- Comment obtenir un nom de variante dans WooCommerce?
- Comment obtenir une valeur de variation dans WooCommerce?
- Comment obtenir des images de variation dans WooCommerce?
- Comment utiliser un produit variable dans WooCommerce?
- Qu'est-ce que l'ID de variation dans WooCommerce?
- Comment obtenir les attributs de produit dans WooCommerce?
- Comment changer la variation par défaut dans WooCommerce?
- Qu'est-ce que la variation de produit?
- Comment changer le prix dans WooCommerce?
- Comment utilisez-vous les échantillons de variation?
- Comment afficher les variations de WooCommerce avec des boutons de taille de couleur?
- Comment ajouter des échantillons de variation à WooCommerce?
Comment obtenir un nom de variante dans WooCommerce?
Vous pouvez y parvenir en accédant à l'onglet Attributs sous les options Données produit, sélectionnez l'attribut que vous avez utilisé pour créer les variantes et apportez les modifications à l'attribut. Ensuite, en allant dans l'onglet Variations, vous verrez que la valeur sera mise à jour.
Comment obtenir une valeur de variation dans WooCommerce?
Pour obtenir toutes les variantes ID d'un produit variable, nous pouvons utiliser l'extrait de code ci-dessous. $product = wc_get_product($product_id); $variations = $produit->get_available_variations(); $variations_id = wp_list_pluck( $variations, 'variation_id' );
Comment obtenir des images de variation dans WooCommerce?
Images de variantes supplémentaires WooCommerce
- Téléchargez le .zip de votre compte WooCommerce.
- Allez sur : Administrateur WordPress > Plugins > Ajouter un nouveau et télécharger un plugin avec le fichier que vous avez téléchargé avec Choose File.
- Installer maintenant et activer l'extension.
Comment utiliser un produit variable dans WooCommerce?
Pour ajouter un produit variable, créez un nouveau produit ou modifiez un existant.
- Allez sur : WooCommerce > Des produits.
- Sélectionnez le bouton Ajouter un produit ou Modifier un produit existant. Les données du produit s'affichent.
- Sélectionnez Produit variable dans la liste déroulante Données du produit.
Qu'est-ce que l'ID de variation dans WooCommerce?
En fait, WooCommerce utilise jQuery (une bibliothèque JavaScript) pour gérer les variations sur le frontend et afficher le contenu conditionnel (prix de la variation, description, ajouter au panier) en fonction de la sélection déroulante. ... Donc, pour détecter l'ID de variation actuel, nous devons également utiliser JQuery.
Comment obtenir les attributs de produit dans WooCommerce?
Méthode 1 : codez-le vous-même
- Afficher un attribut (ou des attributs) comme « Couleur » ou un attribut de taille sous les données du produit dans la boutique WooCommerce.
- Afficher chaque valeur d'attribut et indiquer sa disponibilité avec un barré.
- Afficher uniquement les attributs sur les produits variables où l'attribut est utilisé pour les variantes WooCommerce.
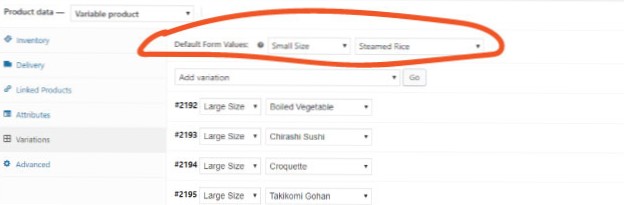
Comment changer la variation par défaut dans WooCommerce?
Pour définir manuellement les attributs par défaut, tout d'abord, dans le tableau de bord WooCommerce, accédez à Produits, puis cliquez sur votre produit variable. Ensuite, sélectionnez Produit variable dans la liste déroulante Données du produit. Après cela, sous Variations, vous devez sélectionner les valeurs de formulaire par défaut.
Qu'est-ce que la variation de produit?
Des variations de produit se produisent lorsqu'un article qui a des attributs différents, tels que la couleur et la taille, est regroupé avec ses variantes sur une seule page de produit. Sur le marché Amazon, ils sont également appelés relations parent-enfant. Le parent est le produit réel et les enfants sont les variantes.
Comment changer le prix dans WooCommerce?
Comment changer le prix d'un produit dans WooCommerce?
- Tout d'abord, connectez-vous à votre tableau de bord WordPress.
- Ensuite, dans le menu de navigation sur la gauche, cliquez sur le lien Produits.
- Choisissez le produit que vous souhaitez modifier.
- Dans le panneau Données du produit, sélectionnez l'onglet Général.
- Mettre à jour le champ Prix normal ou le champ Prix de vente avec un nombre.
- C'est ça! Enregistrez vos modifications.
Comment utilisez-vous les échantillons de variation?
Les échantillons de couleur et de photo ne peuvent être utilisés que pour des produits variables.
- Créer un produit variable. ...
- Publiez votre produit.
- Allez dans l'onglet Échantillons.
- Sélectionnez un « Type » pour chacun des attributs utilisés pour les variantes.
Comment afficher les variations de WooCommerce avec des boutons de taille de couleur?
a) Modifier les attributs existants e.g. "Couleur"
La page d'édition d'attribut aura désormais un nouveau champ de sélection appelé « Type ». Vous pouvez maintenant choisir « Couleur » dans la liste déroulante pour indiquer que vous souhaitez que cet attribut s'affiche en tant que sélecteur de couleurs.
Comment ajouter des échantillons de variation à WooCommerce?
Tout d'abord, téléchargez le plugin WooCommerce Variation Swatches, vous pouvez également l'installer via le backend de votre site. Dirigez-vous vers le tableau de bord de votre site et accédez aux plugins >> Ajouter un nouveau. Recherchez des échantillons de variation WooCommerce dans le champ de recherche. Installer et activer le plugin WooCommerce Variation Swatches par Emran Ahmed.
 Usbforwindows
Usbforwindows