- Comment personnaliser ma page de paiement?
- Pouvez-vous personnaliser la caisse Shopify?
- Comment personnaliser ma page de paiement WooCommerce?
- Comment changer le texte dans la caisse WooCommerce?
- Qu'est-ce que Cartflow?
- Comment personnaliser WooCommerce?
- Le paiement de Shopify est-il sécurisé?
- Comment ajouter des notes à mon paiement Shopify?
- Comment créer une page de paiement personnalisée dans Shopify?
- Comment ajouter un champ personnalisé dans la caisse WooCommerce sans plugin?
- Comment ajouter un champ de texte à un produit WooCommerce?
- Comment modifier les plugins WooCommerce?
Comment personnaliser ma page de paiement?
Pourquoi devriez-vous personnaliser la page de paiement dans WooCommerce?
- Créer une caisse d'une page.
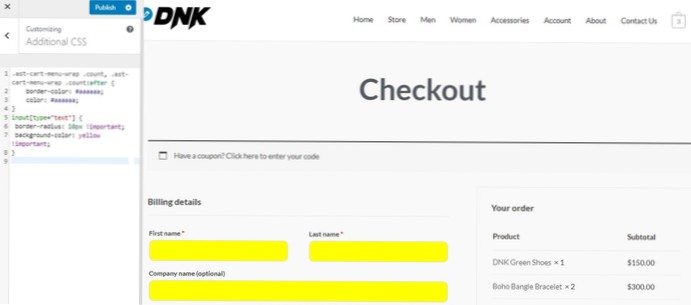
- Changez le style et le design de la caisse avec CSS.
- Ajouter, supprimer ou réorganiser des champs de paiement.
- Inclure du contenu.
- Rendre un champ obligatoire ou facultatif.
- Ajouter des champs conditionnels et créer une logique conditionnelle.
Pouvez-vous personnaliser la caisse Shopify?
Puis-je personnaliser ma caisse Shopify? Oui, vous pouvez personnaliser en partie votre paiement Shopify. Il existe des exigences fonctionnelles pour le processus d'achat et le paiement de Shopify.
Comment personnaliser ma page de paiement WooCommerce?
Le moyen le plus simple de personnaliser les champs de paiement est d'utiliser le plug-in Checkout Field Editor. Ce plugin fournit une interface utilisateur simple pour déplacer, modifier, ajouter ou supprimer des champs de paiement. Vous pouvez modifier tout ce qui concerne les champs, y compris le type, l'étiquette, la position, etc.
Comment changer le texte dans la caisse WooCommerce?
Oui, vous pouvez changer le texte en changeant la description de WooCommerce > Les paramètres > Paiement > portefeuille.
Qu'est-ce que Cartflow?
CartFlows est un constructeur d'entonnoirs de vente pour WordPress. Il vous permet de créer rapidement et facilement des entonnoirs de vente à l'aide du générateur de page de votre choix.
Comment personnaliser WooCommerce?
Comment personnaliser la page de produit unique WooCommerce
- Mettez vos informations de produit WooCommerce comme d'habitude.
- Publiez ou enregistrez votre produit en tant que brouillon.
- Cliquez sur 'activer WooBuilder'
- Cela activera le nouvel éditeur Gutenberg pour ce produit spécifique.
- Concevez votre nouvelle page de produit unique à l'aide des blocs WooBuilder.
- Publier.
Le paiement de Shopify est-il sécurisé?
Shopify est conforme à la norme PCI niveau 1 pour le traitement des cartes de crédit, ce qui signifie qu'il respecte les normes les plus strictes en matière de conformité des serveurs. ... Il est toujours conforme à la norme PCI et entièrement sécurisé pour le traitement des paiements.Vous pouvez donc accepter les paiements sans vous soucier de la sécurité des cartes de crédit.
Comment ajouter des notes à mon paiement Shopify?
Depuis l'application Shopify, appuyez sur Store. Dans la section Canaux de vente, appuyez sur Boutique en ligne.
...
Appuyez sur Modifier.
- Cliquez sur Paramètres du thème.
- Cliquez sur Panier.
- Recherchez Activer les notes de commande ou Activer les notes de panier. Si vous ne trouvez aucune de ces options, consultez votre page Panier.
- Cochez Activer les notes de commande ou Activer les notes de panier.
- Cliquez sur Enregistrer.
Comment créer une page de paiement personnalisée dans Shopify?
Pour clarifier, Shopify permet à tous les marchands de personnaliser la page du panier (elle se trouve sur votre domaine.com/cart) via l'éditeur de thème (ou en modifiant le cart-template. liquid directement), mais cela est distinct des pages de paiement, qui sont situées sur votre domaine.com suivi d'un numéro et « checkouts »).
Comment ajouter un champ personnalisé dans la caisse WooCommerce sans plugin?
Comment ajouter des champs personnalisés à la page de paiement WooCommerce
- Étape 1 : définir un tableau de champs sur la page de paiement. ...
- Étape 2 : ajouter des champs personnalisés à la page de paiement WooCommerce. ...
- Étape 3 : Concaténer les champs selon l'exigence. ...
- Étape 4 : Afficher les champs personnalisés sur la page de commande. ...
- Étape 5 : Afficher les champs sur la page du compte.
Comment ajouter un champ de texte à un produit WooCommerce?
Il est facile d'ajouter un champ personnalisé à un produit dans WooCommerce :
- Accédez au produit auquel vous souhaitez ajouter un champ personnalisé.
- Dans la section Données du produit, cliquez sur les modules complémentaires du produit.
- Cliquez sur « Ajouter un groupe », puis sur « Ajouter un champ »
- Choisissez le type de champ que vous souhaitez ajouter à partir de l'option 'Type de champ'.
Comment modifier les plugins WooCommerce?
Jetpack pour les changements CSS ou Sass
Installer Jetpack. Une fois cela fait, rendez-vous sur votre site > Tableau de bord > Jetpack > Paramètres et activer CSS personnalisé. Ensuite, vous pouvez aller à Apparence > Modifier le CSS. Là, vous pourrez ajouter tous vos styles CSS personnalisés.
 Usbforwindows
Usbforwindows