- Comment puis-je me débarrasser de l'espace latéral dans WordPress?
- Comment supprimer l'espace vide d'un site Web?
- Comment puis-je me débarrasser de l'espace du côté droit en HTML?
- Comment supprimer l'espace sous mon en-tête?
- Comment supprimer de l'espace dans Elementor?
- Comment puis-je me débarrasser de l'espace blanc sous le pied de page dans WordPress?
- Pourquoi y a-t-il un espace blanc entre les divs?
- Comment puis-je me débarrasser de mes marges de navigateur par défaut?
- Comment puis-je me débarrasser de l'espace blanc en haut de mon site Web?
- Comment supprimer les espaces entre les bordures et le texte?
- Comment puis-je me débarrasser du rembourrage supplémentaire dans CSS?
Comment puis-je me débarrasser de l'espace latéral dans WordPress?
Comment supprimer la barre latérale dans WordPress
- Connectez-vous à votre tableau de bord WordPress.
- Aller à Apparence > Widgets sur le côté gauche de votre tableau de bord.
- Trouver la zone de la barre latérale.
- Développez la section widget en cliquant sur la flèche vers le bas.
- Ensuite, cliquez sur Supprimer.
- Répétez ces étapes jusqu'à ce que vous ayez supprimé tous les widgets sous la zone de la barre latérale.
Comment supprimer l'espace vide d'un site Web?
la page html est affichée ici dans IE7. Cet espacement existe à cause de la marge par défaut de l'élément body. Pour cette raison, nous pouvons supprimer l'espacement en définissant la marge de l'élément body sur 0. Cela se fait dans le style-test-2.
Comment puis-je me débarrasser de l'espace du côté droit en HTML?
"comment supprimer l'espace blanc dans le côté droit de la page Web" Réponse de code
- html, corps
- marge : 0 ;
- remplissage : 0 ;
- débordement-x:caché;
Comment supprimer l'espace sous mon en-tête?
Comment supprimer l'espace entre un en-tête dans un document Word
- Placez le curseur à la fin de l'en-tête dans le document.
- Cliquez sur "Fichier" dans le menu du haut, puis sélectionnez "Configuration de la page."
- Sélectionnez l'onglet "Marges" dans la fenêtre des propriétés de mise en page.
- Diminuez la valeur "Top Margin" dans les propriétés Margins. ...
- Cliquez sur "OK" pour définir les marges.
Comment supprimer de l'espace dans Elementor?
Supprimer l'espace entre les éléments
- Dans le menu du tableau de bord de gauche de WordPress, accédez à Elementor > Paramètres.
- Dans l'onglet Style, recherchez l'option Espace entre les widgets et définissez votre valeur préférée pour l'espace entre les éléments (unité : px). Par exemple, si vous souhaitez supprimer complètement l'espace par défaut entre les widgets, définissez simplement la valeur sur 0 ;
- Sauvegarder les modifications.
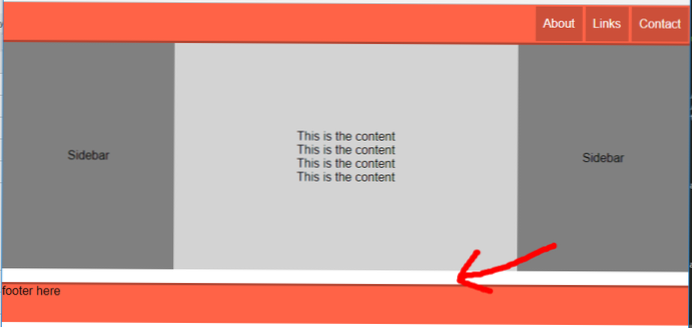
Comment puis-je me débarrasser de l'espace blanc sous le pied de page dans WordPress?
La solution consistait à accéder à la page de pied de page et à cliquer sur modifier avec elementor, puis à cliquer sur toutes les sections de mon pied de page et dans la mise en page sous la section d'édition, rechercher l'option appelée débordement, puis dans le menu déroulant, sélectionner comme répétition cachée pour toutes les sections du pied de page et cliquer sur mettre à jour après avoir terminé.
Pourquoi y a-t-il un espace blanc entre les divs?
Vous obtenez des espaces blancs là-bas parce que vous avez des espaces blancs entre les divs. L'espace blanc entre les éléments en ligne est interprété comme un espace. Cependant, c'est une mauvaise façon de faire ce que vous voulez faire. Vous devriez faire flotter les éléments si c'est ce que vous voulez faire.
Comment puis-je me débarrasser de mes marges de navigateur par défaut?
Trouvez et résolvez facilement les problèmes d'accessibilité Web à l'aide d'ax DevTools Pro. Essayer gratuitement! C'est devenu une technique très populaire ces derniers temps, et pour cause. Il supprime toutes les marges et rembourrages par défaut pour chaque objet de la page, aucune restriction, quel que soit le navigateur.
Comment puis-je me débarrasser de l'espace blanc en haut de mon site Web?
Accédez à votre feuille de style CSS principale et regardez le sélecteur pour "#wrapper". S'il ne contient pas déjà "clear: both;" à l'intérieur, ajoutez cette propriété. Cela effacera les flotteurs et devrait remédier à cet espace blanc en haut de l'écran.
Comment supprimer les espaces entre les bordures et le texte?
Lorsque vous utilisez CSS pour mettre une bordure sur votre <e> et <td> tags, vous remarquerez que vous obtenez un espace entre eux. Autrefois, vous supprimiez cet espace à l'aide de l'attribut d'espacement des cellules désormais obsolète. De nos jours, vous le faites avec la propriété CSS border-collapse.
Comment puis-je me débarrasser du rembourrage supplémentaire dans CSS?
Un simple font-size:0 à l'élément parent fonctionnera. Vous pouvez résoudre ce problème en utilisant HTML comme suit : Vous pouvez résoudre ce problème en utilisant CSS comme suit : Définissez l'attribut font-size : 0 sur le parent, i.e.
 Usbforwindows
Usbforwindows