- Comment créer un thème CSS personnalisé?
- Comment ajouter un CSS personnalisé à un thème WordPress?
- Qu'est-ce qu'un code CSS personnalisé?
- Comment modifier CSS dans WordPress?
- Qu'est-ce qu'un thème en CSS?
- Qu'est-ce que le code CSS?
- Comment puis-je ajouter du CSS personnalisé à Elementor gratuitement?
- Où est le style CSS dans WordPress?
- Comment écrire en CSS?
- Pouvez-vous modifier le profil CSS après la soumission?
- Comment démarrer le style en CSS?
- Comment ajouter un CSS personnalisé à Webflow?
Comment créer un thème CSS personnalisé?
Guide étape par étape
- Étape 1 : Gérer l'apparence du site. Allez dans le gestionnaire de site (par défaut disponible sur la page admin:manage). ...
- Étape 2 : Créez un thème personnalisé. ...
- Étape 3 : Écrire du CSS pour le thème. ...
- Étape 4 : Testez votre thème! ...
- Étape 5 : Attribuez des thèmes aux catégories.
Comment ajouter un CSS personnalisé à un thème WordPress?
Ouvrez un éditeur de texte, créez un nouveau fichier texte, enregistrez-le en tant que "personnalisé. css" et téléchargez-le dans un dossier css dans le dossier de votre thème WordPress actif (i.e. /wp-content/themes/theme/css/) via FTP. Télécharger les fonctions. php dans le dossier de votre thème WordPress actif (je.e. /wp-content/themes/theme/) via FTP.
Qu'est-ce qu'un code CSS personnalisé?
Le CSS personnalisé vous permet d'ajouter ou de remplacer du CSS pour les thèmes uniquement ; il ne vous donne pas accès pour modifier le balisage HTML ou le code PHP. Vous pouvez transformer n'importe quel WordPress.com dans un canevas vierge en désactivant le CSS du thème dans vos paramètres CSS personnalisés.
Comment modifier CSS dans WordPress?
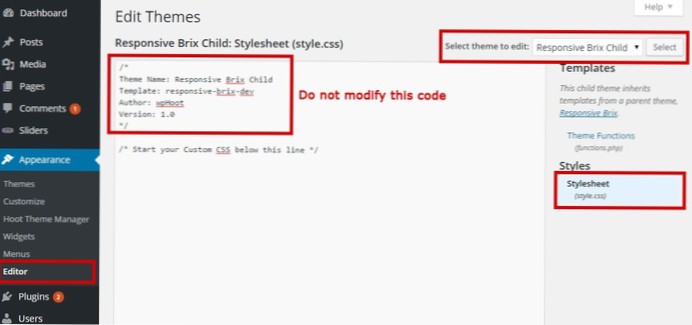
Le moyen le plus simple de modifier votre fichier CSS est de visiter Apparence → Éditeur à partir de votre tableau de bord WordPress. Vous aurez envie d'ouvrir le style. css (qui devrait être ouvert par défaut). Ceci est votre feuille de style.
Qu'est-ce qu'un thème en CSS?
Livre JavaScript gratuit!
Obtenez le livre gratuitement! Tout au long de ce didacticiel sur les thèmes CSS, nous utiliserons des propriétés personnalisées CSS (également appelées variables CSS) pour implémenter des thèmes dynamiques pour une page HTML simple. ... En CSS, ils sont généralement utilisés pour stocker les couleurs, les noms de police, les tailles de police, les unités de longueur, etc.
Qu'est-ce que le code CSS?
CSS (Cascading Style Sheets) est le code qui stylise le contenu Web.
Comment puis-je ajouter du CSS personnalisé à Elementor gratuitement?
CSS personnalisé gratuit Elementor super simple
- Étape 1 : Ouvrez le personnalisateur de thème.
- Étape 2 : Cliquez sur l'onglet CSS supplémentaire.
- Étape 3 : Ajoutez votre code CSS.
Où est le style CSS dans WordPress?
Dans WordPress, vous pouvez trouver le style. css dans le dossier Thèmes. Le style. css contient les extraits de code CSS qui affectent l'apparence des pages de votre site.
Comment écrire en CSS?
7 conseils importants pour écrire de meilleurs CSS
- SEC. DRY signifie "Ne vous répétez pas". ...
- Appellation. Nommer les sélecteurs CSS est un autre point important pour écrire un meilleur CSS. ...
- N'utilisez pas de styles en ligne. ...
- Evitez le ! ...
- Utiliser un préprocesseur. ...
- Utiliser des raccourcis. ...
- Ajoutez des commentaires si nécessaire.
Pouvez-vous modifier le profil CSS après la soumission?
5. Examinez attentivement vos informations avant de soumettre le profil CSS. Vous ne pouvez PAS apporter de modifications en ligne après la soumission, à l'exception des informations fiscales mises à jour après la soumission. (Les erreurs devraient être corrigées en contactant directement le bureau d'aide financière du collège.)
Comment démarrer le style en CSS?
Comment créer une feuille de style externe CSS
- Commencez avec un fichier HTML contenant une feuille de style intégrée, telle que celle-ci. ...
- Créez un nouveau fichier et enregistrez-le en tant que feuille de style. ...
- Déplacer toutes les règles CSS du fichier HTML vers la feuille de style. ...
- Supprimer le bloc de style du fichier HTML.
- Dans le fichier HTML, ajoutez une balise de lien après la balise de titre de fermeture qui pointe vers StyleSheet.
Comment ajouter un CSS personnalisé à Webflow?
- Tout d'abord, copiez le stylet css de CodePen.
- Ensuite, collez-le dans le compilateur.
- Ajouter le CSS compilé à une zone de code personnalisé dans Webflow.
- Enfin, donnez à votre corps un nom de classe "Aurora" Capture d'écran 2018-02-14 à 9.29.53 h 00.png645×602 41.7 Ko.
 Usbforwindows
Usbforwindows