L'attribut srcset de la balise img vous permet de définir des images responsives que le navigateur peut utiliser en fonction de la densité de pixels ou de la largeur de la fenêtre, selon vos préférences.
- Puis-je utiliser l'image Srcset?
- Qu'est-ce que Srcset d'images?
- Comment fonctionne IMG Srcset?
- Comment puis-je créer des images réactives sur plusieurs appareils?
- Comment rendre mon image responsive?
- Comment utiliser Srcset en réaction?
- Qu'est-ce que SRC et Srcset?
- Puis-je utiliser Srcset et les tailles?
- Qu'est-ce qu'un élément d'image en HTML?
- Qu'est-ce que Srcset en HTML?
- Laquelle des approches suivantes est la meilleure pour une mise en page réactive?
- Comment rendre ma police responsive?
Puis-je utiliser l'image Srcset?
Les attributs srcset contiennent le chemin d'accès à l'image à afficher. Tout comme nous l'avons vu avec <img> dessus, <la source> peut prendre un attribut srcset avec plusieurs images référencées, ainsi qu'un attribut tailles. Ainsi, vous pouvez proposer plusieurs images via un <photo> élément, mais aussi offrir plusieurs résolutions de chacun.
Qu'est-ce que Srcset d'images?
L'attribut srcset spécifie l'URL de l'image à utiliser dans différentes situations. Cet attribut est obligatoire lorsque <la source> est utilisé dans <photo> .
Comment fonctionne IMG Srcset?
La nouvelle façon : srcset
L'utilisation de l'attribut srcset a rendu le dimensionnement d'image réactif beaucoup plus simple. Il vous permet de définir une liste de versions de tailles différentes de la même image, et de fournir des informations sur la taille de chacune. Ensuite, le client (navigateur) prend la décision.
Comment puis-je créer des images réactives sur plusieurs appareils?
Comment fournir des images réactives sur plusieurs appareils
- Les dimensions de la fenêtre. Que la fenêtre soit large de 1280px ou 640px ou 320px.
- La taille de l'image par rapport à la fenêtre. Si l'image occupe 100% de la largeur disponible ou 50% ou 33%. Dans notre exemple de bannière pleine largeur ci-dessus, l'image occupe 100% de la largeur disponible.
Comment rendre mon image responsive?
Pour rendre une image responsive, vous devez donner une nouvelle valeur à sa propriété width. Ensuite, la hauteur de l'image s'ajustera automatiquement. La chose importante à savoir est que vous devez toujours utiliser des unités relatives pour la propriété de largeur comme le pourcentage, plutôt que des unités absolues comme les pixels.
Comment utiliser Srcset en réaction?
Entrez React srcset
Il y a quelque temps, l'attribut srcset a été introduit sur <img> Mots clés. Il s'agit d'un attribut puissant qui permet au navigateur de déterminer quelle image servir à l'utilisateur! Pas de javascript, pas d'attente de chargement de la page! Vous pouvez également consulter le package React Image Srcset de Crystallize.
Qu'est-ce que SRC et Srcset?
L'attribut srcset.
Il existe une feuille de style qui définit les dimensions des images à 400x400px. Sur les navigateurs sans support srcset, la valeur de l'attribut src sera utilisée comme image src [image par défaut]. ... Sur les écrans avec 2 pixels d'appareil par pixel CSS, la variante 2x du srcset sera utilisée [image 2x].
Puis-je utiliser Srcset et les tailles?
Avec srcset et les tailles, il est possible de proposer plusieurs tailles de la même image. Le navigateur fait le calcul (ouais!) et choisit la meilleure taille à afficher à l'utilisateur. La prise en charge de srcset et des tailles par le navigateur est bonne et le repli est parfait.
Qu'est-ce qu'un élément d'image en HTML?
Le HTML <photo> L'élément donne aux développeurs Web plus de flexibilité dans la spécification des ressources d'image. le <photo> élément contient un ou plusieurs <la source> éléments, chacun faisant référence à différentes images via l'attribut srcset. De cette façon, le navigateur peut choisir l'image qui correspond le mieux à la vue et/ou à l'appareil actuels.
Qu'est-ce que Srcset en HTML?
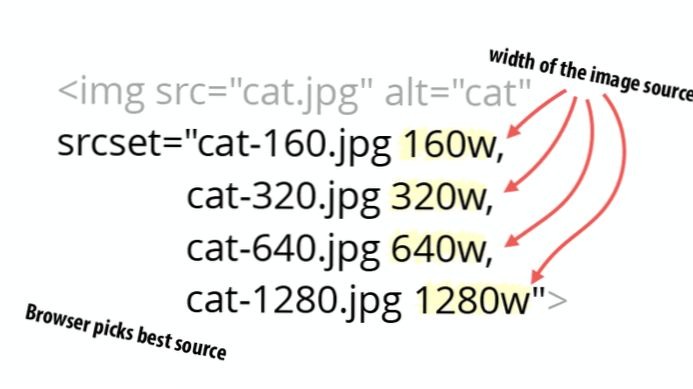
srcset vous permet de définir une liste de différentes ressources d'images ainsi que des informations sur la taille afin que le navigateur puisse choisir l'image la plus appropriée en fonction de la résolution réelle de l'appareil.
Laquelle des approches suivantes est la meilleure pour une mise en page réactive?
Les conceptions généralement réactives sont construites en utilisant une approche mobile-first. ... Cela a tendance à créer de meilleures expériences dans l'ensemble, car il est plus facile d'étendre un design que d'essayer de simplifier une grande mise en page pour les écrans mobiles.
Comment rendre ma police responsive?
La façon la plus simple de commencer à utiliser la typographie fluide est de définir la taille de la police sur l'élément html pour qu'elle soit une unité fluide :
- html taille de police : 2vw; ...
- h1 taille de police : 2em ; ...
- html taille de police: calc(1em + 1vw); ...
- @media screen et (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows