- Comment résoudre un problème d'iframe?
- Comment intégrer un Iframe dans WordPress?
- Qu'est-ce que le plugin iframe?
- Comment réparer une connexion refusée iframe?
- Pourquoi nous ne devrions pas utiliser iframe?
- Est-ce une bonne pratique d'utiliser iframe?
- Comment obtenir un code d'intégration iframe?
- Comment obtenir le code d'intégration d'un site Web?
- Puis-je iframe un site Web?
- Les IFrames sont-elles toujours utilisées?
- Qu'est-ce qu'un iFrame et comment il fonctionne?
- À quoi sert iFrame Chatid?
Comment résoudre un problème d'iframe?
Connectez-vous pour obtenir des options d'assistance supplémentaires afin de résoudre rapidement votre problème
- À propos des problèmes en direct.
- Problèmes courants en direct. Problèmes d'alignement. Problèmes de clics. ...
- Utiliser des outils pour aider à enquêter sur un problème en direct.
- Identifier les problèmes à l'aide de dépanneurs.
- Comprendre les iframes et la solution iframe DART.
- Ignorer les paramètres de création pour les annonces Rich Media.
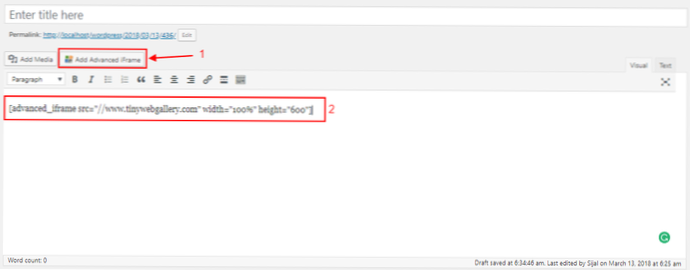
Comment intégrer un Iframe dans WordPress?
Utilisez le code d'intégration de la source pour ajouter un iFrame dans WordPress
Sur YouTube, vous pouvez obtenir ce code en accédant à la vidéo sur YouTube, puis en cliquant sur le bouton Partager en dessous. Ensuite, vous verrez une fenêtre contextuelle avec plusieurs options de partage. Cliquez simplement sur le bouton Intégrer. Maintenant, YouTube va vous montrer le code iFrame.
Qu'est-ce que le plugin iframe?
Un iFrame est un cadre en ligne utilisé à l'intérieur d'une page Web pour charger un autre document HTML à l'intérieur. ... Parfois, les pirates peuvent également laisser du code iframe dans un site WordPress comme porte dérobée. Ce code se charge dans un iframe et permet aux pirates d'accéder à distance à un site WordPress piraté.
Comment réparer une connexion refusée par iframe?
Très probablement, le site Web que vous essayez d'intégrer en tant qu'iframe ne permet pas d'être intégré. Vous devez mettre à jour X-Frame-Options sur le site Web que vous essayez d'intégrer pour autoriser votre portail Power Apps (si vous avez le contrôle sur ce site Web).
Pourquoi nous ne devrions pas utiliser iframe?
Si vous créez un iframe, votre site devient vulnérable aux attaques intersites. Vous pouvez obtenir un formulaire Web malveillant pouvant être soumis, hameçonnant les données personnelles de vos utilisateurs. Un utilisateur malveillant peut exécuter un plug-in. Un utilisateur malveillant peut modifier l'URL du site source.
Est-ce une bonne pratique d'utiliser iframe?
Si vous utilisez un iframe pour vous déplacer sur un site correctement développé, c'est bien sûr une mauvaise pratique. Cependant parfois un iframe est acceptable. ... Il ne doit jamais être utilisé comme partie intégrante de votre site, mais comme élément de contenu au sein d'un site. Habituellement, si vous pouvez le faire sans iframe, c'est une meilleure option.
Comment obtenir un code d'intégration iframe?
Pour obtenir le code iframe, veuillez suivre ces étapes :
- Cliquez sur PUBLIER en haut de votre Form Builder.
- Rendez-vous dans la rubrique EMBED.
- Sélectionnez l'option d'intégration IFRAME.
- Enfin, cliquez sur le bouton COPIER LE CODE pour copier les codes.
Comment obtenir le code d'intégration d'un site Web?
Comment ajouter des codes d'intégration HTML à votre site Web [Astuce rapide]
- Générer le code d'intégration.
- Mettez en surbrillance le code d'intégration, puis copiez-le dans votre presse-papiers.
- Dans votre système de gestion de contenu, ouvrez votre visionneuse HTML.
- Collez l'extrait de code HTML que vous venez de copier dans la fenêtre de votre visionneuse HTML. Cliquez ensuite sur 'OK' ou 'Enregistrer. '
- Vous avez maintenant intégré du contenu sur votre site Web ou votre blog.
Puis-je iframe un site Web?
Un iframe ou un cadre en ligne est utilisé pour afficher des objets externes, y compris d'autres pages Web dans une page Web. Un iframe agit à peu près comme un mini navigateur Web dans un navigateur Web. ... L'URL spécifiée dans l'attribut src pointe vers l'emplacement d'un objet externe ou d'une page Web. L'exemple suivant affiche "hello.
Les IFrames sont-elles toujours utilisées?
L'élément iframe est pris en charge par tous les navigateurs de bureau et mobiles modernes. Cependant, certains navigateurs ne répondent pas encore de manière cohérente aux trois nouveaux attributs HTML5 pour cet élément.
Qu'est-ce qu'un iFrame et comment il fonctionne?
Un iFrame est un cadre dans un cadre. C'est un composant d'un élément HTML qui vous permet d'intégrer des documents, des vidéos et des médias interactifs dans une page. En faisant cela, vous pouvez afficher une page Web secondaire sur votre page principale. L'élément iFrame vous permet d'inclure un élément de contenu provenant d'autres sources.
À quoi sert iFrame Chatid?
Un IFrame (Inline Frame) est un document HTML intégré dans un autre document HTML sur un site Web. L'élément HTML IFrame est souvent utilisé pour insérer du contenu provenant d'une autre source, telle qu'une publicité, dans une page Web.
 Usbforwindows
Usbforwindows