- Comment afficher les champs personnalisés dans la publication?
- Comment ajouter un champ personnalisé à un article WordPress?
- Qu'est-ce qu'une grille personnalisée dans Elementor?
- Comment afficher les publications Grid dans WordPress?
- Comment ajouter des champs personnalisés avancés?
- Que sont les champs personnalisés?
- Comment créer un champ personnalisé?
- Comment ajouter un champ personnalisé dans Pipedrive?
- Comment ajouter un champ personnalisé dans WooCommerce?
- Quel système de grille est le meilleur?
- Quelle est la différence entre les grilles et les règles?
Comment afficher les champs personnalisés dans la publication?
Afficher les champs personnalisés à l'aide de code
- Ouvrir le single. fichier ou page php. ...
- Trouvez la fonction the_content afin que vous puissiez répertorier vos données de champ personnalisé après le contenu réel de la publication ou de la page.
- Utilisez la fonction get_post_meta pour récupérer les valeurs des champs personnalisés à l'aide de leur clé méta, puis répertoriez-les à l'aide de PHP echo.
Comment ajouter un champ personnalisé à un article WordPress?
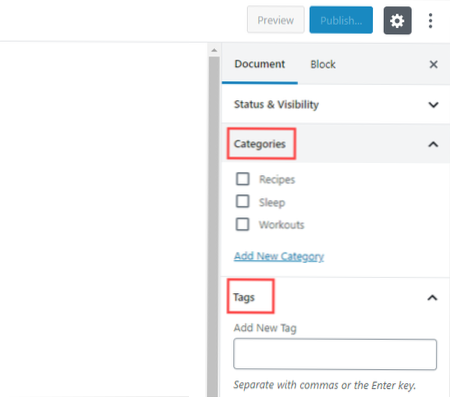
Créez simplement une nouvelle publication ou modifiez une publication existante. Allez dans la boîte méta des champs personnalisés et sélectionnez votre champ personnalisé dans le menu déroulant et entrez sa valeur. Cliquez sur le bouton « Ajouter un champ personnalisé » pour enregistrer vos modifications, puis publier ou mettre à jour votre message.
Qu'est-ce qu'une grille personnalisée dans Elementor?
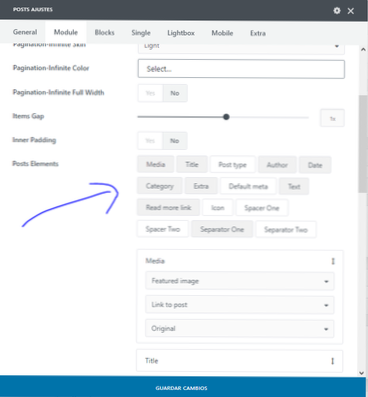
La description. Ce plugin ajoute un nouveau skin au widget Elementor Page Builder Posts et Posts Archive. Vous pouvez concevoir un élément de boucle comme un seul modèle et il serait utilisé comme un habillage afin que vous puissiez créer une grille de publication comme vous le souhaitez.
Comment afficher les publications Grid dans WordPress?
Comment afficher vos publications WordPress dans une disposition en grille
- Accédez à l'apparence -> Personnaliser dans votre panneau d'administration. Ouvrir la page Blog. Vous verrez un nouvel onglet Paramètres du blog, ouvrez-le.
- Ensuite, ouvrez l'onglet Blog pour gérer les paramètres de mise en page de la page de blog. Sélectionnez la disposition de la grille et le nombre de colonnes.
- Enregistrez les modifications lorsque vous avez terminé et vérifiez votre page Blog.
Comment ajouter des champs personnalisés avancés?
Le plugin Advanced Custom Fields permet d'ajouter très facilement des champs personnalisés à une publication, veuillez suivre les étapes ci-dessous.
- À partir de l'écran d'administration des champs personnalisés, cliquez sur le bouton Ajouter un nouveau pour créer un nouveau groupe de champs.
- Ajoutez les champs que vous souhaitez voir lors de la modification d'un article.
Que sont les champs personnalisés?
Les champs personnalisés sont un moyen de stocker et de représenter les données de contact. ... Alors que les utilisateurs utilisent généralement des balises pour segmenter davantage leurs listes de contacts, les utilisateurs utilisent des champs personnalisés pour obtenir encore plus de détails que les balises. Les champs personnalisés stockent des données permanentes et uniques à chaque contact.
Comment créer un champ personnalisé?
- Allez dans Paramètres système > Objets et champs.
- Sélectionnez l'objet pour lequel vous allez créer des champs. ...
- Sélectionnez Champs d'objet dans le menu Gestion des objets.
- Cliquez sur Nouveau champ.
- Choisissez un type de champ et cliquez sur Suivant.
- Remplissez les champs obligatoires : ...
- Cliquez sur Enregistrer le champ personnalisé.
- Ajouter le nouveau champ à une présentation de page.
Comment ajouter un champ personnalisé dans Pipedrive?
Remarque : Cette action n'est disponible que pour les utilisateurs administrateurs ou pour les utilisateurs d'un ensemble d'autorisations avec les autorisations appropriées activées.
- Pipedrive est livré avec une approche hautement personnalisable pour gérer votre processus de vente. ...
- Vous pouvez ajouter un champ personnalisé en allant dans Paramètres > Compagnie > Champs de données, et en cliquant sur Ajouter un champ personnalisé.
Comment ajouter un champ personnalisé dans WooCommerce?
Comment ajouter un champ personnalisé dans WooCommerce
- Accédez au produit auquel vous souhaitez ajouter un champ personnalisé.
- Dans la section Données du produit, cliquez sur les modules complémentaires du produit.
- Cliquez sur « Ajouter un groupe », puis sur « Ajouter un champ »
- Choisissez le type de champ que vous souhaitez ajouter à partir de l'option 'Type de champ'.
Quel système de grille est le meilleur?
5 meilleurs systèmes de grille pour les concepteurs de sites Web
- Grille simple. Simple Grid porte bien son nom avec un système simple. ...
- Pur. Pure est un outil populaire pour la documentation. ...
- Grille Flexbox. Flexbox Grid ouvre la voie à l'affichage flexible. ...
- Amorcer. Bootstrap a beaucoup à offrir gratuitement. ...
- Fondation. La fondation est idéale pour les projets réactifs.
Quelle est la différence entre les grilles et les règles?
Qu'est-ce qu'une grille? Les systèmes spatiaux définissent les règles de dimensionnement et d'espacement tandis que les grilles vous aident à organiser votre contenu en propositions structurées.
 Usbforwindows
Usbforwindows