- Comment créer ma page WordPress en plein écran?
- Comment créer une page d'accueil dans WordPress?
- Comment ajouter une bannière pleine largeur dans WordPress?
- Comment éditez-vous en plein écran?
- Comment créer mon Elementor en plein écran?
- Comment puis-je dupliquer une page dans WordPress?
- Comment ajouter une page de destination à un WordPress Elementor?
- Comment ajouter un curseur de bannière dans WordPress?
- Comment ajouter une bannière dans WordPress?
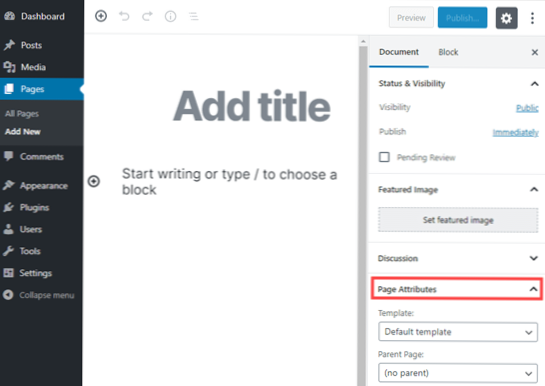
Comment créer ma page WordPress en plein écran?
Dans le volet « Document » sur le côté droit de votre écran, accédez à « Attributs de page » et sélectionnez un modèle pleine largeur dans la liste déroulante.
Comment créer une page d'accueil dans WordPress?
Si vous avez le temps et le savoir-faire technique, voici un bref aperçu de la création d'une page de destination dans WordPress.
- Sélectionnez un thème. Choisissez un thème sur Mon site > Conception > Thèmes dans votre tableau de bord WordPress, ou téléchargez et installez un nouveau thème. ...
- Supprimer le contenu inutile. ...
- Définir une page d'accueil statique. ...
- Personnalisez votre page. ...
- Allez vivre.
Comment ajouter une bannière pleine largeur dans WordPress?
Si vous le souhaitez, vous pouvez élargir l'ensemble de votre site à 100 % en modifiant ces paramètres. Cependant, vous pouvez également avoir un contenu centré avec un en-tête pleine largeur si vous le souhaitez via l'option disponible dans Apparence > Personnaliser > Entête > Général. Cochez simplement la case "Full-Width" et cela étendra votre en-tête à la taille plein écran.
Comment éditez-vous en plein écran?
Appuyez sur F11 lorsque le curseur est dans l'éditeur pour basculer vers l'édition en plein écran. Esc peut également être utilisé pour quitter l'édition en plein écran.
Comment créer mon Elementor en plein écran?
1. Dans Elementor, sélectionnez la section que vous souhaitez définir sur toute la hauteur afin qu'un nouveau tableau de bord sur la gauche émerge avec les paramètres de l'élément. 2. Dans l'onglet Disposition, modifiez le paramètre Hauteur sur Ajuster à l'écran.
Comment puis-je dupliquer une page dans WordPress?
Dans votre tableau de bord WordPress, allez dans Articles > Tout lors du clonage de publications ou de pages > Tout lors du clonage de pages. Accédez à la page ou à la publication que vous souhaitez copier et cliquez sur Cloner pour le dupliquer. Plusieurs pages ou publications peuvent être sélectionnées et vous pouvez toutes les cloner à la fois à l'aide d'actions en bloc.
Comment ajouter une page de destination à un WordPress Elementor?
Configuration d'une page de destination à l'aide d'Elementor
- Étape 1 : ajouter une nouvelle page. Tout d'abord, vous voulez cliquer sur Pages > Ajouter un nouveau, puis cliquez sur le bouton « Modifier avec Elementor ». ...
- Étape 2 : ajouter des éléments à votre page de destination. Pour ajouter des éléments à votre page de destination, cliquez sur l'icône du dossier et ajoutez un modèle.
Comment ajouter un curseur de bannière dans WordPress?
À la fin de ce didacticiel, vous pourrez ajouter un curseur d'image dans l'en-tête WordPress qui ressemblera à celui illustré dans cette image ci-dessous :
- Étape 1 : Installer et activer le plugin Soliloquy Slider. ...
- Étape 2 : Créer un curseur d'image pour l'en-tête WordPress. ...
- Étape 3 : Copiez la balise du modèle et ajoutez-la dans l'en-tête du thème.
Comment ajouter une bannière dans WordPress?
Comment ajouter une bannière à votre site WordPress
- Cliquez sur Plugins, puis Add New (pour plus de détails étape par étape, voir Comment ajouter un plugin à votre site WordPress)
- Recherchez le plugin nommé Simple Banner.
- Cliquez sur Activer le plugin Simple Banner sur la page Plugins.
- Cliquez sur Bannière simple dans votre barre latérale pour créer une nouvelle bannière.
- Enregistrez vos modifications.
 Usbforwindows
Usbforwindows