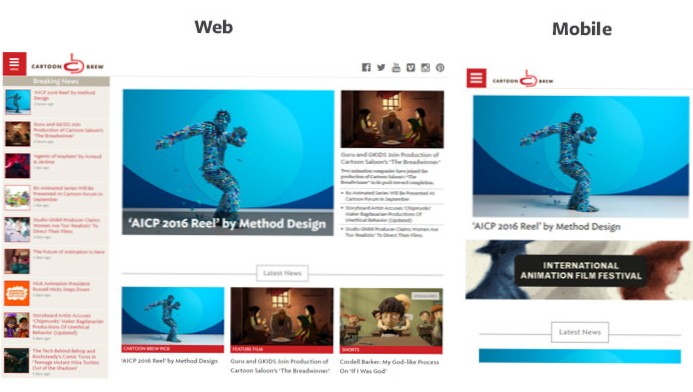
- Qu'est-ce qu'un en-tête réactif?
- Comment rendre mon image d'en-tête WordPress responsive?
- Comment rendre une image pleine largeur responsive?
- Qu'est-ce que l'image d'en-tête en HTML?
- Comment rendre une balise d'en-tête responsive?
- Que signifie en-tête?
- Comment rendre ma barre de navigation de logo responsive?
- Comment puis-je rendre mon logo responsive mobile?
- Comment rendre mon en-tête compatible avec les mobiles?
- Comment redimensionner une image responsive?
- Comment changer la taille d'une image en responsive?
- Comment rendre ma police responsive?
Qu'est-ce qu'un en-tête réactif?
Un en-tête responsive est ajusté en fonction de la taille de l'écran. ... Soit vous ouvrez votre site Web sur un en-tête réactif pour PC, ordinateur portable, mobile ou tablette, vous offre une meilleure expérience de visualisation.
Comment rendre mon image d'en-tête WordPress responsive?
Étape 1 : enregistrez un en-tête personnalisé avec votre thème
- default-image - URL à la taille complète de l'image par défaut dans le dossier du thème.
- largeur , hauteur - valeurs maximales prises en charge par notre thème.
- flex-height , flex-width - défini comme "true" ce paramètre permet à l'image d'avoir des tailles flexibles.
Comment rendre une image pleine largeur responsive?
Ici, nous allons montrer trois méthodes différentes:
- Si la propriété background-size est définie sur "contain", l'image d'arrière-plan sera mise à l'échelle et essaiera de s'adapter à la zone de contenu. ...
- Si la propriété background-size est définie sur "100% 100%", l'image d'arrière-plan s'étirera pour couvrir toute la zone de contenu :
Qu'est-ce que l'image d'en-tête en HTML?
Image d'en-tête
C'est tout ce dont vous avez besoin dans votre html. ... header-img div prend toute la largeur de son parent qui est dans ce cas l'élément principal. Ensuite, nous définissons la hauteur à 400px. Enfin, nous avons utilisé la propriété css background et lui avons donné l'URL de notre image.
Comment rendre une balise d'en-tête responsive?
Exemple
- /* Style de l'en-tête avec un fond gris et un peu de remplissage */ ...
- /* Styliser les liens d'en-tête */ ...
- /* Style le lien du logo (notez que nous définissons la même valeur de line-height et font-size pour empêcher l'en-tête d'augmenter lorsque la police devient plus grande */ ...
- /* Changer la couleur de fond au survol de la souris */
Que signifie en-tête?
Un en-tête est un morceau de texte séparé en haut d'une page imprimée. Un en-tête peut être le titre du roman que vous lisez, qui est répété sur chaque page du livre. ... C'est ce qu'on appelle un en-tête car il est imprimé en haut ou en tête de la page.
Comment rendre ma barre de navigation de logo responsive?
Pour créer ce menu de navigation CSS responsive, nous utiliserons HTML CSS et JavaScript. Nous n'utiliserons aucune bibliothèque ou cadre pour le faire. Après cela, nous créerons une feuille de style CSS pour rendre notre mise en page belle et réactive. Maintenant, notre mise en page est entièrement réactive mais notre bouton hamburger ne fonctionne pas sur mobile.
Comment puis-je rendre mon logo responsive mobile?
Comment rendre votre logo responsive. Si vous utilisez l'un de nos thèmes de podcast, par exemple le thème WordPress Tusant, vous pouvez facilement modifier la largeur du logo via le "Apparence > Écran "Personnaliser", où vous trouverez des options distinctes à la fois pour le logo standard, le logo mobile et le logo de navigation collante.
Comment rendre mon en-tête compatible avec les mobiles?
Rendez le H1 réactif en supprimant le css en ligne que vous avez. Et puis définissez ceci dans votre personnalisateur > Typographie > En-têtes. Réglez le bureau sur 70, puis réduisez le mobile jusqu'à 44px. Ensuite, vous pouvez ajuster le rembourrage supérieur et inférieur du mobile dans le héros de la page à environ 10% chacun.
Comment redimensionner une image responsive?
Pour rendre une image responsive, vous devez donner une nouvelle valeur à sa propriété width. Ensuite, la hauteur de l'image s'ajustera automatiquement. La chose importante à savoir est que vous devez toujours utiliser des unités relatives pour la propriété de largeur comme le pourcentage, plutôt que des unités absolues comme les pixels.
Comment changer la taille d'une image en responsive?
Commencez à rétrécir la fenêtre du navigateur et regardez l'échelle de l'image du bas et celle du haut restent de la même taille. Celui du bas est mis à l'échelle à 100% de son élément parent qui changera en fonction de la largeur de la fenêtre dans une conception réactive.
Comment rendre ma police responsive?
La façon la plus simple de commencer à utiliser la typographie fluide est de définir la taille de la police sur l'élément html pour qu'elle soit une unité fluide :
- html taille de police : 2vw; ...
- h1 taille de police : 2em ; ...
- html taille de police: calc(1em + 1vw); ...
- @media screen et (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows