- Comment changer le menu par défaut dans WordPress?
- Comment créer un menu de navigation dans WordPress?
- Comment afficher le menu principal dans WordPress?
- Comment réparer la barre de menu dans WordPress?
- Comment modifier un menu déroulant dans WordPress?
- Comment créer un menu de navigation?
- Quels sont les deux types de structure de menu de navigation principale?
- Qu'est-ce qu'un menu dans WordPress?
- Pourquoi mon menu n'apparaît-il pas dans WordPress?
- Comment styliser un menu dans WordPress?
Comment changer le menu par défaut dans WordPress?
Pour personnaliser le menu par défaut de votre site web, vous devez entrer dans le tableau de bord WordPress, cliquer sur Apparence puis sur Menus. La première chose à faire est de donner un nom au menu, puis de cliquer sur le bouton Créer un menu. Après l'avoir créé, vous pouvez commencer à ajouter vos éléments de menu.
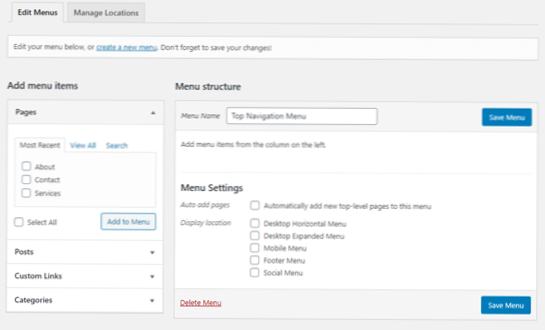
Comment créer un menu de navigation dans WordPress?
Pour créer un menu de navigation, vous devez visiter la page Apparence » Menus dans votre tableau de bord d'administration WordPress. Ensuite, vous pouvez choisir les pages que vous souhaitez ajouter au menu. Vous pouvez soit ajouter automatiquement toutes les nouvelles pages de niveau supérieur, soit sélectionner des pages spécifiques dans la colonne de gauche.
Comment afficher le menu principal dans WordPress?
Un menu principal est le menu principal sélectionné comme menu principal dans l'éditeur de menu WordPress. Un thème WordPress peut prendre en charge un ou plusieurs menus de navigation à différents endroits du thème. Ces menus peuvent être modifiés à l'aide de l'éditeur de menu WordPress intégré situé dans Apparence »Menu.
Comment réparer la barre de menu dans WordPress?
Suivez les étapes ci-dessous.
- Connectez-vous à votre tableau de bord WordPress.
- Aller à Apparence > Personnaliser.
- Cliquez sur CSS supplémentaire.
- Ajoutez le code CSS suivant : #website-navigation ...
- Remplacez #website-navigation par la classe CSS ou l'ID de votre menu de navigation. ...
- Cliquez sur le bouton bleu Publier.
- Actualisez votre site Web pour voir votre menu collant.
Comment modifier un menu déroulant dans WordPress?
S'il y a plusieurs menus sur votre site, une liste déroulante s'affichera en haut de la page qui vous permettra de sélectionner le menu que vous souhaitez modifier. Sélectionnez simplement le menu que vous souhaitez modifier dans la liste déroulante Sélectionner un menu à modifier, puis cliquez sur le bouton Sélectionner.
Comment créer un menu de navigation?
Voici quelques façons d'adapter votre menu de navigation :
- Réduire le nombre d'articles.
- Si votre image d'en-tête est en ligne, réduisez la taille de votre en-tête.
- Créer un menu déroulant/liste/sous-menus.
- Changez la police et la taille de la police (en dernier recours, mais ne faites pas trop petit)
Quels sont les deux types de structure de menu de navigation principale?
Quels sont les deux types de structure de menu de navigation principale?
- Latéral et centralisé.
- Plat et profond.
- Horizontal et vertical.
- Latitudinale et longitudinale.
Qu'est-ce qu'un menu dans WordPress?
Les menus de navigation, ou simplement les menus, sont une fonctionnalité de thème WordPress qui permet aux utilisateurs de créer des menus de navigation à l'aide de l'éditeur de menu intégré situé dans la zone d'administration de WordPress sous Apparence » Menus. ... Les utilisateurs peuvent ajouter des articles, des pages et des liens personnalisés à un menu à l'aide de la fonctionnalité glisser-déposer.
Pourquoi mon menu n'apparaît-il pas dans WordPress?
3 réponses. Si le menu principal ne s'affiche pas, vous pouvez créer le nouveau menu principal personnalisé. Pour que le menu wordpress s'affiche en haut de la page, vous devez être connecté en tant qu'administrateur du site. Ce menu ne s'affiche pas pour tous les utilisateurs du site, mais uniquement pour les administrateurs connectés au site.
Comment styliser un menu dans WordPress?
Dans WordPress, vous pouvez facilement styliser votre menu en ajoutant des classes css à chaque élément et en l'utilisant.
- Aller à l'administration > apparence > menu.
- Cliquez sur Options d'écran (en haut à droite de l'écran)
- Vérifiez les options des classes CSS dans le panneau « Afficher les propriétés du menu avancé ».
- ajoutez vos classes css à l'élément.
 Usbforwindows
Usbforwindows