- Quelle taille doivent être les images pour WordPress?
- Quelle taille les images de blog doivent-elles avoir?
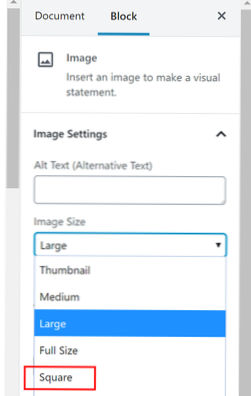
- Comment définir les dimensions de l'image dans WordPress?
- Quelle taille doivent être les images des produits WooCommerce?
- Quelle est la meilleure taille d'image pour les sites Web?
- Comment connaître la taille d'une image?
- Quelle est la taille d'image standard?
- Quelle est la meilleure taille d'image pour mobile?
- Qu'est-ce qu'une bonne taille d'image?
- Comment puis-je corriger les dimensions de l'image spécifiées?
- Comment améliorer la qualité de l'image dans WordPress?
- Quelle est la taille de téléchargement maximale pour WordPress?
Quelle taille doivent être les images pour WordPress?
Sur un ordinateur de bureau, les images apparaissent sous la forme d'au moins 506 x 253 pixels, tandis que 1200 x 675 pixels (rapport d'aspect 16:9) est la taille d'image idéale pour afficher votre image entièrement sur mobile (ce qui fonctionne également très bien pour le bureau). Toute image supérieure à 506 pixels aura le haut et le bas rognés avec la hauteur ajustée en conséquence.
Quelle taille les images de blog doivent-elles avoir?
La taille d'image la plus idéale pour WordPress est de 1200 x 628 pixels et ces dimensions satisfont généralement la plupart des thèmes de blog WP.
Comment définir les dimensions de l'image dans WordPress?
Si les paramètres par défaut ne correspondent pas à ce dont vous avez besoin, vous pouvez facilement modifier les dimensions.
- Accédez à votre tableau de bord d'administration WordPress.
- Allez dans Paramètres - Médias.
- Dans Paramètres des médias, modifiez les dimensions de largeur et de hauteur en fonction de vos valeurs.
- Cliquez sur Enregistrer les modifications pour confirmer.
Quelle taille doivent être les images des produits WooCommerce?
Quelle taille doivent être les images des produits? La résolution minimale que vous devez utiliser pour vos images de produits WooCommerce est de 800px x 800px. Nous vous recommandons de viser plus haut que cela car plus vos images sont de haute qualité, mieux elles seront perçues.
Quelle est la meilleure taille d'image pour les sites Web?
Nous vous recommandons d'utiliser des images d'une largeur comprise entre 1500 et 2500 pixels. Les images inférieures à 1 500 pixels peuvent apparaître floues ou pixelisées lorsqu'elles s'étirent pour remplir des conteneurs, tels que des bannières.
Comment connaître la taille d'une image?
Trouvez le fichier image dans votre Finder, faites un clic droit sur l'image et sélectionnez Obtenir des informations. Une fenêtre contextuelle s'ouvrira avec les dimensions de votre image affichées dans la section Plus d'informations. Les dimensions indiquent la hauteur et la largeur en pixels de votre photo.
Quelle est la taille d'image standard?
4 x 6 ou 5 x 7 po. Ces tailles sont des tailles de photo standard et populaires, généralement pour l'affichage de photographies ou d'œuvres d'art plus petites.
Quelle est la meilleure taille d'image pour mobile?
La meilleure résolution d'image pour la plupart des smartphones est de 640 par 320 pixels, bien que vous devriez idéalement conserver le rapport hauteur/largeur de l'image d'origine ou l'image de sortie sera déformée.
Qu'est-ce qu'une bonne taille d'image?
4 × 6 : les tirages 4 × 6 mesurent environ 4" x 5 ⅞". Il s'agit de la taille standard dans l'industrie de la finition photo car cette taille d'impression reflète le rapport hauteur/largeur de la plupart des viseurs d'appareils photo numériques. Les impressions 4 × 6 sont parfaites pour les photos encadrées, les cartes et pour une sauvegarde physique de l'une de vos images numériques préférées.
Comment puis-je corriger les dimensions de l'image spécifiées?
Comment spécifier les dimensions de l'image
- Rechercher les erreurs de dimension d'image dans GTmetrix.
- Copiez la largeur + la hauteur de l'image à partir de GTmetrix.
- Localisez l'image sur votre site Web.
- Ajouter la largeur + la hauteur au code HTML de l'image.
- Retester la page dans GTmetrix.
- Spécifiez les dimensions de l'image avec WP Rocket.
- Correction des erreurs de dimension d'image sur plusieurs pages.
Comment améliorer la qualité de l'image dans WordPress?
Comment améliorer la qualité de l'image
- N'utilisez pas d'images floues ou pixélisées. ...
- Lorsque cela est possible, redimensionnez vos images aux dimensions requises avant de les télécharger sur WordPress. ...
- Quel que soit le format de fichier, utilisez l'espace colorimétrique RVB (écran). ...
- Augmentez la limite de compression d'image JPEG par défaut de WordPress avec le plugin SimpleJPEGQuality.
Quelle est la taille de téléchargement maximale pour WordPress?
Pour empêcher les utilisateurs de provoquer des délais d'attente du serveur, la taille de téléchargement maximale par défaut dans WordPress varie généralement de 4 Mo à 128 Mo. Généralement, l'hébergeur fixe cette limite au niveau du serveur. WordPress inclut également des constantes qui définissent cette limite, mais elles ne peuvent pas remplacer les paramètres au niveau du serveur dans la plupart des cas.
 Usbforwindows
Usbforwindows