- Pourquoi mon favicon n'apparaît-il pas sur WordPress?
- Comment ajouter une icône de favicon à WordPress?
- Comment faire apparaître mon favicon?
- Comment réparer favicon ICO?
- Pourquoi mon favicon ne se met-il pas à jour?
- Pourquoi mon favicon ne s'affiche pas sur Google?
- Comment ajouter une icône à l'onglet de mon site Web?
- Comment puis-je changer l'icône sur mon site Web?
- Comment obtenir l'URL de mon logo WordPress?
- Comment obtenir une URL de favicon?
- Où apparaît un favicon?
- Comment réparer favicon en HTML?
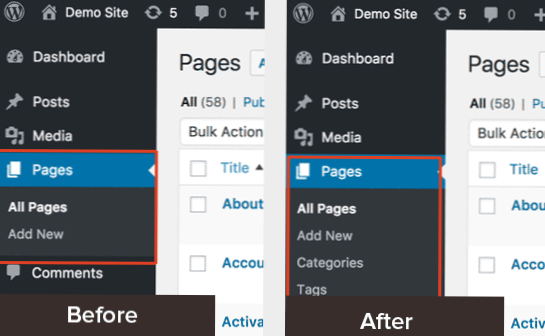
Pourquoi mon favicon n'apparaît-il pas sur WordPress?
Raisons pour lesquelles Favicon n'apparaît pas spécifiquement dans WordPress
Pour résoudre ce problème, vous devez d'abord supprimer le favicon que vous avez téléchargé à l'aide de Customizer. Vous devez ensuite installer un plugin appelé 'Favicon by RealFavicon Generator'. Ce plugin vous permet de télécharger l'image que vous préférez utiliser comme favicon.
Comment ajouter une icône de favicon à WordPress?
Le favicon s'appelle une icône de site dans WordPress et peut être ajouté dans la section personnaliser le thème.
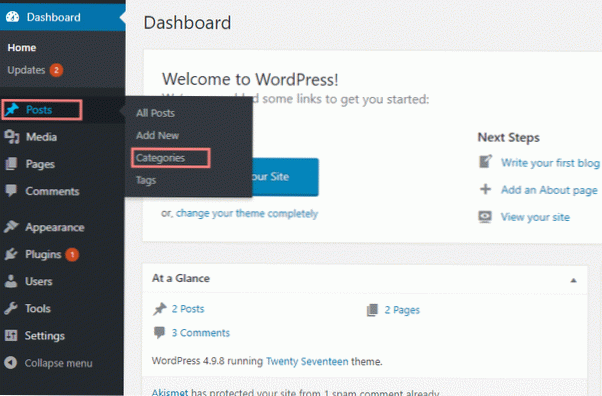
- Connectez-vous à votre site WordPress. Une fois connecté, vous serez dans votre « tableau de bord » :
- Cliquez sur 'Apparence'. Sur le côté gauche, vous verrez un menu. ...
- Cliquez sur 'Personnaliser'. ...
- Cliquez sur « Identité du site ».
Comment faire apparaître mon favicon?
Comment ajouter un favicon à votre site Web?
- Préparez une image de dimension carrée dans . png ou . format ico pour le logo de votre site Web. ...
- Renommer le . png ou . image ico à favicon. ...
- Accédez à votre dossier public_html en vous rendant sur votre hPanel, puis sur Gestionnaire de fichiers -> Aller au gestionnaire de fichiers.
- Télécharger le favicon. png ou .
Comment réparer favicon ICO?
Oui, c'est possible, il existe plusieurs façons de résoudre cette demande de favicon et les messages d'erreur 404 introuvables dans les fichiers journaux.
- Utiliser un favicon invisible.fichier ico.
- Utilisant .htaccess. ...
- Utiliser des codes html.
Pourquoi mon favicon ne se met-il pas à jour?
Vous pouvez vider le cache et/ou redémarrer votre navigateur et voir le changement. ... Visitez votre fichier sur http://example.com/favicon.ico dans votre navigateur. Supprimer le favicon.
Pourquoi mon favicon ne s'affiche pas sur Google?
Google n'affichera aucun favicon qu'il juge inapproprié, y compris de la pornographie ou des symboles haineux (par exemple, des croix gammées). Si ce type d'images est découvert dans un favicon, Google le remplacera par une icône par défaut.
Comment ajouter une icône à l'onglet de mon site Web?
Si vous voulez voir le favicon de n'importe quel site Web, écrivez simplement www.URL.com/favicon.ico et vous le verrez (probablement). Le favicon de Stackoverflow est de 16x16 pixels et Wikipedia est de 32x32. Il s'appelle 'favicon' et vous devez ajouter le code ci-dessous à la section d'en-tête de votre site Web. Ajoutez simplement ceci au <diriger> section.
Comment puis-je changer l'icône sur mon site Web?
Changer l'icône de la page (Favicon)
- Allez dans l'éditeur de votre site Web et cliquez sur "Modèle de site Web" puis "Paramètres avancés" dans la barre d'outils.
- Cliquez sur "Icône du site Web (Favicon)".
- Cliquez sur "Parcourir" et choisissez le . ico depuis votre ordinateur ou un fichier déjà téléchargé sur Webnode.
- Cliquez sur OK".
- Consultez votre Favicon dans l'adresse de votre site!
Comment obtenir l'URL de mon logo WordPress?
1 réponse. Utilisez wp_get_attachment_image_src pour obtenir les propriétés et l'URL de l'image : $logo = get_theme_mod( 'custom_logo' ); $image = wp_get_attachment_image_src( $logo , 'complet' ); $image_url = $image[0]; $largeur_image = $image[1]; $image_height = $image[2] ;
Comment obtenir une URL de favicon?
Voici la solution de travail.
- Ouvrez votre site Web avec un navigateur Firefox.
- Cliquez avec le bouton droit sur le site Web et cliquez sur l'option "Afficher les informations sur la page" dans la liste.
- Il ouvrira une boîte de dialogue et cliquera sur l'onglet "Médias".
- Dans cet onglet, vous verrez toutes les images, y compris favicon.
- Sélectionnez le favicon.
Où apparaît un favicon?
Les navigateurs qui prennent en charge les favicons affichent généralement le favicon d'une page dans la barre d'adresse du navigateur (parfois aussi dans l'historique) et à côté du nom de la page dans une liste de signets.
Comment réparer favicon en HTML?
Une fois votre site Web prêt, vous voudrez concevoir et ajouter un favicon.
- Ce graphique apparaîtra dans votre navigateur Web dans la section des onglets ainsi que dans la barre d'outils des favoris.
- Une fois que votre icône est prête, enregistrez-la en tant que favicon.cc dans le dossier racine de votre site Web :
- Donc votre code devrait maintenant ressembler à ceci :
 Usbforwindows
Usbforwindows