Comment supprimer manuellement les CSS inutilisés
- Ouvrez Chrome DevTools.
- Ouvrez le menu de commande avec : cmd + shift + p.
- Tapez "Couverture" et cliquez sur l'option "Afficher la couverture".
- Sélectionnez un fichier CSS dans l'onglet Couverture qui ouvrira le fichier dans l'onglet Sources.
- Comment supprimer le JavaScript inutilisé?
- Comment puis-je me débarrasser des CSS inutilisés sans plugins?
- Comment supprimer les CSS inutilisés avec Asset CleanUp?
- Comment obtenir des styles CSS inutilisés?
- Comment supprimer manuellement les CSS inutilisés?
- Qu'est-ce que JavaScript inutilisé?
- Comment supprimer CSS Autoptimize inutilisé?
- Comment puis-je me débarrasser des plugins CSS inutilisés?
- Comment puis-je me débarrasser des CSS inutilisés dans WP Rocket?
- Comment puis-je me débarrasser des fichiers CSS et JavaScript inutilisés dans WordPress?
- Comment trouver des fichiers JavaScript inutilisés sur mon site Web?
Comment supprimer le JavaScript inutilisé?
2. Supprimer le code JavaScript inutilisé avec Asset CleanUp
- Étape 1 : Installez Asset CleanUp ou Perfmatters. ...
- Étape 2 : Activer le mode test si vous utilisez Asset CleanUp.
- Étape 3 : Activer le gestionnaire de scripts si vous utilisez Perfmatters.
- Étape 4 : Vérifiez le chargement de JavaScript sur votre site.
- Étape 5 : Désactivez JavaScript là où il n'a pas besoin de se charger.
Comment puis-je me débarrasser des CSS inutilisés sans plugins?
Comment utiliser le code CSS purifié sur votre site WordPress
- Télécharger une feuille de style épurée. ...
- Supprimer les feuilles de style existantes. ...
- Assurez-vous que tous les styles ont été supprimés. ...
- Supprimer les styles en ligne s'il en existe. ...
- Mettre en file d'attente le CSS purifié. ...
- Testez soigneusement vos modifications! ...
- Ajuster le code CSS purifié.
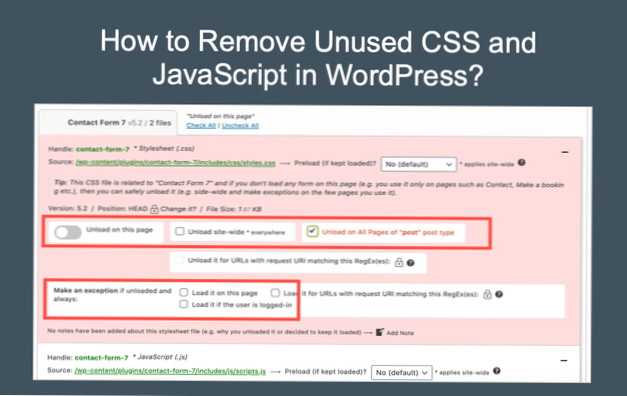
Comment supprimer les CSS inutilisés avec Asset CleanUp?
Allez à « Nettoyage des actifs > Menu Paramètres", puis sur l'onglet "Préférences d'utilisation du plug-in". Ici, vous pouvez décider de la manière dont vous souhaitez afficher et désactiver les CSS / scripts inutilisés sur vos pages.
Comment obtenir des styles CSS inutilisés?
Comment détecter les CSS inutilisés # L'onglet Couverture de Chrome DevTools peut vous aider à découvrir les CSS critiques et non critiques. Voir Afficher les CSS utilisés et inutilisés avec l'onglet Couverture. Chrome DevTools : onglet Couverture.
Comment supprimer manuellement les CSS inutilisés?
Comment supprimer manuellement les CSS inutilisés
- Ouvrez Chrome DevTools.
- Ouvrez le menu de commande avec : cmd + shift + p.
- Tapez "Couverture" et cliquez sur l'option "Afficher la couverture".
- Sélectionnez un fichier CSS dans l'onglet Couverture qui ouvrira le fichier dans l'onglet Sources.
Qu'est-ce que JavaScript inutilisé?
Les fichiers JavaScript inutilisés sont des ressources qui ne sont pas nécessaires pour le rendu de la page, c'est-à-dire pour charger et afficher le contenu principal de la page.
Comment supprimer CSS Autoptimize inutilisé?
il n'y a actuellement aucun moyen d'automatiser la suppression des CSS inutiles, mais vous pourrez peut-être obtenir des améliorations en utilisant e.g. « organisateur de plugins » pour n'autoriser les plugins à fonctionner que sur des pages spécifiques) et en créant un thème enfant qui n'a que le CSS nécessaire pour votre site (vous devrez cependant retirer le CSS du thème parent).
Comment puis-je me débarrasser des plugins CSS inutilisés?
Comment supprimer CSS inutilisé
- Installer Asset CleanUp. Allez dans le plugin puis Ajouter un nouveau. ...
- Allez dans les paramètres du plugin. Pour accéder aux paramètres du plugin, à partir du tableau de bord WordPress, cliquez sur Paramètres puis sur Asset CleanUp.
- Décharger les CSS et JS indésirables.
Comment puis-je me débarrasser des CSS inutilisés dans WP Rocket?
Cependant, nous ne pouvons pas supprimer les pièces inutilisées. Donc, pour l'instant, pour vraiment satisfaire cette recommandation, il faudrait personnaliser le code CSS de votre site. S'il y a des fichiers entiers chargés sur certaines pages qui ne sont pas du tout nécessaires, vous pouvez les supprimer en utilisant le plugin Asset CleanUp.
Comment puis-je me débarrasser des fichiers CSS et JavaScript inutilisés dans WordPress?
Je vous recommande d'utiliser Asset CleanUp pour nettoyer les fichiers CSS / JS dans WordPress. Ce plugin a une version gratuite sur wordpress.organisation. Ce plugin est très facile à utiliser. Après l'avoir installé et activé, accédez à Asset CleanUp > CSS/JS Manager pour vérifier les pages et éléments de votre site web en choisissant les onglets correspondants.
Comment trouver des fichiers JavaScript inutilisés sur mon site Web?
Détecter le JavaScript inutilisé
L'onglet Couverture dans Chrome DevTools peut vous donner une ventilation ligne par ligne du code inutilisé. La classe Couverture de Puppeteer peut vous aider à automatiser le processus de détection du code inutilisé et d'extraction du code utilisé.
 Usbforwindows
Usbforwindows