- Comment faire une photo de héros?
- Comment créer une image de héros pleine page?
- Comment faire un héros d'image en HTML?
- Qu'est-ce qui fait une bonne image de héros?
- Qu'est-ce qu'un héros en design?
- Combien de pixels est plein écran?
- Qu'est-ce que le héros dans le Web?
- Comment faire d'une image une page entière?
- Comment ajouter une image de fond en HTML?
- Pourquoi est-ce appelé image de héros?
- Qu'est-ce que la section héros en HTML?
Comment faire une photo de héros?
Apprenez à créer une superbe image de héros de site en 5 minutes ou moins
- Trouvez une image saisissante en haute résolution.
- Créez un nouveau fichier Photoshop avec la taille appropriée pour s'adapter à l'espace de votre bannière de héros.
- Décidez à quel point vous voulez qu'il soit croustillant. Flou si besoin.
- Décidez à quel point vous voulez qu'il soit sombre. ...
- Ajouter une copie de héros.
Comment créer une image de héros pleine page?
Commençons par configurer le HTML.
- Configurer le HTML. Créez deux conteneurs pour la section héros et le contenu héros : . ...
- Ajouter l'image de fond. ...
- Centrer le contenu avec flexbox. ...
- Styliser le texte du héros. ...
- Styliser le bouton héros. ...
- Testez la section héros sur différentes tailles de fenêtres.
Comment faire un héros d'image en HTML?
Tout d'abord, nous créons un <div> tag avec la classe "heroImage". Dans notre code CSS, nous utiliserons cette classe pour ajouter une image de fond à notre héros. Ensuite, nous créons un <div> tag avec la classe « heroContents ». Cette <div> La balise contient le contenu de notre image de héros : le texte et le bouton.
Qu'est-ce qui fait une bonne image de héros?
Votre image de héros doit faire deux choses simultanément : Capter l'attention (et bien paraître) Montrer votre produit ou amplifier l'émotion que vous essayez de créer.
Qu'est-ce qu'un héros en design?
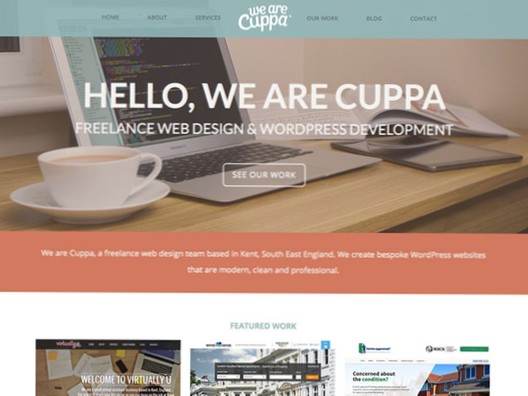
L'image du héros est souvent le premier élément visuel qu'un visiteur rencontre sur le site ; il présente un aperçu du contenu le plus important du site. Une image de héros se compose souvent d'une image et d'un texte, et peut être statique ou dynamique (e.g. une liste tournante d'images et/ou de sujets).
Combien de pixels est plein écran?
Par défaut, la taille idéale de l'image du héros du site Web pour les images d'arrière-plan en plein écran est de 1 200 pixels de large. Cependant, si les utilisateurs naviguent sur des écrans plus grands, ces images doivent être agrandies pour remplir l'écran.
Qu'est-ce que le héros dans le Web?
Une image de héros est un terme de conception de site Web utilisé pour décrire une image de bannière surdimensionnée en haut d'un site Web. Parfois appelé « en-tête de héros », il sert de premier aperçu pour l'utilisateur de votre entreprise et de votre offre en raison de son emplacement bien en vue vers le haut d'une page Web qui s'étend généralement sur toute la largeur.
Comment faire d'une image une page entière?
Un moyen assez simple de gérer cela est de mettre une image en ligne sur la page, de la positionner en haut à gauche et de lui donner une largeur minimale et une hauteur minimale de 100%, en préservant son rapport hauteur/largeur.
Comment ajouter une image de fond en HTML?
En HTML, nous pouvons facilement ajouter l'image d'arrière-plan dans le document Html qui doit être affiché sur une page Web en utilisant les deux méthodes suivantes : Utilisation de l'attribut Background (Html Tag)
...
- <! Doctype HTML>
- <HTML>
- <Diriger>
- <Titre>
- Ajouter l'image d'arrière-plan à l'aide de l'attribut d'arrière-plan.
- </Titre>
- </Diriger>
- <Corps>
Pourquoi est-ce appelé image de héros?
Une petite anecdote pour les gars qui se demandent pourquoi les images de héros sont appelées ainsi. Le terme «héros» a été utilisé pour la première fois dans le monde du théâtre et c'est l'accessoire (on l'appelle généralement l'accessoire de héros) qui est plus détaillé que d'habitude car il est destiné à être vu ou regardé de près.
Qu'est-ce que la section héros en HTML?
Sur le Web, la section héros est généralement une image, un curseur, un texte ou un élément similaire bien en vue qui occupe une place de choix en haut de la mise en page de votre page d'accueil et éventuellement des pages suivantes. C'est devant et au centre et dans ton visage.
 Usbforwindows
Usbforwindows