- Comment ajouter une police géniale à mon thème WordPress?
- Comment ajouter une police géniale à mon projet?
- Comment utiliser Font Awesome localement?
- Comment utiliser la police téléchargée génial?
- Où mettre les icônes Font Awesome?
- Comment lier Font Awesome?
- Pouvez-vous télécharger des icônes impressionnantes de police?
- Comment changer la couleur des icônes géniales de la police?
- Pourquoi Font Awesome ne fonctionne-t-il pas?
- Est-ce que bootstrap inclut la police génial?
- Puis-je utiliser la police géniale hors ligne?
- Comment utiliser les icônes Font Awesome 5?
Comment ajouter une police géniale à mon thème WordPress?
Comment ajouter manuellement des icônes de police géniales à WordPress
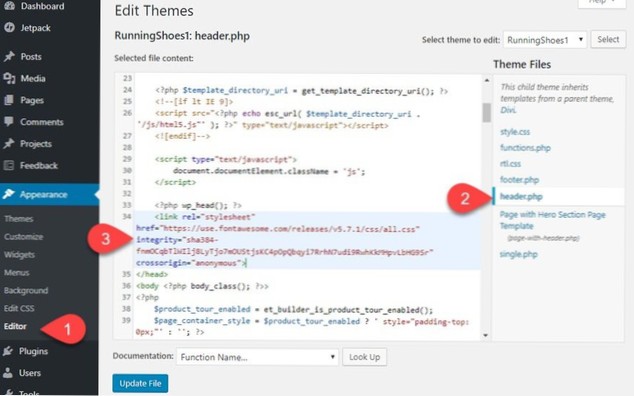
- Étape 1 : Mettez en file d'attente la feuille de style géniale de la police dans votre thème WordPress.
- Étape 2: Insérez des icônes de police géniales.
- Étape 1 : Installer et activer le plugin.
- Étape 2: Insérez des icônes de police géniales.
- Changer la taille des icônes géniales de la police.
- Faire pivoter les icônes impressionnantes de police.
Comment ajouter une police géniale à mon projet?
PRO: Personnalisé MOINS
- Copiez le répertoire font-awesome dans votre projet.
- Ouvrez le bootstrap/bootstrap de votre projet.moins et remplacer. @import " sprites.moins"; ...
- Ouvrez le fichier font-awesome/variables de votre projet. ...
- Re-compilez votre LESS si vous utilisez un compilateur statique. ...
- Découvrez les exemples pour commencer à utiliser Font Awesome!
Comment utiliser Font Awesome localement?
8 réponses
- Téléchargez le package fontawesome sur leur site Web.
- Extrayez le package où vous trouverez le fontawesome. fichier css.
- Copiez ce fichier dans votre répertoire css.
- copiez tous les fichiers de polices du package fontawesome extrait dans votre dossier de polices.
- Enfin, ajoutez la fontawesome.
Comment utiliser la police téléchargée génial?
Utiliser des polices Web avec CSS
Copiez l'intégralité du dossier /webfonts et le /css/all. css dans le répertoire des actifs statiques de votre projet (ou là où vous préférez conserver les actifs frontaux ou les éléments du fournisseur). Ajouter une référence au /css/all copié. css dans le <diriger> de chaque modèle ou page sur lequel vous souhaitez utiliser Font Awesome.
Où mettre les icônes Font Awesome?
Vous pouvez placer des icônes Font Awesome à peu près n'importe où en utilisant un préfixe de style et le nom de l'icône. Nous avons essayé de faire en sorte que les icônes adoptent les caractéristiques et apparaissent naturellement à côté du texte.
Comment lier Font Awesome?
Télécharger & Personnaliser Facile
- Copiez l'intégralité du répertoire font-awesome dans votre projet.
- Dans le <diriger> de votre code html, référencez l'emplacement à votre font-awesome. min. css. <lien rel="stylesheet" href="chemin/vers/font-awesome/css/font-awesome.min.css">
- Découvrez les exemples pour commencer à utiliser Font Awesome!
Pouvez-vous télécharger des icônes impressionnantes de police?
Qui peut télécharger? Plusieurs feuilles d'icônes et d'illustrations Font Awesome prêtes pour les crayons, la créativité et la coloration - idéales pour les enfants et les enfants de cœur.
Comment changer la couleur des icônes géniales de la police?
Pour changer la couleur des icônes, il suffit d'ajouter ou de modifier la propriété « color » dans le CSS. Donc, pour changer la couleur des icônes en rouge dans l'exemple ci-dessus, ajoutez "color:red" au .
Pourquoi Font Awesome ne fonctionne-t-il pas?
Assurez-vous d'utiliser les dernières et les meilleures en mettant à jour votre référence de code CDN, en mettant à jour votre package Font Awesome via npm ou en téléchargeant une nouvelle copie de Font Awesome. Vous pouvez vérifier avec la version à laquelle une icône a été ajoutée sur sa page de détail (e.g. question-circle a été ajouté dans Verion 1 mais mis à jour pour la dernière fois dans 5.0. 0).
Est-ce que bootstrap inclut la police génial?
Utilisation des icônes Font Awesome dans Bootstrap
L'une des bibliothèques d'icônes externes les plus populaires et les plus compatibles pour Bootstrap est Font Awesome. Il fournit plus de 675 icônes disponibles au format SVG, PNG, ainsi qu'au format de police Web pour une meilleure convivialité et une meilleure évolutivité.
Puis-je utiliser la police géniale hors ligne?
Allez sur le site officiel de Font Awesome et téléchargez le fichier zip gratuit, extrayez-le et liez-le à votre page, c'est fait..! Pour pouvoir utiliser la police hors ligne, vous devrez télécharger manuellement les icônes sur votre ordinateur local.
Comment utiliser les icônes Font Awesome 5?
Pour utiliser les icônes Free Font Awesome 5, vous pouvez choisir de télécharger la bibliothèque Font Awesome, ou vous pouvez créer un compte sur Font Awesome et obtenir un code (appelé KIT CODE) à utiliser lorsque vous ajoutez Font Awesome à votre site Web. page.
 Usbforwindows
Usbforwindows