- Comment utiliser react JS dans le plugin WordPress?
- Comment ajouter une application de réaction à WordPress?
- Comment utiliser réagir dans WordPress?
- Comment installer NPM sur WordPress?
- L'utilisation de WordPress réagit-elle?
- Le support WordPress réagit-il?
- Pouvez-vous héberger une application de réaction sur WordPress?
- WordPress vaut-il mieux que réagir?
- WordPress est-il un backend?
- Comment utiliser l'API REST en réaction?
Comment utiliser React JS dans le plugin WordPress?
Nous utiliserons:
- Réagir pour rendre le frontend du widget.
- Webpack pour construire les actifs frontend.
- PHP pour s'intégrer à WordPress, pousser/tirer les données de la base de données et servir nos actifs statiques.
- Docker pour exécuter WordPress localement.
- API REST WordPress pour ajouter des points de terminaison personnalisés pour notre frontend au proxy via le backend.
Comment ajouter une application de réaction à WordPress?
Intégrer une application React dans WordPress avec ReactPress
- Configurez votre environnement de développement local.
- Installez ReactPress sur votre installation WordPress locale.
- Créez une nouvelle application React à partir de votre installation WP.
- Créer une nouvelle application React. ...
- Développez votre application React.
- Construire l'application.
- Installez ReactPress sur le site WordPress en direct.
Comment utiliser réagir dans WordPress?
Comment utiliser WordPress avec React pour créer une application Web moderne
- Accédez à l'API WP REST depuis votre frontend.
- Ajoutez un type de publication personnalisé et exposez-le à l'API.
- Construire une application React soutenue par cette API.
- Gérer les crochets React (et en créer un personnalisé)
Comment installer NPM sur WordPress?
Le flux de travail NPM-WordPress
- Étape 1 : Téléchargez WordPress. visitez https://wordpress.org/télécharger/ ...
- Étape 2 : créer une base de données MySQL. Il n'y a aucune raison d'avoir peur de travailler avec MySQL directement depuis la ligne de commande. ...
- Étape 3 : wp-config. php. ...
- Étape 4 : emballer.json. ...
- Étape 5 : Configurer les tâches de génération.
L'utilisation de WordPress réagit-elle?
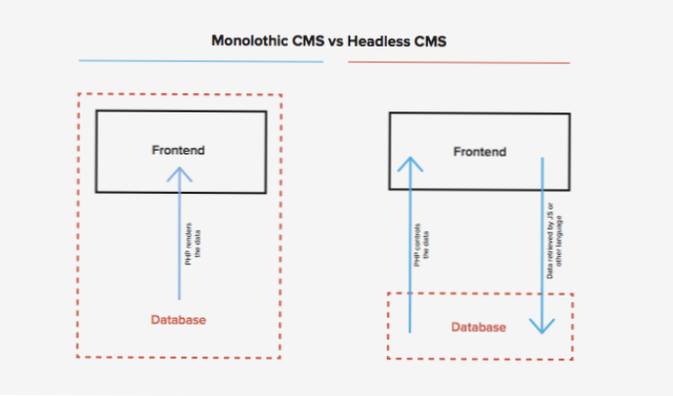
Utilisez WordPress avec React pour créer un CMS Headless pour votre application Web. L'API WordPress Rest est l'une des nombreuses fonctionnalités intéressantes offertes par WordPress. ... Avec autant de possibilités offertes par l'API Rest, on peut également penser à utiliser WordPress avec React comme un CMS sans tête pour leurs applications Web basées sur JavaScript.
Le support WordPress réagit-il?
Les sites Web WP existants peuvent utiliser React/Vue ou une autre bibliothèque frontale pour créer une meilleure expérience d'interface utilisateur. ... Inversement, les développeurs Web obtiennent un CMS sans tête standard de l'industrie qui peut être facilement intégré à la pile de leur choix.
Pouvez-vous héberger une application de réaction sur WordPress?
Déployer. Maintenant, vous devez télécharger votre application sur le serveur de votre site Web. Pour ce faire, créez un dossier appelé react dans le répertoire de votre site WordPress sur le serveur au chemin sur lequel vous avez défini votre page d'accueil. ... Enfin, copiez l'intégralité du contenu de votre dossier de génération de réaction dans votre nouveau dossier de réaction WordPress sur le serveur.
WordPress vaut-il mieux que réagir?
Il y a pratiquement 10 fois moins de bugs avec un site Web React sans tête. En revanche, WordPress, c'est comme essayer de traverser une jungle envahie de plugins, de virus et de problèmes de mise à jour (le cauchemar d'un développeur!)
WordPress est-il un backend?
WordPress utilise PHP et Javascript comme langages backend. Ces langages de codage communiquent avec la base de données WordPress utilisée pour stocker et organiser les données de vos sites Web.
Comment utiliser l'API REST en réaction?
Dans React, nous pouvons utiliser des API REST de différentes manières dans nos applications, notamment en utilisant la méthode fetch() intégrée à JavaScript et Axios qui est un client HTTP basé sur des promesses pour le navigateur et Node. js.
 Usbforwindows
Usbforwindows