- Comment faire une caisse en deux colonnes?
- Comment modifier la conception de la page de paiement WooCommerce?
- Comment simplifier le paiement WooCommerce?
- Comment modifier le paiement WooCommerce dans Divi?
- Comment personnaliser ma page de paiement dans Shopify?
- Comment personnaliser WooCommerce?
- Comment fonctionne la caisse WooCommerce?
- Comment sauter un panier WooCommerce?
- Comment ignorer l'ajout au panier dans WooCommerce?
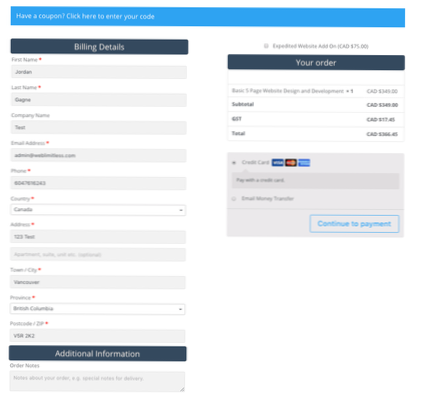
Comment faire une caisse en deux colonnes?
Comment créer une page de paiement à 2 colonnes?
- Étape 1 : Créez une nouvelle page et lancez le générateur de page après avoir rempli le champ Nom et d'autres détails.
- Étape 2 : Cliquez sur le bouton Ajouter du contenu, puis sous l'en-tête - Modules WooPack, faites glisser et déposez le module de paiement sur la page.
- Étape 3: Lorsque les paramètres s'affichent, sélectionnez la mise en page en tant que mise en page à deux colonnes.
Comment modifier la conception de la page de paiement WooCommerce?
Voyons le processus étape par étape :
- Dans votre tableau de bord WordPress, allez sur WooCommerce > Vérifier > Facturation et cliquez sur Ajouter un nouveau champ.
- Sélectionnez le type de champ que vous souhaitez créer et remplissez l'étiquette, l'espace réservé/le type et la description. ...
- Après cela, cochez la case conditionnelle à droite. ...
- Appuyez sur Enregistrer et vous avez terminé!
Comment simplifier le paiement WooCommerce?
Comment simplifier le paiement gratuit de WooCommerce
- Supprimer les formulaires de coupon. Tout d'abord, vous ne voulez probablement pas du formulaire de coupon pour votre paiement gratuit, car il n'y a rien à réduire. ...
- Désactiver les notes de commande. Vous voudrez peut-être rassembler les notes de commande du client pour la commande gratuite. ...
- Champs inutiles non définis. ...
- Mettre ensemble.
Comment modifier le paiement WooCommerce dans Divi?
Étape 1 : Configurez la page de paiement
Avant de pouvoir commencer à utiliser le plugin Divi Shop Builder, vous devez définir la page de paiement dans les paramètres du plugin WooCommerce. Pour ce faire, accédez à WooCommerce > Paramètres et cliquez sur l'onglet Avancé. Ici, où il est indiqué page de paiement, sélectionnez Paiement dans le menu déroulant.
Comment personnaliser ma page de paiement dans Shopify?
Depuis l'application Shopify, accédez à la boutique > Paramètres. Sous Paramètres de la boutique, appuyez sur Paiement.
...
Sous Paramètres de la boutique, appuyez sur Paiement.
- Dans la section Style, cliquez sur Personnaliser le paiement pour ouvrir l'éditeur de thème.
- Dans la section BANNIÈRE, cliquez sur Télécharger l'image ou sélectionnez une image que vous avez déjà téléchargée dans votre bibliothèque.
- Cliquez sur Enregistrer.
Comment personnaliser WooCommerce?
Comment personnaliser la page de produit unique WooCommerce
- Mettez vos informations de produit WooCommerce comme d'habitude.
- Publiez ou enregistrez votre produit en tant que brouillon.
- Cliquez sur 'activer WooBuilder'
- Cela activera le nouvel éditeur Gutenberg pour ce produit spécifique.
- Concevez votre nouvelle page de produit unique à l'aide des blocs WooBuilder.
- Publier.
Comment fonctionne la caisse WooCommerce?
One Page Checkout affiche la sélection de produits et les formulaires de paiement sur un seul produit, publication ou page. Les clients peuvent ajouter des produits à une commande, ou les supprimer, et effectuer le paiement sans quitter la page.
Comment sauter un panier WooCommerce?
1) Ignorez la page du panier via les paramètres WooCommerce
1) Accédez à votre tableau de bord WP Admin et accédez à WooCommerce > Paramètres. Ensuite, sélectionnez l'option Paramètres généraux sous l'onglet Produits, cochez l'option « Redirection vers la page du panier après un ajout réussi » et enregistrez les modifications.
Comment ignorer l'ajout au panier dans WooCommerce?
Aller sur WooCommerce > Paramètres des produits. Dans la section Général, vous devez configurer les paramètres de comportement Ajouter au panier. Cochez la première case pour rediriger vers la page du panier après l'ajout réussi du ou des produits, comme indiqué dans la capture d'écran ci-dessous. Enregistrer les paramètres.
 Usbforwindows
Usbforwindows