- Comment ajouter un champ personnalisé à une catégorie Catégorie dans WordPress?
- Comment ajouter des champs supplémentaires dans WooCommerce?
- Comment ajouter un champ personnalisé avancé dans WooCommerce?
- Comment ajouter un champ personnalisé dans la variante WooCommerce?
- Comment ajouter un champ de type de publication personnalisé?
- Comment obtenir la valeur du champ personnalisé de catégorie dans WordPress?
- Comment ajouter des données de produit à WooCommerce?
- Comment ajouter un champ personnalisé à un plugin de page de panier WooCommerce?
- Comment ajouter des données personnalisées à WooCommerce?
- Comment créer une valeur de champ personnalisé dans Woocommerce?
- Comment obtenir un champ personnalisé avancé?
- Comment utiliser les champs personnalisés avancés?
Comment ajouter un champ personnalisé à une catégorie Catégorie dans WordPress?
Ajouter des champs personnalisés dans WordPress
Tout d'abord, vous devez modifier la publication ou la page où vous souhaitez ajouter le champ personnalisé et accéder à la zone méta des champs personnalisés. Ensuite, vous devez fournir un nom pour votre champ personnalisé, puis entrer sa valeur. Cliquez sur le bouton Ajouter un champ personnalisé pour l'enregistrer.
Comment ajouter des champs supplémentaires dans WooCommerce?
Comment ajouter un champ personnalisé dans WooCommerce
- Accédez au produit auquel vous souhaitez ajouter un champ personnalisé.
- Dans la section Données du produit, cliquez sur les modules complémentaires du produit.
- Cliquez sur « Ajouter un groupe », puis sur « Ajouter un champ »
- Choisissez le type de champ que vous souhaitez ajouter à partir de l'option 'Type de champ'.
Comment ajouter un champ personnalisé avancé dans WooCommerce?
Ajouter des champs personnalisés aux produits WooCommerce à l'aide d'ACF
- Étape 1 : Installez le plugin Advanced Custom Fields (ACF). Tout d'abord, téléchargez et activez la version gratuite du plugin Advanced Custom Fields. ...
- Étape 2 : ajouter un groupe de champs personnalisés. ...
- Créer un champ personnalisé. ...
- Modifier un produit. ...
- Afficher notre champ personnalisé sur la page produit.
Comment ajouter un champ personnalisé dans la variante WooCommerce?
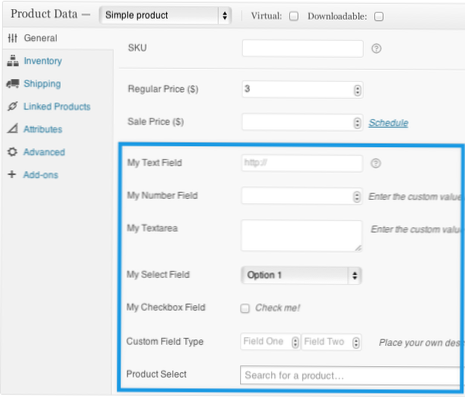
Pour ajouter nos champs personnalisés spécifiques aux variantes, accédez à l'onglet Modules complémentaires du produit dans la section Données du produit. Cliquez sur « Ajouter un groupe » puis « Ajouter un champ ». Dans le paramètre « Type de champ », choisissez « Informations ». Dans la capture d'écran ci-dessus, vous pouvez voir le panneau Produits complémentaires.
Comment ajouter un champ de type de publication personnalisé?
Comment ajouter des champs personnalisés aux types de publication personnalisés WordPress
- Installer et activer le plugin gratuit Advanced Custom Fields.
- Cliquez sur Champs personnalisés dans votre barre latérale WordPress et ajoutez un nouveau champ.
- Appuyez sur Ajouter un champ et complétez les paramètres généraux. ...
- Définissez les règles de type de publication dans la section Emplacement. ...
- Publier le nouveau champ personnalisé.
Comment obtenir la valeur du champ personnalisé de catégorie dans WordPress?
php $categories = get_categories( array( 'orderby' => 'nom', 'commande' => 'ASC' ) ); foreach( $catégories comme $catégorie ) if($catégorie->Nom != "Non classé") $cat_title = get_term_meta( $category->term_id, '_pagetitle', true ); écho ' <div><a href="' .
Comment ajouter des données de produit à WooCommerce?
Ajouter des produits au groupe
- Allez sur : WooCommerce > Des produits > Ajouter un nouveau.
- Sélectionnez le produit groupé auquel vous souhaitez ajouter des produits.
- Faites défiler jusqu'à Données de produit et accédez à Produits liés.
- Sélectionnez Produits groupés et recherchez le produit en tapant.
- Cliquez sur les produits que vous souhaitez ajouter.
- Mettre à jour.
Comment ajouter un champ personnalisé à un plugin de page de panier WooCommerce?
Pour ajouter des champs personnalisés à la caisse WooCommerce, sélectionnez le type de champ dans la section Ajouter un nouveau champ, entrez un nom d'étiquette et cliquez sur Ajouter un champ.
- Et c'est fait! ...
- Ici, vous pouvez activer ou désactiver un champ (même ceux par défaut de WooCommerce), ou le définir comme requis. ...
- Dans l'onglet Apparence, vous pouvez définir un espace réservé et une classe CSS.
Comment ajouter des données personnalisées à WooCommerce?
- Étape 1 : Ajouter des données dans une session personnalisée, sur le bouton « Ajouter au panier », cliquez sur. ...
- Étape 2 : ajouter des données personnalisées dans la session WooCommerce. ...
- Étape 3 : extraire les données personnalisées de la session WooCommerce et les insérer dans l'objet panier. ...
- Étape 4 : Afficher les données personnalisées de l'utilisateur sur la page du panier et de la caisse. ...
- Étape 5 : ajouter des données personnalisées en tant que métadonnées aux articles de la commande.
Comment créer une valeur de champ personnalisé dans Woocommerce?
Entrez le nom et le texte de la valeur de votre choix et cliquez sur le bouton Ajouter un champ personnalisé. Après avoir ajouté le champ personnalisé, il sera répertorié sous les champs personnalisés : enregistrez les modifications en cliquant sur le bouton Mettre à jour. Maintenant, si vous allez sur la page du produit, vous n'y verrez pas encore la valeur du champ personnalisé.
Comment obtenir un champ personnalisé avancé?
Installation
- Visitez les plugins > Ajouter un nouveau.
- Recherchez « Champs personnalisés avancés »
- Activez les champs personnalisés avancés à partir de votre page Plugins.
- Cliquez sur le nouvel élément de menu « Champs personnalisés » et créez votre premier groupe de champs personnalisés!
- Lisez la documentation pour commencer.
Comment utiliser les champs personnalisés avancés?
Le plugin Advanced Custom Fields est installé comme n'importe quel autre plugin. Aller aux plugins > Ajouter un nouveau et rechercher des champs personnalisés avancés, puis appuyez sur Entrée. Le plugin devrait apparaître en premier et vous pouvez l'obtenir sur votre site via Installer maintenant. Une fois l'installation terminée, n'oubliez pas d'activer.
 Usbforwindows
Usbforwindows