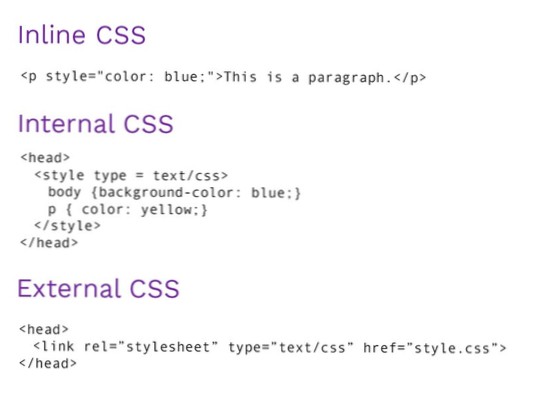
Le CSS peut être ajouté aux documents HTML de 3 manières :
- Inline - en utilisant l'attribut style à l'intérieur des éléments HTML.
- Interne - en utilisant un <style> élément dans le <diriger> section.
- Externe - en utilisant un <relier> élément à lier à un fichier CSS externe.
- Qu'est-ce que l'attribut de style?
- Qu'est-ce qu'un style en ligne?
- Dois-je utiliser des styles en ligne?
- Quels sont les attributs de la balise de style?
- Quel est le but de l'attribut de style?
- Comment ajouter un attribut de style?
- À quoi sert le style en ligne?
- Les styles en ligne sont-ils plus rapides?
- Qu'est-ce que les styles en ligne affectent?
- Pourquoi les styles en ligne sont mauvais?
- Pourquoi les styles en ligne sont mauvais?
- Comment éviter le style en ligne dans React?
Qu'est-ce que l'attribut de style?
L'attribut style spécifie un style en ligne pour un élément. L'attribut style remplacera tout style défini globalement, e.g. styles spécifiés dans le <style> balise ou dans une feuille de style externe.
Qu'est-ce qu'un style en ligne?
Les styles en ligne sont utilisés pour appliquer les règles de style uniques à un élément, en mettant les règles CSS directement dans la balise de début. Il peut être attaché à un élément en utilisant l'attribut style. L'attribut style comprend une série de paires de propriétés et de valeurs CSS.
Dois-je utiliser des styles en ligne?
Les styles en ligne ne sont pas les meilleures pratiques
Les styles n'affectent que les éléments individuels particuliers auxquels ils sont appliqués ; bien que cette approche puisse vous donner un contrôle plus granulaire, elle rend également d'autres aspects de la conception et du développement, tels que la cohérence, plus difficiles.
Quels sont les attributs de la balise de style?
Les attributs
| Attribut | Valeur | La description |
|---|---|---|
| médias | media_query | Spécifie pour quel média/périphérique la ressource média est optimisée |
| taper | texte/css | Spécifie le type de support du <style> étiqueter |
Quel est le but de l'attribut de style?
Définition et utilisation
L'attribut style spécifie un style en ligne pour un élément. L'attribut style remplacera tout style défini globalement, e.g. styles spécifiés dans le <style> balise ou dans une feuille de style externe. L'attribut style peut être utilisé sur n'importe quel élément HTML (il validera sur n'importe quel élément HTML.
Comment ajouter un attribut de style?
Le CSS peut être ajouté aux documents HTML de 3 manières :
- Inline - en utilisant l'attribut style à l'intérieur des éléments HTML.
- Interne - en utilisant un <style> élément dans le <diriger> section.
- Externe - en utilisant un <relier> élément à lier à un fichier CSS externe.
À quoi sert le style en ligne?
Un style en ligne peut être utilisé pour appliquer un style unique à un seul élément. Pour utiliser des styles en ligne, ajoutez l'attribut style à l'élément pertinent. L'attribut style peut contenir n'importe quelle propriété CSS.
Les styles en ligne sont-ils plus rapides?
CSS en ligne signifie que le CSS est chargé dans le <diriger> balise du HTML du site. C'est plus rapide que le visiteur devant télécharger les fichiers CSS directement depuis le serveur ; cependant, si tous les CSS du site sont affichés en ligne, cela peut en fait ralentir le temps de chargement de l'ensemble du site.
Qu'est-ce que les styles en ligne affectent?
Les styles en ligne affecteront l'élément HTML spécifique dans lequel vous ajoutez l'attribut de style avec les valeurs de propriété CSS. Dans l'exemple ci-dessus, le premier paragraphe sera stylisé avec la couleur rouge dans une taille de police de 20px. Les attributs ne s'appliquent qu'au premier paragraphe, et non à l'ensemble du code.
Pourquoi les styles en ligne sont mauvais?
Cependant, cela présente un problème potentiel de maintenabilité car le HTML et les styles associés sont étroitement couplés les uns aux autres. Cela peut rendre plus difficile la répartition du travail entre les différents membres d'une équipe et peut gonfler le fichier HTML.
Pourquoi les styles en ligne sont mauvais?
Les styles en ligne sont considérés comme mauvais car les styles en ligne ne s'appliquent qu'à cet élément spécifique. Si vous devez reproduire ce même style, comme un bouton principal, vous devez copier et coller d'une partie de votre application à une autre.
Comment éviter le style en ligne dans React?
En haut de mon composant fonctionnel, ces valeurs sont définies qui ne sont pas utilisées uniquement dans les styles, et c'est ce qui me dérange : const testWidth = 100; const hauteurtest = 100 ; J'utilise certaines de ces variables dans mes styles...
 Usbforwindows
Usbforwindows