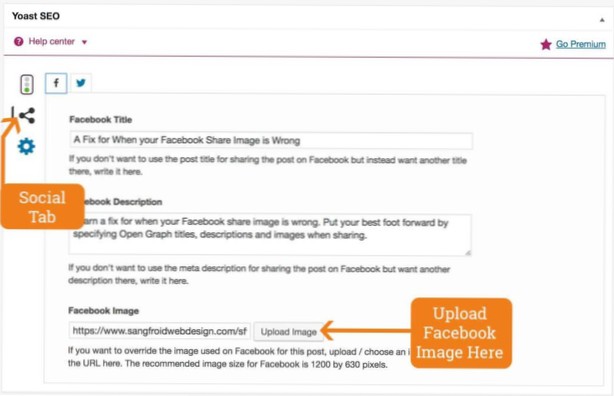
Yoast SEO vous permet également de définir des métadonnées Open Graph pour des articles et des pages individuels. Modifiez simplement un article ou une page et faites défiler jusqu'à la section SEO sous l'éditeur. À partir de là, vous pouvez définir une vignette Facebook pour cette publication ou cette page particulière.
- Où vont les balises méta sur un graphique ouvert?
- Comment changer le graphique ouvert dans WordPress?
- Comment changer mon image OG dans Yoast?
- Où sont les métadonnées dans WordPress?
- Que sont les balises méta sociales?
- Qu'est-ce qu'une URL OG?
- Twitter utilise-t-il Open Graph?
- Comment ajouter une image OG manquante?
- Où mettre l'image OG dans WordPress?
- Comment changer l'URL OG dans WordPress?
- Comment puis-je modifier mon URL OG?
- Quel est le titre OG?
Où vont les balises méta sur un graphique ouvert?
Ils font partie du protocole Open Graph de Facebook et sont également utilisés par d'autres sites de médias sociaux, notamment LinkedIn et Twitter (si les cartes Twitter sont absentes). Vous pouvez les trouver dans le <diriger> section d'une page Web. Toutes les balises avec og : avant un nom de propriété sont des balises Open Graph.
Comment changer le graphique ouvert dans WordPress?
Cette fonction est activée par défaut.
- Connectez-vous à votre site WordPress. Lorsque vous êtes connecté, vous serez dans votre « tableau de bord ».
- Cliquez sur 'SEO'. ...
- Cliquez sur 'Social'. ...
- Cliquez sur l'onglet 'Facebook'.
- Basculez le commutateur « Ajouter des métadonnées Open Graph ». ...
- Personnalisez vos balises Open Graph. ...
- Cliquez sur « Enregistrer les modifications ».
Comment changer mon image OG dans Yoast?
Page d'accueil statique
- Modifier la publication ou la page dans WordPress.
- Faites défiler vers le bas et cliquez sur l'icône « Social » dans la boîte méta Yoast.
- Cliquez sur l'onglet 'Facebook' dans la méta-boîte Yoast.
- Définir une image, un titre et une description personnalisés.
Où sont les métadonnées dans WordPress?
Une fois sur l'écran de l'éditeur de contenu, faites défiler jusqu'à la case « Paramètres AOSEO » sous la zone de contenu. Vous verrez le titre de votre site et une description générée automatiquement comme extrait. En dessous, vous verrez le champ Meta Description. Allez-y et entrez une description dans votre champ Meta Description.
Que sont les balises méta sociales?
Tout comme les balises de titre de page et les balises meta description aident à améliorer le classement des moteurs de recherche organiques, les balises meta sociales sont des éléments de votre code HTML qui augmentent l'exposition sociale, augmentent le trafic sur les réseaux sociaux et améliorent les taux de clics.
Qu'est-ce qu'une URL OG?
og:url. C'est ainsi que vous définissez l'URL canonique de la page que vous partagez. Cela signifie que vous définissez une page sur laquelle tous vos partages iront. C'est utile si vous avez plusieurs URL pour le même contenu (par exemple, en utilisant des paramètres).
Twitter utilise-t-il Open Graph?
Cartes Twitter et Open Graph
Les tags de carte Twitter ressemblent aux tags Open Graph et sont basés sur les mêmes conventions que le protocole Open Graph. Lorsque vous utilisez le protocole Open Graph pour décrire les données sur une page, il est facile de générer une carte Twitter sans dupliquer les balises et les données.
Comment ajouter une image OG manquante?
Correction de "Les propriétés requises suivantes sont manquantes : og:image"
- Créer une application Facebook pour votre site.
- Copiez le numéro d'identification de l'application Facebook dans votre plugin Shack Open Graph.
- Ajouter une image à l'échelle du site ou explicitement à l'élément de contenu requis.
- Re-scraper votre site dans le débogueur de partage Facebook.
Où mettre l'image OG dans WordPress?
Le moyen super facile
- Connectez-vous à votre panneau d'administration WordPress.
- Aller aux plugins > Ajouter un nouveau.
- Tapez 'OG' dans le champ Search Plugins et appuyez sur Entrée. ...
- Cliquez sur Installer maintenant. ...
- Cliquez sur Oui et WordPress termine l'installation.
- Activer le plugin.
- C'est tout.
Comment changer l'URL OG dans WordPress?
Ce filtre ne traite que le champ méta og:url : add_filter('complete_open_graph_og:url', function($url, $field_name) $url = preg_replace("/^http:/i", "https:", $url ); return $url; , 10, 2); Vous placeriez ce code dans les fonctions de votre thème. fichier php.
Comment puis-je modifier mon URL OG?
Ouvrez la nouvelle page et ajoutez la balise og:url. Définissez l'attribut de contenu sur la valeur de l'URL précédente. Publiez votre contenu, puis utilisez le débogueur de partage pour vérifier que votre serveur renvoie les métadonnées correctes pour chacune de vos URL.
Quel est le titre OG?
og:title - Ceci est le titre de votre page Web. N'oubliez pas que cela sera affiché chaque fois que quelqu'un créera un lien vers votre site Web, alors rendez-le rapide, rapide et capable d'attirer l'attention. og:site_name – Le nom de votre site Web. N'oubliez pas que cela diffère du titre réel de votre page Web et est généralement affiché sous le titre lui-même.
 Usbforwindows
Usbforwindows