- Comment afficher les variations de produits?
- Comment obtenir l'ID de variation sélectionné dans WooCommerce?
- Comment obtenir un nom de variante dans WooCommerce?
- Comment obtenir le prix de variation sélectionné dans WooCommerce?
- Comment afficher les variations sur la page de la boutique?
- Qu'est-ce que l'ID de variation dans WooCommerce?
- Comment obtenir les attributs de produit dans WooCommerce?
- Comment obtenir des images de variation dans WooCommerce?
- Comment définir le prix dans WooCommerce?
- Comment afficher le prix dans WooCommerce?
- Comment afficher le prix minimum de plusieurs variantes dans WooCommerce?
Comment afficher les variations de produits?
Comment afficher les variations de produits dans WooCommerce (en 4 étapes)
- Étape 1 : Créer un produit variable. WooCommerce vous permet de configurer des variantes de produits prêtes à l'emploi. ...
- Étape 2 : ajouter des attributs de produit. Ensuite, cliquez sur l'onglet Attributs. ...
- Étape 3 : Générez vos variations. ...
- Étape 4 : Prévisualisez et publiez votre produit variable.
Comment obtenir l'ID de variation sélectionné dans WooCommerce?
on( "woocommerce_variation_select_change", function () var id = $('input. id_variation'). val(); console. log( id ); // se déclenche, mais renvoie vide );
Comment obtenir un nom de variante dans WooCommerce?
Vous pouvez y parvenir en accédant à l'onglet Attributs sous les options Données produit, sélectionnez l'attribut que vous avez utilisé pour créer les variantes et apportez les modifications à l'attribut. Ensuite, en allant dans l'onglet Variations, vous verrez que la valeur sera mise à jour.
Comment obtenir le prix de variation sélectionné dans WooCommerce?
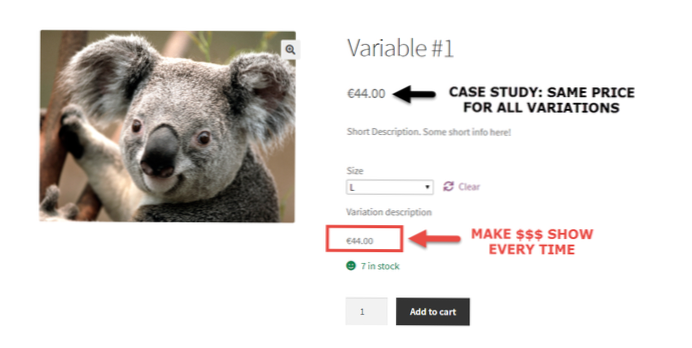
Normalement, en haut de la page du produit, sous le titre, vous verrez la fourchette de prix (min à max) pour le produit. Ensuite, lorsque vous sélectionnez une variante, le prix de cette variante spécifique s'affichera au-dessus du bouton Ajouter au panier.
Comment afficher les variations sur la page de la boutique?
Sélectionnez le produit variable que vous souhaitez modifier. Faites défiler jusqu'à la section Données du produit de la page (généralement située sous la zone principale de texte/de description du produit). Cliquez sur l'onglet Variantes à gauche. Cliquez sur la flèche d'expansion sur la variation que vous souhaitez afficher sur la page de la boutique.
Qu'est-ce que l'ID de variation dans WooCommerce?
En fait, WooCommerce utilise jQuery (une bibliothèque JavaScript) pour gérer les variations sur le frontend et afficher le contenu conditionnel (prix de la variation, description, ajouter au panier) en fonction de la sélection déroulante. ... Donc, pour détecter l'ID de variation actuel, nous devons également utiliser JQuery.
Comment obtenir les attributs de produit dans WooCommerce?
Méthode 1 : codez-le vous-même
- Afficher un attribut (ou des attributs) comme « Couleur » ou un attribut de taille sous les données du produit dans la boutique WooCommerce.
- Afficher chaque valeur d'attribut et indiquer sa disponibilité avec un barré.
- Afficher uniquement les attributs sur les produits variables où l'attribut est utilisé pour les variantes WooCommerce.
Comment obtenir des images de variation dans WooCommerce?
Installation et configuration
- Allez sur : WooCommerce > Des produits.
- Sélectionnez l'un de vos produits Variable.
- Sélectionnez l'onglet Variations dans la zone Détails du produit.
- Trouvez le lien Ajouter des images supplémentaires et cliquez sur. Ce lien vous permet d'ajouter n'importe quel nombre d'images supplémentaires pour chaque variation.
Comment définir le prix dans WooCommerce?
Étape 1: Accédez à Woocommerce --> Règles de réduction Woo --> Onglet Paramètres. Étape 2 : Dans le menu déroulant, vous pouvez choisir entre le prix de vente et le prix régulier.
Comment afficher le prix dans WooCommerce?
Filtrer l'affichage des prix WooCommerce en fonction des champs de produit
Vous pouvez ajouter un champ personnalisé unit_price à chaque produit qui le nécessite, puis ajouter la valeur du prix unitaire ici. ( wc_price () est une petite fonction pratique pour formater les nombres avec les paramètres d'affichage des prix de la boutique, utilisez-la!)
Comment afficher le prix minimum de plusieurs variantes dans WooCommerce?
Pour obtenir le prix actif de variation minimum dans WooCommerce à partir d'un objet WC_Product_Variable : $variation_min_price = $product->get_variation_price();
 Usbforwindows
Usbforwindows