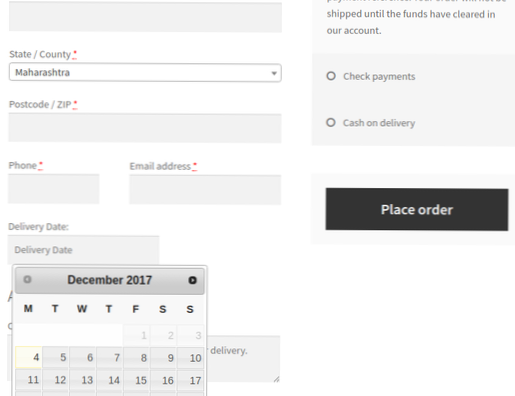
- Comment modifier la page de paiement WooCommerce?
- Comment modifier le prix du panier dans WooCommerce?
- Comment changer l'étiquette du champ de paiement dans WooCommerce?
- Comment personnaliser ma page de paiement?
- Comment ajouter un champ personnalisé à une page de paiement WooCommerce?
- Comment personnaliser WooCommerce?
- Comment ajouter un champ personnalisé dans WooCommerce?
- WooCommerce est-il une page de paiement?
- Comment ajouter un prix personnalisé dans WooCommerce?
- Comment obtenir le panier total dans WooCommerce?
- Comment obtenir les données du panier dans WooCommerce?
Comment modifier la page de paiement WooCommerce?
Installation et configuration
- Allez sur : WooCommerce > Champs de paiement.
- Il existe trois ensembles de champs que vous pouvez modifier :
- Champs désactivés.
- Sélectionnez le bouton Ajouter un champ.
- Saisissez votre texte et vos préférences.
- Sauvegarder les modifications.
Comment changer le prix du panier dans WooCommerce?
Comment mettre à jour le prix du produit par programmation dans WooCommerce
- Ajouter le champ de saisie de la case à cocher à la page des produits.
- Mettre à jour le prix lorsqu'un utilisateur ajoute un produit au panier.
- Recalculer le prix total du panier.
Comment changer l'étiquette du champ de paiement dans WooCommerce?
Voici un extrait super rapide que vous pouvez utiliser pour renommer l'étiquette du champ « état » de la caisse WooCommerce pour la facturation & expédition.
...
Si vous souhaitez renommer d'autres champs, remplacez simplement « état » entre les crochets par :
- 'pays'
- 'Prénom'
- 'nom de famille'
- 'entreprise'
- 'Adresse 1'
- 'Adresse 2'
- 'ville'
- 'code postal'
Comment personnaliser ma page de paiement?
Pourquoi devriez-vous personnaliser la page de paiement dans WooCommerce?
- Créer une caisse d'une page.
- Changez le style et le design de la caisse avec CSS.
- Ajouter, supprimer ou réorganiser des champs de paiement.
- Inclure du contenu.
- Rendre un champ obligatoire ou facultatif.
- Ajouter des champs conditionnels et créer une logique conditionnelle.
Comment ajouter un champ personnalisé à une page de paiement WooCommerce?
Pour ajouter des champs personnalisés à la caisse WooCommerce, sélectionnez le type de champ dans la section Ajouter un nouveau champ, entrez un nom d'étiquette et cliquez sur Ajouter un champ.
- Et c'est fait! ...
- Ici, vous pouvez activer ou désactiver un champ (même ceux par défaut de WooCommerce), ou le définir comme requis. ...
- Dans l'onglet Apparence, vous pouvez définir un espace réservé et une classe CSS.
Comment personnaliser WooCommerce?
Jetpack pour les changements CSS ou Sass
Installer Jetpack. Une fois cela fait, rendez-vous sur votre site > Tableau de bord > Jetpack > Paramètres et activer CSS personnalisé. Ensuite, vous pouvez aller à Apparence > Modifier le CSS. Là, vous pourrez ajouter tous vos styles CSS personnalisés.
Comment ajouter un champ personnalisé dans WooCommerce?
Comment ajouter un champ personnalisé dans WooCommerce
- Accédez au produit auquel vous souhaitez ajouter un champ personnalisé.
- Dans la section Données du produit, cliquez sur les modules complémentaires du produit.
- Cliquez sur « Ajouter un groupe », puis sur « Ajouter un champ »
- Choisissez le type de champ que vous souhaitez ajouter à partir de l'option 'Type de champ'.
WooCommerce est-il une page de paiement?
La page de paiement dans WooCommerce. Le shortcode de la page de paiement WooCommerce dans WordPress. Sur cet écran, sous la section Configuration de la page, vous pouvez sélectionner une page différente à utiliser comme écran de paiement pour votre magasin.
Comment ajouter un prix personnalisé dans WooCommerce?
Accédez aux paramètres du produit ayant des variables et accédez à la section Données du produit, cliquez ici sur les variations et choisissez la variation que vous souhaitez afficher pour l'option de prix personnalisé. Vous trouverez ici les paramètres de tarification définis par l'utilisateur pour WooCommerce.
Comment obtenir le panier total dans WooCommerce?
Vous devez appeler la variable globale pour vous assurer qu'elle obtient les valeurs correctes. $amount2 = floatval( preg_replace( '#[^\d.]# ', '', $woocommerce->Chariot->get_cart_total() ) ); Ceci devrait régler votre problème.
Comment obtenir les données du panier dans WooCommerce?
php global $woocommerce ; $items = $woocommerce->Chariot->get_cart(); foreach($items as $item => $values) $_product = wc_get_product( $values['data']->get_id() ); //image du produit $getProductDetail = wc_get_product( $values['product_id'] ); echo $getProductDetail->obtenir_image(); // accepte 2 arguments ( size, attr ) echo "< ...
 Usbforwindows
Usbforwindows