- Comment ouvrir un fichier modal?
- Comment puis-je obtenir modal pour ouvrir en plein écran?
- Pourquoi le modal ne s'ouvre pas?
- Qu'est-ce qu'une fenêtre contextuelle modale?
- Comment passez-vous des données dans modal?
- Comment arrêter la fermeture modale sur un clic extérieur?
- Comment définir la taille modale?
- Comment changer la largeur et la hauteur d'un modal?
- Comment minimiser les popups modaux?
- Pourquoi le bootstrap modal ne fonctionne pas?
- Comment puis-je ouvrir le modal sans cliquer sur le bouton?
- Comment augmenter la largeur modale?
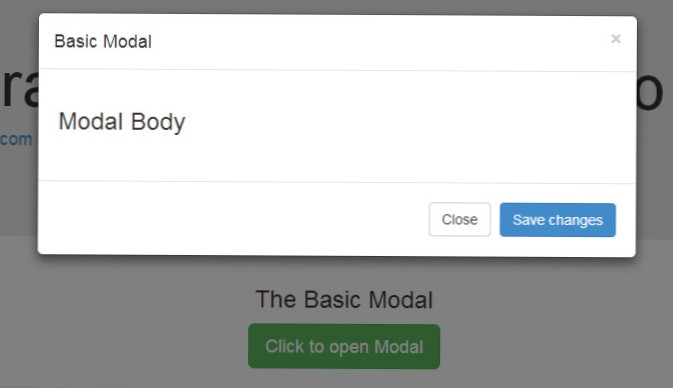
Comment ouvrir un fichier modal?
Pour déclencher la fenêtre modale, vous devez utiliser un bouton ou un lien. Incluez ensuite les deux attributs data-* : data-toggle="modal" ouvre la fenêtre modale. data-target="#myModal" pointe vers l'identifiant du modal.
Comment puis-je obtenir modal pour ouvrir en plein écran?
Comment l'utiliser:
- Charger la feuille de style bootstrap4-modal-fullscreen. css dans votre projet Bootstrap. ...
- Ou ajoutez simplement les extraits CSS suivants dans votre document. .modal.modal-plein écran .boîte de dialogue modale ...
- Ajoutez la classe CSS 'modal-fullscreen' à la boîte de dialogue modale existante et c'est fait.
Pourquoi le modal ne s'ouvre pas?
Le problème est que le premier modal fonctionne bien. Le deuxième modal "assombrit" seulement l'arrière-plan, mais le modal lui-même ne sera pas visible. Dans ce cas, les paramètres fonctionnent correctement, mais l'aide ne. Si échangez le code d'aide avant le code de paramètres, alors l'aide fonctionne et les paramètres ne fonctionnent pas.
Qu'est-ce qu'une fenêtre contextuelle modale?
Une fenêtre contextuelle modale est une fenêtre enfant qui oblige les utilisateurs à interagir avec elle avant de pouvoir reprendre l'exploitation de l'application parente. Les fenêtres modales ont souvent une apparence différente des fenêtres normales et sont généralement sans boutons de navigation ni en-têtes de menu.
Comment passez-vous des données dans modal?
Les données peuvent être transmises au corps modal à partir du document HTML qui s'affiche lorsque le modal apparaît. Pour transmettre des données dans le corps modal, les méthodes jquery sont utilisées. jQuery est similaire à JavaScript, mais les méthodes jQuery sont simples et plus faciles à implémenter. jQuery réduit les lignes de code.
Comment arrêter la fermeture modale sur un clic extérieur?
Réponses HTML liées à « empêcher la fermeture du modal lorsque vous cliquez en dehors du bootstrap »
- modal bootstrap provoque un changement de page.
- bootstrap modal popup toile de fond faux.
Comment définir la taille modale?
- Taille modale. Modifiez la taille du modal en ajoutant le . classe modal-sm pour les petits modaux, . ...
- Modal centré. Centrez le modal verticalement et horizontalement dans la page, avec le .classe centrée sur le dialogue modal : exemple. ...
- Défilement modal. Lorsque vous avez beaucoup de contenu dans le modal, une barre de défilement est ajoutée à la page.
Comment changer la largeur et la hauteur d'un modal?
Nous pouvons également personnaliser la largeur/hauteur du modal en modifiant les propriétés CSS du div contenant . classe de dialogue modal.
...
Ceux-ci sont énumérés ci-dessous :
- Modal de petite taille : . modal-sm.
- Modal de taille moyenne : . modal-md.
- Modal grande taille : . modal-lg.
Comment minimiser les popups modaux?
Comment l'utiliser:
- Ajoutez les bibliothèques jQuery et jQuery UI nécessaires dans votre projet Bootstrap. < script src = "jquery.min.js" ></ scénario > ...
- Ajoutez une icône « minimiser » à vos modaux Bootstrap. ...
- Créer un conteneur pour placer les onglets modaux minimisés. ...
- Les styles CSS requis. ...
- Le noyau JavaScript.
Pourquoi le bootstrap modal ne fonctionne pas?
Bootstrap modal apparaît en arrière-plan
Si le conteneur modal ou son élément parent a une position fixe ou relative, le modal ne s'affichera pas correctement. Assurez-vous toujours que le conteneur modal et ses éléments parents n'ont pas de positionnement spécial appliqué.
Comment puis-je ouvrir le modal sans cliquer sur le bouton?
Réponse : utilisez le Bootstrap . méthode modal('afficher')
Vous pouvez utiliser le Bootstrap . méthode modal('show') pour lancer automatiquement la fenêtre modale lors du chargement de la page sans cliquer sur quoi que ce soit.
Comment augmenter la largeur modale?
Réponse : Définir la largeur pour . élément de dialogue modal
classe modal-dialog pour redimensionner le modal par défaut. De même, vous pouvez remplacer la propriété width de . modal-sm , . modal-lg et .
 Usbforwindows
Usbforwindows