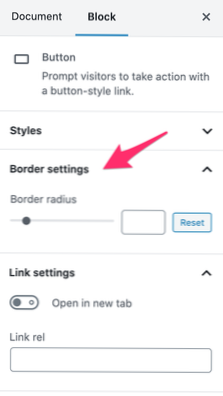
- Comment supprimer un rayon de bordure?
- Comment changer la couleur des boutons dans Gutenberg?
- Comment définir un rayon de bordure?
- Pourquoi le rayon de bordure ne fonctionne pas?
- Comment changer la couleur de fond d'un bloc dans WordPress?
- Comment changer la couleur du bloc dans WordPress?
- Comment centrer un bloc de boutons dans WordPress?
- Comment définir le rayon inférieur d'une bordure?
- Comment définir un rayon de bordure sur une table?
- Comment fonctionnent quatre valeurs sur le rayon de la frontière?
Comment supprimer un rayon de bordure?
-webkit-border-radius : 0 ; -moz-border-radius : 0 ; rayon de bordure : 0 ; Cela remplacera tout rayon de bordure css.
Comment changer la couleur des boutons dans Gutenberg?
Les couleurs des boutons sont mises à jour dans le panneau des paramètres avancés (situé dans la barre latérale droite). Vous avez deux options : Couleur d'arrière-plan. Couleur du texte.
Comment définir un rayon de bordure?
Coins arrondis CSS
- Astuce : Cette propriété vous permet d'ajouter des coins arrondis aux éléments! ...
- Quatre valeurs - border-radius : 15px 50px 30px 5px ; (la première valeur s'applique au coin supérieur gauche, la deuxième valeur s'applique au coin supérieur droit, la troisième valeur s'applique au coin inférieur droit et la quatrième valeur s'applique au coin inférieur gauche) :
Pourquoi le rayon de la frontière ne fonctionne pas?
S'il y a du contenu dans le div qui a les coins incurvés, vous devez définir overflow: hidden car sinon le débordement du div enfant peut donner l'impression que le border-radius ne fonctionne pas. débordement caché; Cela ferait très probablement le travail pour votre cas. Essayez d'ajouter !
Comment changer la couleur de fond d'un bloc dans WordPress?
La seule façon de changer cette couleur d'arrière-plan pour le moment est d'utiliser un CSS personnalisé, et cela nécessite notre plan Premium. Mais ce que vous pouvez faire est d'ajouter un bloc de groupe en haut, puis de déplacer les blocs de colonnes à l'intérieur du bloc de groupe. Ensuite, vous pouvez changer la couleur d'arrière-plan du bloc de groupe.
Comment changer la couleur du bloc dans WordPress?
Installer et activer le plugin. Ensuite, allez dans Paramètres > Couleurs de l'éditeur. Vous y verrez un guide très simple, où vous pouvez appliquer toutes les modifications à partir d'un seul écran. Ici, vous pouvez soit ajouter des couleurs personnalisées, soit modifier les couleurs actuelles de votre thème.
Comment centrer un bloc de boutons dans WordPress?
Pour modifier l'alignement d'un bouton, sélectionnez d'abord le bloc Boutons parent en cliquant sur le symbole Boutons comme indiqué ici : Ensuite, vous pouvez choisir parmi les options Justifier de la barre d'outils pour aligner les boutons à gauche, à droite ou au centre.
Comment définir le rayon inférieur d'une bordure?
Syntaxe CSS
border-bottom-left-radius : longueur|% [longueur|%]|initial|inherit ; Remarque : Si vous définissez deux valeurs, la première correspond à la bordure inférieure et la seconde à la bordure gauche. Si la deuxième valeur est omise, elle est copiée à partir de la première. Si l'une des longueurs est nulle, le coin est carré et non arrondi.
Comment définir un rayon de bordure sur une table?
- Définissez une bordure droite et une bordure inférieure pour les cellules de votre tableau ( td et th )
- Donnez aux cellules de la première rangée un border-top.
- Donnez aux cellules de la première colonne une bordure gauche.
- À l'aide des sélecteurs premier enfant et dernier enfant, arrondissez les coins appropriés pour les cellules du tableau aux quatre coins.
Comment fonctionnent quatre valeurs sur le rayon de la frontière?
Remarque : Les quatre valeurs pour chaque rayon sont données dans l'ordre en haut à gauche, en haut à droite, en bas à droite, en bas à gauche. Si en bas à gauche est omis, c'est la même chose qu'en haut à droite. Si en bas à droite est omis, c'est la même chose qu'en haut à gauche. Si en haut à droite est omis, c'est la même chose que en haut à gauche.
 Usbforwindows
Usbforwindows