- Comment ajouter un bouton sans plugin dans WordPress?
- Où est le personnalisateur dans WordPress?
- Comment créer un widget personnalisé sans plugin dans WordPress?
- Comment activer l'éditeur de plugin dans WordPress?
- Comment ajouter un bouton de type de publication personnalisé dans WordPress?
- À qui appartient la marque de WordPress?
- Comment personnaliser l'API WordPress?
- Comment personnaliser mon site WordPress?
- Comment ajouter un widget personnalisé?
- Comment créer une zone de widget personnalisée dans WordPress?
Comment ajouter un bouton sans plugin dans WordPress?
Ajouter des boutons sans plugin
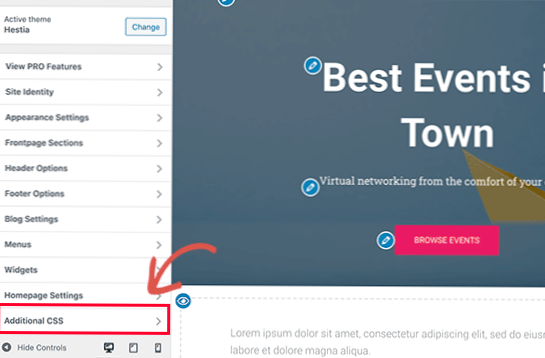
Aller à l'apparence -> Personnaliser -> CSS supplémentaire dans les menus d'administration de WordPress. Ajoutez-y ensuite le CSS généré et enregistrez-le. Allez maintenant sur votre article ou votre page, passez en mode texte et ajoutez le nom de la classe à la balise d'ancrage. Cela va créer un bouton comme celui-ci.
Où est le personnalisateur dans WordPress?
Le personnalisateur de thème est une fonctionnalité par défaut de WordPress et fait partie de chaque site Web WordPress. Vous pouvez y accéder en vous connectant à votre zone d'administration WordPress, puis en allant dans Apparence » Personnaliser dans la barre latérale gauche de votre panneau d'administration WordPress. Cela ouvrira l'interface Customizer avec votre thème actuel.
Comment créer un widget personnalisé sans plugin dans WordPress?
Enregistrez le nouveau widget personnalisé WordPress à l'aide de la fonction add_action(). Copiez et collez l'intégralité du code au bas des fonctions. php et cliquez sur Mettre à jour le fichier. Allez dans le menu Widgets et déplacez le widget à l'endroit souhaité.
Comment activer l'éditeur de plugin dans WordPress?
Comment activer l'éditeur de plugin pour WordPress
- Utilisateur FTP pour vous connecter à votre hébergeur de site Web et accéder au répertoire où votre site Web est hébergé.
- Ouvrez le wp-config.php à partir de l'installation wordpress de votre site web.
- Recherchez "define('DISALLOW_FILE_EDIT', true);
- Remplacez la valeur true par false — define('DISALLOW_FILE_EDIT', false);
- Enregistrez le fichier et téléchargez à nouveau.
Comment ajouter un bouton de type de publication personnalisé dans WordPress?
Le champ personnalisé WordPress est masqué par défaut. Par conséquent, vous devez l'activer à partir de Screen Option dans l'éditeur de publication. Une fois activé, vous verrez une section de champ personnalisé sous l'éditeur, où vous pouvez entrer le nom et sa valeur. Lorsque vous avez terminé, cliquez sur le bouton Ajouter un champ personnalisé.
À qui appartient la marque de WordPress?
Le nom WordPress est une marque déposée appartenant à la fondation WordPress. C'est une organisation à but non lucratif qui s'assure que WordPress fonctionne avec succès en tant que projet open source gratuit.
Comment personnaliser l'API WordPress?
Ce didacticiel de l'API REST WordPress vous guide dans la création d'un point de terminaison WP-API personnalisé. Nous allons d'abord créer un thème enfant du thème par défaut « Twenty Seventeen », qui nous permettra d'ajouter des fonctionnalités à notre thème, puis procéder à l'enregistrement de notre point de terminaison d'API personnalisé.
Comment personnaliser mon site WordPress?
Le moyen le plus simple de personnaliser votre thème WordPress est d'utiliser WordPress Customizer. Vous y accédez de l'une des deux manières suivantes : Lorsque vous consultez votre site (lorsque vous êtes connecté), cliquez sur le lien Personnaliser dans la barre d'administration en haut de l'écran. Dans les écrans d'administration, cliquez sur Apparence > Personnaliser.
Comment ajouter un widget personnalisé?
Pour ajouter le widget, accédez à l'écran d'accueil de votre iPhone et maintenez enfoncée une partie vide de l'écran pour entrer en mode Jiggle. Ici, appuyez sur le bouton "+" dans le coin supérieur gauche. Sélectionnez l'application Widgetsmith dans la liste des widgets. Maintenant, faites défiler jusqu'au widget Moyen et appuyez sur le bouton "Ajouter un widget".
Comment créer une zone de widget personnalisée dans WordPress?
Comment créer une zone de widget personnalisée dans le thème WordPress
- Enregistrer une zone de widget personnalisée. Pour enregistrer une zone de widget, ajoutez le code suivant dans les fonctions de votre thème. fichier php. ...
- Afficher la zone des widgets. Pour afficher Widget Area, ajoutez le code suivant à l'emplacement de votre choix dans votre fichier de thème.
 Usbforwindows
Usbforwindows