplémentaire.
Comment redimensionner des blocs de texte dans WordPress?
Placez votre curseur dans le coin inférieur droit et cliquez et faites glisser la boîte à la taille souhaitée. Ce changement est temporaire et la boîte reviendra à la taille plus petite la prochaine fois.
Comment ajouter un bloc pleine largeur dans WordPress?
Avec l'éditeur WordPress Gutenberg, il est facile de créer des blocs pleine largeur. Nous pouvons les utiliser pour créer des lignes qui s'étendent sur toute la largeur d'une page. Ensuite, nous pouvons définir une couleur ou une image d'arrière-plan pour cette ligne, tandis que son contenu s'aligne sur le contenu des blocs réguliers (largeur normale).
Comment créer du texte en pleine largeur dans un espace carré?
Dans votre menu principal, cliquez sur Pages, cliquez sur l'icône + comme vous le feriez pour ajouter une page normale, puis cliquez sur Index. Étape 2 : Une fois que vous avez ajouté un index, vous pouvez ajouter des sections dans l'index. L'index agit comme la page principale au singulier, chaque section de l'index sera chaque section pleine largeur sur la page finie.
Comment changer la largeur d'un bloc en CSS?
CSS hauteur et largeur Exemples
- Réglez la hauteur et la largeur d'un <div> élément : div hauteur : 200px ; largeur : 50 % ; ...
- Définir la hauteur et la largeur d'un autre <div> élément : div hauteur : 100px ; largeur : 500px ; ...
- Cette <div> l'élément a une hauteur de 100 pixels et une largeur max de 500 pixels : div max-width : 500px; hauteur : 100px ;
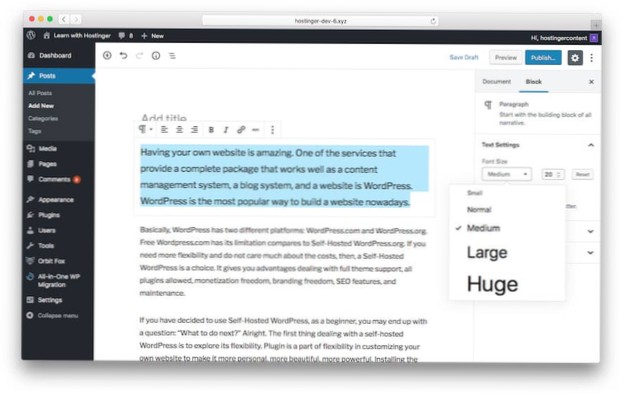
Comment changer la largeur du texte dans WordPress?
Vous pouvez le faire très facilement en utilisant l'éditeur de blocs WordPress par défaut. Cliquez simplement sur n'importe quel bloc de paragraphe, puis sélectionnez la taille de la police sous « Paramètres du texte » sur le côté droit. Vous pouvez sélectionner dans la liste déroulante, qui couvre Petit, Normal, Moyen, Grand et Énorme.
Comment changer la taille de ma police?
Pour changer la taille de la police, allez dans Paramètres > Accessibilité > Taille de la police et ajustez le curseur sur l'écran. Pour modifier la taille d'affichage de votre écran, allez dans Paramètres > Accessibilité > Taille d'affichage et ajustez le curseur sur l'écran.
Comment changer la taille de la police d'en-tête dans WordPress?
Si nécessaire, vous pouvez modifier globalement la taille de la police des en-têtes et du texte des paragraphes rapidement.
...
Modification de la taille de la police dans WordPress dans le monde
- Connectez-vous au tableau de bord WordPress.
- Accédez à l'apparence > Personnalisateur.
- Faites défiler vers le bas et cliquez sur CSS supplémentaire.
- Ajoutez le code, puis cliquez sur Publié pour enregistrer vos modifications.
Comment faire pour que l'éditeur Gutenberg soit en pleine largeur?
Le plugin que nous testons dans cet article est un plugin d'éditeur Full-Width pour Gutenberg.
- Connectez-vous à l'administrateur WordPress.
- Cliquez sur Plugins.
- Cliquez sur Ajouter un nouveau.
- Dans le champ de recherche des plugins de mots clés dans le coin supérieur droit, tapez « Editor Full Width ». ...
- Installez le plugin nommé Editor Full Width Gutenberg.
Comment faire une image pleine largeur dans Gutenberg?
Activation des images larges dans l'éditeur Gutenberg
* Ajout de la prise en charge du thème pour les images larges et pleine largeur. * vous ajoutez vos fonctions add_theme_support(). Maintenant, vous pouvez trouver deux nouvelles icônes sur votre bloc Image Gutenberg, à alignement large et à pleine largeur. Lorsqu'une de ces options est sélectionnée, elle s'affichera correctement dans l'éditeur.
Comment créer une image pleine largeur dans WordPress?
Faire une image en pleine largeur
- Visitez le menu Messages.
- Localisez et cliquez sur la publication que vous souhaitez modifier.
- Cliquez sur l'image que vous souhaitez modifier.
- Cliquez sur l'icône crayon.
- Changer l'alignement au centre.
- Changer la taille en pleine taille.
- Cliquez sur les options avancées.
- Dans l'entrée Image CSS Class, ajoutez "pleine largeur"
Comment modifier la largeur d'un site Squarespace?
Sur Squarespace 7.0, aller à Conception > Styles de site pour définir la largeur maximale de votre site. C'est le deuxième réglage à partir du haut. Déplacez le curseur complètement vers la droite pour définir la largeur maximale à 1980px. Sur Squarespace 7.1, aller à Conception > Espacement pour définir la largeur maximale de votre site.
Comment faire une image pleine largeur dans squarespace?
Stylisez votre galerie - sélectionnez Diaporama et supprimez l'espacement
Lorsque vous prévisualisez votre page d'index, accédez à Conception > Styles de site pour transformer la galerie en un diaporama pleine largeur (plein fond perdu). Si vous cliquez sur la nouvelle galerie pendant que vous êtes dans les styles de site, Squarespace ne vous montrera que les styles pertinents.
 Usbforwindows
Usbforwindows