- Comment ajouter un champ personnalisé à une page de commande WooCommerce?
- Comment afficher les produits WooCommerce sur une page personnalisée?
- Comment créer une valeur de champ personnalisé dans WooCommerce?
- Comment changer l'ordre des pages dans WooCommerce?
- Comment personnaliser un formulaire de paiement WooCommerce?
- Comment ajouter un champ personnalisé dans la caisse WooCommerce sans plugin?
- Comment afficher mon produit en ligne?
- Comment afficher des éléments sur ma page d'accueil?
- Comment afficher un produit d'une catégorie particulière dans le shortcode WooCommerce?
- Comment créer un plugin WooCommerce personnalisé?
- Comment utiliser les champs personnalisés avancés dans WooCommerce?
- Comment créer une variation personnalisée dans WooCommerce?
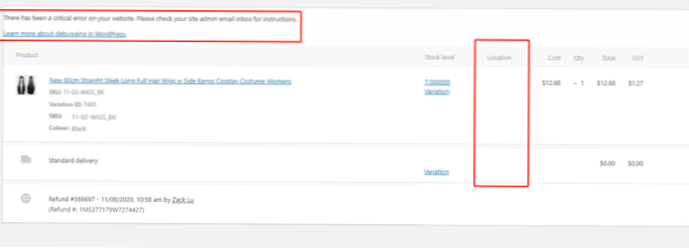
Comment ajouter un champ personnalisé à une page de commande WooCommerce?
Tout d'abord, pour créer un champ, allez sur WooCommerce > Champs de commande personnalisés. Cliquez sur « Ajouter un champ » et commencez à créer votre champ de commande. Le « label » est le nom du champ et sera affiché dans les détails de la commande. La « description » s'affichera pour l'utilisateur lors du survol de la « description »?" symbole.
Comment afficher les produits WooCommerce sur une page personnalisée?
Comment faire
- Installez le plugin WooCommerce Product Table. ...
- Aller sur WooCommerce > Paramètres > Des produits > Tables de produits et choisissez les paramètres de vos tables de produits. ...
- Ouvrez l'écran « Modifier le produit » pour le produit auquel vous souhaitez ajouter une table de champs personnalisés.
- Ajoutez un shortcode de table de produits au champ Description courte.
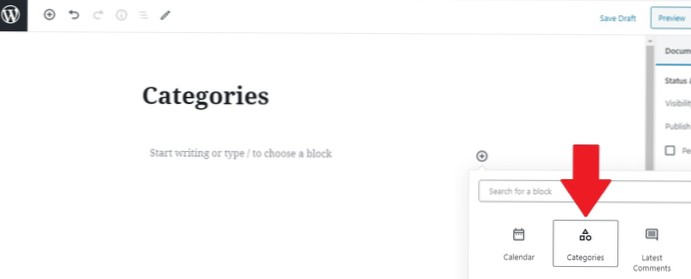
Comment créer une valeur de champ personnalisé dans WooCommerce?
Comment afficher la valeur du champ personnalisé sur la page du produit dans Woocommerce?
- Entrez le nom et le texte de la valeur de votre choix et cliquez sur le bouton Ajouter un champ personnalisé. ...
- Enregistrez les modifications en cliquant sur le bouton Mettre à jour. ...
- Maintenant, nous allons afficher la valeur du champ personnalisé sur la page du produit. ...
- Dans l'éditeur, cliquez sur rechercher du contenu-produit unique.
Comment changer l'ordre des pages dans WooCommerce?
Voyons le processus étape par étape :
- Dans votre tableau de bord WordPress, allez sur WooCommerce > Vérifier > Facturation et cliquez sur Ajouter un nouveau champ.
- Sélectionnez le type de champ que vous souhaitez créer et remplissez l'étiquette, l'espace réservé/le type et la description. ...
- Après cela, cochez la case conditionnelle à droite. ...
- Appuyez sur Enregistrer et vous avez terminé!
Comment personnaliser un formulaire de paiement WooCommerce?
Installation et configuration
- Allez sur : WooCommerce > Champs de paiement.
- Il existe trois ensembles de champs que vous pouvez modifier :
- Champs désactivés.
- Sélectionnez le bouton Ajouter un champ.
- Saisissez votre texte et vos préférences.
- Sauvegarder les modifications.
Comment ajouter un champ personnalisé dans la caisse WooCommerce sans plugin?
Comment ajouter des champs personnalisés à la page de paiement WooCommerce
- Étape 1 : définir un tableau de champs sur la page de paiement. ...
- Étape 2 : ajouter des champs personnalisés à la page de paiement WooCommerce. ...
- Étape 3 : Concaténer les champs selon l'exigence. ...
- Étape 4 : Afficher les champs personnalisés sur la page de commande. ...
- Étape 5 : Afficher les champs sur la page du compte.
Comment afficher mon produit en ligne?
Placez les éléments en vedette en haut d'un affichage de catégorie, et certainement au-dessus du pli (assez haut sur la page pour que les utilisateurs n'aient pas besoin de faire défiler pour les voir). Mettez les autres par ordre décroissant d'importance. De cette façon, les nouveaux clients peuvent rapidement trouver les produits qu'ils recherchent le plus.
Comment afficher des éléments sur ma page d'accueil?
2. Gestion de la section produits de votre page d'accueil
- Activer la section Home Shop : masquer/afficher votre section Produits sur votre page d'accueil.
- Titre : Ajoutez ici le titre de votre section Produits.
- Description : Ajoutez ici la description de votre section Produits.
Comment afficher un produit d'une catégorie particulière dans le shortcode WooCommerce?
catégorie de produit
Ces deux shortcodes afficheront vos catégories de produits sur n'importe quelle page. [product_category] – affichera les produits dans une catégorie de produits spécifiée. [product_categories] – affichera toutes vos catégories de produits.
Comment créer un plugin WooCommerce personnalisé?
Étapes pour créer un plugin pour WooCommerce :
- Téléchargez et activez la dernière version de WooCommerce à partir d'ici : https://wordpress.org/plugins/woocommerce/
- créer un nouveau dossier pour notre nouveau plugin dans le répertoire wp-content/plugin/. ...
- Fichier de classe WC_Integration. ...
- fichier de plug-in. ...
- créer un lien de paramètres pour le plugin.
Comment utiliser les champs personnalisés avancés dans WooCommerce?
Ajouter des champs personnalisés aux produits WooCommerce à l'aide d'ACF
- Étape 1 : Installez le plugin Advanced Custom Fields (ACF). Tout d'abord, téléchargez et activez la version gratuite du plugin Advanced Custom Fields. ...
- Étape 2 : ajouter un groupe de champs personnalisés. ...
- Créer un champ personnalisé. ...
- Modifier un produit. ...
- Afficher notre champ personnalisé sur la page produit.
Comment créer une variation personnalisée dans WooCommerce?
Ajouter manuellement une variante
- Sélectionnez Ajouter une variante dans le menu déroulant, puis sélectionnez Aller.
- Sélectionnez les attributs de votre variante. Pour modifier des données supplémentaires, cliquez sur l'icône en forme de triangle pour développer la variation.
- Modifier toutes les données disponibles. Le seul champ obligatoire est Prix normal.
- Cliquez sur Enregistrer les modifications.
 Usbforwindows
Usbforwindows