- Qu'est-ce que la saisie semi-automatique jquery?
- Comment fonctionne la saisie semi-automatique de jquery?
- Comment créer un champ de recherche de saisie semi-automatique dans jquery?
- Comment créer un champ de recherche de saisie semi-automatique?
- Comment Google complète-t-il automatiquement cette requête?
- Comment remplir automatiquement?
- Comment savoir si jquery autocomplete est initialisé?
- Que signifie la saisie semi-automatique?
- Qu'est-ce que la liste déroulante de saisie semi-automatique?
- Comment puis-je styliser la liste déroulante de saisie semi-automatique?
- Qu'est-ce que la saisie semi-automatique Excel?
- Qu'est-ce que la saisie semi-automatique en HTML?
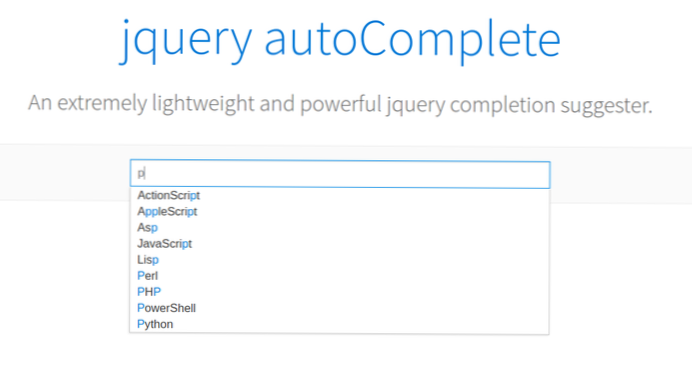
Qu'est-ce que la saisie semi-automatique jquery?
Le mécanisme de saisie semi-automatique est fréquemment utilisé dans les sites Web modernes pour fournir aux utilisateurs une liste de suggestions tout en tapant le premier mot dans la zone de texte. Il permet à l'utilisateur de sélectionner un élément dans la liste, qui sera affiché dans le champ de saisie.
Comment fonctionne la saisie semi-automatique de jquery?
La complétion automatique est un mécanisme fréquemment utilisé dans les sites Web modernes pour fournir à l'utilisateur une liste de suggestions pour le début du mot, qu'il a tapé dans une zone de texte. L'utilisateur peut alors sélectionner un élément de la liste, qui sera affiché dans le champ de saisie.
Comment créer un champ de recherche de saisie semi-automatique dans jquery?
Suggestion d'affichage de filtre de recherche de saisie semi-automatique basée sur l'entrée de l'utilisateur e.g. répertoriant tous les produits commençant par le caractère « a ». Il permet à l'utilisateur de rechercher plus facilement un élément dans la liste et de le sélectionner dans la liste de suggestions.
Comment créer un champ de recherche de saisie semi-automatique?
Créer un formulaire de saisie semi-automatique
- <formulaire autocomplete="off" action="/action_page.php">
- <div>
- <input id="myInput" type="text" name="myCountry" placeholder="Country">
- <type d'entrée="soumettre">
- </forme>
Comment Google complète-t-il automatiquement cette requête?
Comment fonctionne la saisie semi-automatique de Google? Lorsque vous commencez à taper dans le champ de recherche de Google, l'algorithme effectue une prédiction des requêtes de recherche possibles et affiche une liste déroulante de mots et d'expressions connexes. Les prédictions de recherche sont basées sur des facteurs tels que la popularité et la fraîcheur, et afficheront : Les termes que vous saisissez.
Comment remplir automatiquement?
Ici, la saisie semi-automatique est généralement effectuée en appuyant sur la touche Tab ↹ après avoir tapé les premières lettres du mot. Par exemple, si le seul fichier dans le répertoire actuel qui commence par x est xLongFileName, l'utilisateur peut préférer taper x et la saisie semi-automatique jusqu'au nom complet.
Comment savoir si jquery autocomplete est initialisé?
Dans le gestionnaire d'événements keydown, l'appui sur la touche Esc doit être traité uniquement si la liste déroulante de saisie semi-automatique n'est pas ouverte. Si la liste déroulante de saisie semi-automatique est ouverte, appuyez sur Esc pour effectuer uniquement son action par défaut (fermeture de la liste déroulante et annulation de la sélection).
Que signifie la saisie semi-automatique?
: une fonctionnalité trouvée dans de nombreux programmes informatiques (tels que ceux utilisés pour la saisie de données, l'édition d'e-mails, les recherches sur Internet ou le traitement de texte) qui tente de prédire et de compléter automatiquement le mot ou la phrase en cours au fur et à mesure qu'il est saisi par l'utilisateur du programme.
Qu'est-ce que la liste déroulante de saisie semi-automatique?
le <liste de données> element, un nouvel ajout à la spécification HTML5, permet aux développeurs de créer des listes déroulantes de saisie semi-automatique natives pour leurs applications Web. Ce type de composant d'interface utilisateur est couramment utilisé sur les champs de formulaire et les zones de recherche car il aide l'utilisateur à saisir les données plus rapidement.
Comment puis-je styliser la liste déroulante de la saisie semi-automatique?
Ajoutez l'attribut obligatoire 'data-autocomplete' à votre champ de saisie et spécifiez la source de données que vous souhaitez récupérer. Initialisez la bibliothèque de saisie semi-automatique sur le champ de saisie et obtenez la liste de suggestions lors de l'événement keyup. L'exemple CSS pour styliser la liste de saisie semi-automatique.
Qu'est-ce que la saisie semi-automatique Excel?
La saisie semi-automatique est le remplissage automatique de votre texte lorsque vous commencez à taper et est activé par défaut. ... Chaque fois que vous entrez du texte dans une cellule, Excel recherche uniquement cette colonne de la région actuelle pour voir si les caractères correspondent à une chaîne de texte existante dans la colonne.
Qu'est-ce que la saisie semi-automatique en HTML?
Définition et utilisation. L'attribut de saisie semi-automatique spécifie si un formulaire ou un champ de saisie doit avoir la saisie semi-automatique activée ou désactivée. La saisie semi-automatique permet au navigateur de prédire la valeur. Lorsqu'un utilisateur commence à taper dans un champ, le navigateur doit afficher des options pour remplir le champ, en fonction des valeurs saisies antérieurement.
 Usbforwindows
Usbforwindows