- Pourquoi mon CSS personnalisé ne fonctionne pas?
- Pourquoi mon CSS WordPress ne fonctionne pas?
- Comment remplacer un style CSS dans WordPress?
- WordPress fonctionne-t-il avec CSS?
- Comment savoir si CSS est appliqué?
- Pourquoi mes modifications CSS ne reflètent-elles pas?
- Comment ajouter du CSS supplémentaire dans WordPress?
- Comment appelle-t-on un fichier CSS dans WordPress?
- Comment modifier CSS dans WordPress?
- Comment puis-je remplacer woocommerce CSS?
- Comment remplacer un plugin WordPress?
- Comment désactiver les classes CSS dans WordPress?
Pourquoi mon CSS personnalisé ne fonctionne pas?
Mise en cache du navigateur
Souvent, lorsque vous ne voyez pas vos styles personnalisés sur votre site, c'est parce que le navigateur ou un autre système a mis en cache une ancienne version de votre site. Voici un tutoriel qui vous guidera à travers toutes les étapes principales pour effacer les caches de votre site et de vos plugins. Chaque navigateur conservera son propre cache des sites que vous visitez.
Pourquoi mon CSS WordPress ne fonctionne pas?
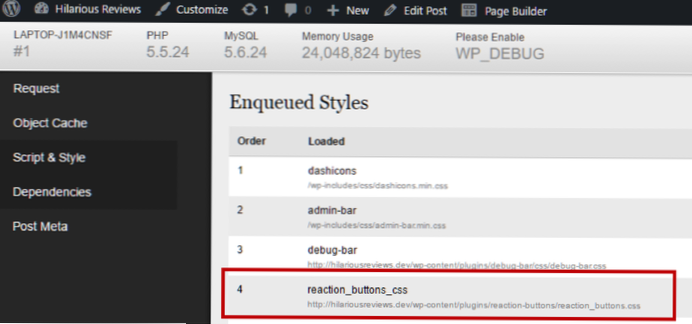
wp_enqueue_style( 'total-child-css', ... Voici l'astuce : assurez-vous que le thème enfant dépend AUSSI de la feuille de style Reaction Buttons. Tout ce que nous avons à faire est de trouver le "descripteur" de cette feuille de style et de l'ajouter à notre tableau de dépendances. Malheureusement, WordPress ne permet pas de trouver facilement le handle des feuilles de style.
Comment remplacer un style CSS dans WordPress?
Depuis votre backend WordPress : accédez à : Nom du thème GK –> Options de modèle –> Avancée -> Utiliser la dérogation. fichier css [Activé] + cliquez sur le bouton Enregistrer les modifications. Cela permet le dépassement. css à utiliser, de sorte que toutes les modifications ajoutées au fichier seront appliquées à votre site, remplaçant les règles existantes si nécessaire.
WordPress fonctionne-t-il avec CSS?
CSS ou Cascading Style Sheets est un langage de feuille de style utilisé pour définir l'apparence visuelle et la mise en forme des documents HTML. Les thèmes WordPress utilisent CSS et HTML pour générer les données générées par WordPress. Chaque thème WordPress contient un style. ... CSS est très simple à utiliser et facile à apprendre.
Comment savoir si CSS est appliqué?
1. Onglet Audit : > Cliquez avec le bouton droit + Inspecter l'élément sur la page, recherchez l'onglet « Audit » et exécutez l'audit, en vous assurant que « Performance de la page Web » est coché. Répertorie toutes les balises CSS inutilisées - voir l'image ci-dessous.
Pourquoi mes modifications CSS ne reflètent-elles pas?
Si les modifications apportées aux fichiers CSS ne sont pas reflétées dans votre navigateur, il s'agit probablement d'un problème de cache du navigateur. ... La suppression du cache du site Web ne fonctionnera pas, la suppression de l'historique de Chrome ne fonctionnera pas. Il existe une option dans Chrome pour effectuer un rechargement dur et effacer le cache. Pour ce faire, ouvrez le développeur Web de Chrome (F12).
Comment ajouter du CSS supplémentaire dans WordPress?
Méthode 1 : ajout de CSS personnalisé à l'aide du personnalisateur de thème
Cela lancera l'interface de personnalisation du thème WordPress. Vous verrez l'aperçu en direct de votre site avec un tas d'options dans le volet de gauche. Cliquez sur l'onglet CSS supplémentaire dans le volet de gauche. L'onglet glissera pour vous montrer une boîte simple où vous pouvez ajouter votre CSS personnalisé.
Comment appelle-t-on un fichier CSS dans WordPress?
Ouvrez un éditeur de texte, créez un nouveau fichier texte, enregistrez-le en tant que "personnalisé. css" et téléchargez-le dans un dossier css dans le dossier de votre thème WordPress actif (i.e. /wp-content/themes/theme/css/) via FTP. Télécharger les fonctions. php dans le dossier de votre thème WordPress actif (je.e. /wp-content/themes/theme/) via FTP.
Comment modifier CSS dans WordPress?
Modification de CSS via WordPress Customizer
Connectez-vous à votre backend WordPress et cliquez sur Apparence > Personnaliser pour ouvrir l'écran de personnalisation du thème. Vous verrez un aperçu en direct de votre site Web, avec des options sur la gauche pour personnaliser des éléments tels que les couleurs, les menus ou d'autres widgets.
Comment puis-je remplacer woocommerce CSS?
Vous pouvez remplacer woocommerce. css avec personnalisé. css qui peut être situé soit dans le thème wordpress par défaut, soit dans le thème enfant. Vous pouvez également faire un repli sur woocommerce par défaut.
Comment remplacer un plugin WordPress?
Vous ne pouvez pas vraiment « remplacer » une fonction. Si une fonction est définie, vous ne pouvez pas la redéfinir ou la modifier. Votre meilleure option est de créer une copie du plugin et de modifier directement la fonction. Bien sûr, vous devrez répéter cela à chaque fois que le plugin est mis à jour.
Comment désactiver les classes CSS dans WordPress?
désactiver sur mobile avec classe css
- Dans le backend WordPress, allez dans Paramètres > l'animer! > Boîte CSS personnalisée.
- Collez ce qui suit et enregistrez : @media only screen et (max-width : 767px) .pause-animation-mobile animation : aucune ! important;
- Ajoutez maintenant la classe pause-animation-mobile sur les éléments que vous souhaitez mettre en pause sur les appareils mobiles.
 Usbforwindows
Usbforwindows