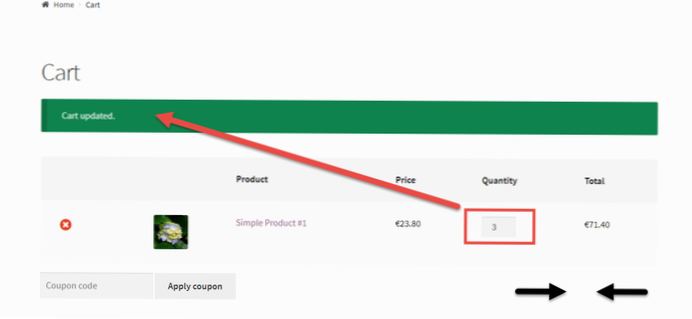
- Comment actualiser la page de mon panier?
- Comment activer le bouton de mise à jour du panier dans WooCommerce?
- Comment mettre à jour les métadonnées de mon panier WooCommerce?
- Comment mettre à jour WooCommerce?
- Comment supprimer Mettre à jour le panier?
- Comment masquer le bouton de mise à jour du panier dans WooCommerce?
- Comment modifier le texte du bouton de mise à jour du panier dans WooCommerce?
- Comment définir le panier total dans WooCommerce?
- Comment mettre à jour mon panier sur Shopify?
- Comment trouver ma clé de panier dans WooCommerce?
Comment actualiser la page de mon panier?
Vous pouvez modifier le "change-quantity-on-checkout-woocommerce. php" et dans celui-ci, après la ligne ci-dessous, vous pouvez ajouter le code de rafraîchissement de la page : jQuery( 'body' ). trigger( 'update_checkout' );
Comment activer le bouton de mise à jour du panier dans WooCommerce?
woocommerce-cart-form :input[name="update_cart"]' ). prop( 'désactivé', false ); , Clairement pour activer le bouton Mettre à jour, vous devez modifier la valeur d'entrée de la quantité. Et vous regardez dans le déclencheur d'événement, il est lié à .
Comment mettre à jour les métadonnées de mon panier WooCommerce?
Tout d'abord, vous obtenez le contenu du panier puis vous parcourez chaque article. Modifiez ou ajoutez les métadonnées selon les besoins, puis mettez à jour l'article du panier à l'aide de la clé de l'article du panier. Lorsque vous avez terminé, vous devez réinitialiser la session WooCommerce avec les données mises à jour.
Comment mettre à jour WooCommerce?
Mise à jour de WooCommerce : mise à jour et test de votre site de développement (liste de contrôle en 7 étapes)
- Étape 1 : Prenez un instantané de votre site avec WP Boom. ...
- Étape 2 : Exécutez votre outil de test et assurez-vous que vos tests réussissent. ...
- Étape 3 : Mettez à jour vos plugins et votre thème. ...
- Étape 4: Mettez à jour WooCommerce sur votre site de test. ...
- Étape 5 : Vérifiez vos journaux pour les erreurs.
Comment supprimer Mettre à jour le panier?
Suivez ces points pour supprimer le bouton de mise à jour du panier :
- Connectez-vous à votre compte cPanel où vous hébergez le site Web.
- Allez dans le gestionnaire de fichiers et ouvrez le dossier de votre site Web.
- Ouvrez votre dossier de thème actif et trouvez le style.fichier css.
- Ajoutez ce code ci-dessous dans le style.fichier css.
Comment masquer le bouton de mise à jour du panier dans WooCommerce?
Étapes pour masquer le bouton Mettre à jour le panier
Dans le menu Tableau de bord, cliquez sur Menu Apparence > Personnaliser. Naviguez jusqu'à CSS supplémentaire dans la barre latérale gauche qui apparaît. Ajouter la règle CSS.
Comment modifier le texte du bouton de mise à jour du panier dans WooCommerce?
À partir de là, vous pouvez rechercher dans ce fichier "Mettre à jour le panier". Vous devriez le trouver à deux endroits à l'intérieur d'une balise de bouton. Mettre à jour le deuxième <? php esc_html_e( 'Mettre à jour le panier', 'woocommerce' ); ?> quel que soit le texte dont vous avez besoin.
Comment définir le panier total dans WooCommerce?
Configuration. Une fois que vous avez installé et activé la livraison flexible, vous pouvez la configurer. De cette façon, vous obtiendrez la fonctionnalité « Expédition WooCommerce par panier total » dans votre magasin. Allez simplement dans WooCommerce → Paramètres → Expédition.
Comment mettre à jour mon panier sur Shopify?
Mettre à jour automatiquement le panier Shopify lorsque la quantité change
- De votre administrateur Shopify à la boutique en ligne > Thème.
- Recherchez le thème que vous souhaitez modifier, puis cliquez sur Action > Modifier le code.
- Dans la section Modèles, cliquez sur panier. liquid pour ouvrir le fichier dans l'éditeur de code en ligne.
- Ajoutez le code ci-dessous à la fin du fichier. ...
- Sauvegarder.
Comment trouver ma clé de panier dans WooCommerce?
2 réponses. Normalement, si vous regardez dans le code source de la méthode WC_Cart add_to_cart(), lors d'un ajout au panier réussi, la bonne clé d'article de panier nécessaire est renvoyée, comme : $cart_item_key = add_to_cart( $product_id );
 Usbforwindows
Usbforwindows