- Comment puis-je me débarrasser de la barre latérale sur une seule page de produit?
- Comment supprimer la barre latérale d'une page spécifique dans WordPress?
- Comment puis-je me débarrasser de la barre latérale dans la page de produit WooCommerce divi?
- Comment supprimer la barre latérale d'une catégorie?
- Comment puis-je me débarrasser de la barre latérale dans la vitrine?
- Comment créer une barre latérale dans Woocommerce?
- Comment puis-je me débarrasser des signets sur le côté de mon écran?
- Comment désactiver la barre latérale dans Oceanwp?
- Comment se débarrasser de Divi?
- Comment réduire le menu dans Divi?
Comment puis-je me débarrasser de la barre latérale sur une seule page de produit?
Pour le thème WooCommerce de la vitrine, il existe un crochet spécial storefront_sidebar que vous devez utiliser pour supprimer la barre latérale WooCommerce de la page du produit. Vous pouvez également utiliser la balise conditionnelle is_product pour vérifier si vous êtes sur la page du produit avant de pouvoir supprimer la barre latérale de la page du produit dans WooCommerce.
Comment supprimer la barre latérale d'une page spécifique dans WordPress?
Comment supprimer la barre latérale dans WordPress
- Connectez-vous à votre tableau de bord WordPress.
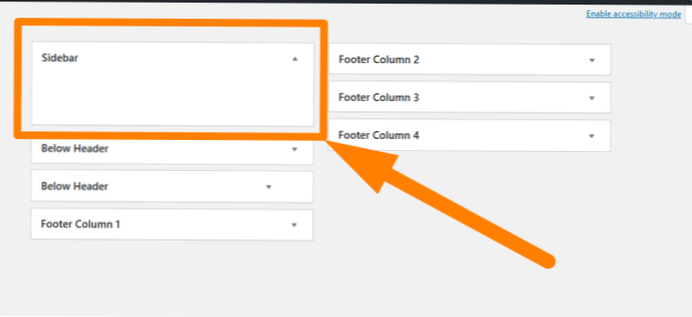
- Aller à Apparence > Widgets sur le côté gauche de votre tableau de bord.
- Trouver la zone de la barre latérale.
- Développez la section widget en cliquant sur la flèche vers le bas.
- Ensuite, cliquez sur Supprimer.
- Répétez ces étapes jusqu'à ce que vous ayez supprimé tous les widgets sous la zone de la barre latérale.
Comment puis-je me débarrasser de la barre latérale dans la page de produit WooCommerce divi?
Blogue de développement Web
- Étape 1 : définissez l'option Divi pour WooCommerce sur toute la largeur. Aller sur : Divi > Options du thème > Boutique & Mise en page de la catégorie pour WooCommerce > Pleine largeur. ...
- Étape 2 : décrochez la barre latérale. Ouvrez le thème (ou le thème enfant, si vous en utilisez un) pour Divi. ...
- Étape 3 : Supprimer avec CSS. ...
- Étape 4: Videz votre cache et actualisez.
Comment supprimer la barre latérale d'une catégorie?
ouvrez votre archive de thème actuel. php.
- Aller à la catégorie. page php.
- Rechercher la fonction get_sidebar.
- Supprimez la fonction get_sidebar, y compris les paramètres s'il y a.
Comment puis-je me débarrasser de la barre latérale dans la vitrine?
Essayez d'aller à Apparence->Widgets et suppression de vos widgets actifs. Il n'y a AUCUN bouton de suppression dans la zone des widgets où il est écrit « Barre latérale » que je peux voir.
Comment créer une barre latérale dans Woocommerce?
Les pages de produits pour WooCommerce prennent déjà en charge une barre latérale dont vous avez simplement besoin d'aller à Apparence > Personnaliser > WooCommerce > Simple et changez l'option "Mise en page" en "Barre latérale gauche" ou "Barre latérale droite".
Comment puis-je me débarrasser des signets sur le côté de mon écran?
Vous pouvez fermer la barre latérale des signets via son X de fermeture ou via la touche de raccourci Ctrl+B. Vérifiez que les barres d'outils comme la "Barre d'outils des signets" sont visibles. Ouvrez la fenêtre Personnaliser et définissez les éléments de la barre d'outils à afficher.
Comment désactiver la barre latérale dans Oceanwp?
Connectez-vous simplement à WordPress et accédez à Apparence > Personnaliser > Options générales > Paramètres généraux, faites défiler vers le bas jusqu'à voir l'en-tête de recherche, ici vous pouvez sélectionner la disposition "Pas de barre latérale" pour vos résultats de recherche.
Comment se débarrasser de Divi?
Comment supprimer le logo de l'en-tête de navigation Divi
- Connectez-vous à votre panneau d'administration WP. ...
- Cliquez sur "Réinitialiser" pour supprimer le logo.
- Enregistrer les modifications apportées aux options de votre thème. ...
- Naviguer vers Divi>Personnalisateur de thème. ...
- Sélectionnez "En-tête et navigation" dans les options de personnalisation du thème.
- De là, sélectionnez "Barre de menu principale".
- Cochez "MASQUER L'IMAGE DU LOGO" et enregistrez les modifications.
- REMARQUE:
Comment réduire le menu dans Divi?
Assurez-vous de le mettre dans la section de l'onglet intégrations sous Divi > Options du thème > Intégrations. Liens mentionnés dans la vidéo : Icône de thèmes élégants/Liste de polices. Méthode de réduction du menu OG – MZ Creative Studios.
 Usbforwindows
Usbforwindows

![Pourquoi l'option « Permalien » ne s'affiche pas dans les « Paramètres »? [fermé]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)

