- Comment corriger l'image en vedette dans WordPress?
- Comment définir une image comme image vedette?
- Comment afficher l'image en vedette dans WordPress?
- Pourquoi les images ne se chargent-elles pas sur WordPress?
- Qu'est-ce qu'une image vedette?
- Pourquoi mes images vedettes sont-elles floues dans WordPress?
- Comment faire en sorte que mon image vedette n'apparaisse pas?
- Comment obtenez-vous des images en vedette?
- Comment créer une image en vedette sur toute la largeur?
- Comment puis-je obtenir l'URL de l'image en vedette dans WordPress?
- Comment afficher l'image en vedette dans un type de publication personnalisé?
- Comment définir l'image en vedette par programme dans WordPress?
Comment corriger l'image en vedette dans WordPress?
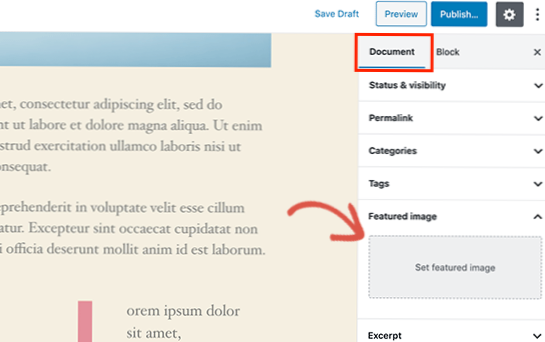
Si l'option Image en vedette n'est pas visible, vous pouvez cliquer sur Options d'écran en haut et cocher la case « Image en vedette.” Ensuite, vous pouvez simplement cliquer sur le lien Définir l'image en vedette dans le widget Image en vedette. La fenêtre de la bibliothèque multimédia s'ouvrira pour vous permettre de choisir la vignette de votre message.
Comment définir une image comme image vedette?
Cliquez sur le lien « Définir l'image en vedette » situé dans la case « Image en vedette ». Une nouvelle fenêtre ouvrira la médiathèque. Sélectionnez n'importe quelle image que vous avez ou téléchargez-en une nouvelle à partir de l'ordinateur. Une fois que vous avez choisi l'image, cliquez sur le bouton "Définir l'image en vedette".
Comment afficher l'image en vedette dans WordPress?
Connectez-vous d'abord à votre page d'administration WordPress, puis accédez à la page ou à l'écran d'édition de publication où vous pouvez ensuite cliquer sur Définir l'image en vedette dans la barre latérale droite de votre écran d'édition. Cliquez simplement sur Définir l'image en vedette et sélectionnez la source (cela peut provenir de votre ordinateur, d'un lien Internet ou de votre section Média).
Pourquoi les images ne se chargent-elles pas sur WordPress?
La médiathèque WordPress n'affiche pas d'images
Si votre médiathèque se charge mais n'affiche pas d'images, il y a deux causes principales : un plugin incompatible et des autorisations de fichiers incorrectes. Le test des plugins suit les mêmes conseils que ci-dessus, et s'ils n'en sont pas la cause, les autorisations de fichiers peuvent être.
Qu'est-ce qu'une image vedette?
Une image vedette représente le contenu, l'ambiance ou le thème d'un article ou d'une page. Les articles et les pages peuvent avoir une seule image vedette, que de nombreux thèmes et outils peuvent utiliser pour améliorer la présentation de votre site.
Pourquoi mes images vedettes sont-elles floues dans WordPress?
Il semble que les images que vous téléchargez sont plus petites que le conteneur. Les images présentées sont affichées à ~720x346 pixels. Vous voudrez télécharger des images d'au moins cette taille ; sinon ils auront l'air flous. J'espère que cela pourra aider!
Comment faire en sorte que mon image vedette n'apparaisse pas?
Modifiez simplement le message où vous souhaitez masquer l'image en vedette. Sur l'écran d'édition de la publication, faites défiler un peu vers le bas et vous trouverez la métabox "Afficher/Masquer l'image en vedette". Vous devez cocher la case à côté de l'option « Masquer l'image en vedette ».
Comment obtenez-vous des images en vedette?
Ajoutez simplement : add_theme_support('post-thumbnails'); Vers les fonctions d'un thème. php et vous obtiendrez un module d'image en vedette sur l'écran d'administration pour les messages qui vous permet d'en sélectionner un.
Comment créer une image en vedette sur toute la largeur?
Image en vedette pleine largeur
- Pour redimensionner l'image sélectionnée, vous devez accéder aux paramètres -> média et modifiez la taille des vignettes selon vos besoins.
- désélectionnez la vignette Recadrer aux dimensions exactes (normalement les vignettes sont proportionnelles) et enregistrez.
- Maintenant, vous devez régénérer vos images pour cela, vous devez installer et activer le plugin - Régénérer les vignettes.
Comment puis-je obtenir l'URL de l'image en vedette dans WordPress?
Si vous utilisez WordPress 4.4+ (publié en 2015), vous pouvez utiliser la fonction get_the_post_thumbnail_url() pour renvoyer l'URL de l'image de la publication en vedette. Ceci est utile si vous souhaitez utiliser l'URL de l'image en vedette dans un style d'image d'arrière-plan ou créer un élément de thème unique qui a spécifiquement besoin de l'URL de l'image en vedette.
Comment afficher l'image en vedette dans un type de publication personnalisé?
L'image en vedette ne s'affiche pas dans les types de publication personnalisés
- Enregistrer un type de publication personnalisé.
- ajouter 'show_in_rest' => vrai,
- Ensuite, la boîte d'image en vedette disparaît dans la page d'ajout / modification de publication.
Comment définir l'image en vedette par programme dans WordPress?
- // nécessite wp-load.php pour utiliser les fonctions WordPress intégrées. Demandez une fois("../wp-charge.php");
- // Wordpress Post ID pour l'image sélectionnée à définir. $postId = '5342';
- // image à télécharger sur WordPress et à définir comme image vedette. ...
- // répertoire du chemin courant. ...
- // chemin complet de l'image. ...
- // message d'erreur pour le fichier introuvable dans le répertoire.
 Usbforwindows
Usbforwindows