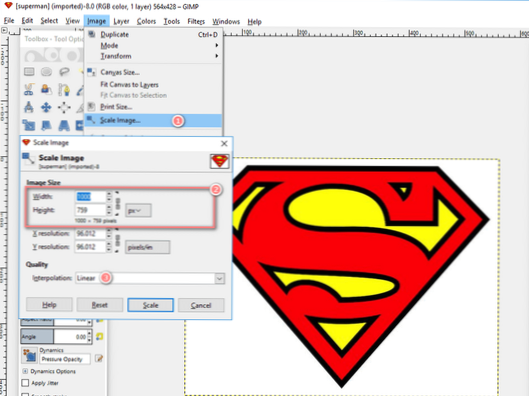
- Comment changer la taille de mon logo?
- Quelle est la meilleure taille pour un logo sur un site web?
- Comment créer une taille de logo personnalisée dans WordPress?
- Comment changer la taille du logo en CSS?
- Quelle est la meilleure taille de fichier pour un logo?
- Quelle est la meilleure résolution pour un logo?
- Comment redimensionner mon logo sans perdre en qualité?
- Comment réduire la taille d'un logo?
- Quelle taille doit avoir un logo de barre de navigation?
- Comment créer un logo personnalisé dans WordPress?
- Comment créer un logo personnalisé dans WordPress?
- Comment redimensionner un logo dans Photoshop?
Comment changer la taille de mon logo?
Comment redimensionner les logos
- Faites un clic droit sur votre fichier de logo sur votre disque dur. ...
- Cliquez sur le bouton "Image" en haut de votre logiciel et sélectionnez "Redimensionner." Cette action ouvre une fenêtre de dialogue dans Paint.
- Cochez la case "Maintenir le rapport hauteur/largeur." Cela évite la distorsion lorsque vous redimensionnez l'image. ...
- Cliquez sur le bouton "Peindre" dans le coin supérieur gauche.
Quelle est la meilleure taille pour un logo sur un site web?
Pour la plupart, 250 px (largeur) x 100 px (hauteur) sont les dimensions optimales du logo pour une page Web.
Comment créer une taille de logo personnalisée dans WordPress?
Comment changer la taille du logo WordPress dans GeneratePress
- Étape 1 : Ouvrez le personnalisateur de thème. Dans votre tableau de bord WordPress, cliquez sur le thème Customizer.
- Étape 2 : Cliquez sur Identité du site. ...
- Étape 3 : Modifiez ces paramètres. ...
- Étape 4: Vous pouvez utiliser le curseur ou le saisir. ...
- Étape 5 : Options d'espacement. ...
- Étape 6 : Cliquez sur Publier.
Comment changer la taille du logo en CSS?
Depuis le tableau de bord, accédez aux options du site Web > Développeur. 2.) Copiez le code CSS suivant dans la zone CSS personnalisée et remplacez la valeur en surbrillance par la hauteur de votre logo préféré (la largeur s'ajustera automatiquement en conséquence). La valeur max-height ne doit pas dépasser la hauteur réelle de l'image du logo.
Quelle est la meilleure taille de fichier pour un logo?
Une règle générale est de faire en sorte que votre image de signature ne dépasse pas 320 pixels de large et 70 à 100 pixels de haut. La plupart des appareils mobiles mesurent généralement entre 320 pixels et 500 pixels de large, ce qui garantira que votre logo aura fière allure sur tous les écrans mobiles!
Quelle est la meilleure résolution pour un logo?
Aperçu des concepts de logo
- Les logos sont mesurés en pixels, par exemple, 1200 x 630 px.
- Les fichiers vectoriels sont les meilleurs, car ils sont faciles à utiliser. ...
- Il est bon d'avoir des versions verticales, horizontales et carrées de votre logo. ...
- Pensez à utiliser un fichier PNG pour afficher votre logo en ligne de moins de 200 Ko.
Comment redimensionner mon logo sans perdre en qualité?
Si votre objectif est de redimensionner le logo sans perte de qualité, le seul moyen est de le convertir en image vectorielle. Les images vectorielles sont 100% exemptes de tout problème de résolution. Pour connaître la différence entre une image raster (JPG, PNG,...) et image vectorielle (SVG, PDF,...), vous pouvez vous référer à « Base de connaissances : Image vectorielle VS Image raster ».
Comment réduire la taille d'un logo?
Redimensionner le résumé de votre logo :
- Faites un clic droit sur votre fichier de logo.
- Sélectionnez Ouvrir avec.
- Cliquez sur Peinture.
- Cliquez sur Redimensionner.
- Assurez-vous que « Maintenir le rapport hauteur/largeur » est coché.
- Cliquez sur Tapez de nouveaux chiffres à côté de « Horizontal » ou « Vertical ».
- Cliquez sur OK.
Quelle taille doit avoir un logo de barre de navigation?
Quelle doit être la taille d'une image de logo pour une barre de navigation et quel format fonctionne le mieux? 80 x 80 pixels. C'est ma référence pour les pages intérieures et parfois même pour la maison. Il peut être plus large mais reste le plus souvent à hauteur 80 max.
Comment créer un logo personnalisé dans WordPress?
Ajout d'un logo personnalisé
- Connectez-vous à la page d'administration de WordPress.
- Dans la barre latérale gauche, cliquez sur Apparence pour développer le menu.
- Dans la section Apparence, cliquez sur Personnaliser. ...
- Dans la barre latérale gauche, cliquez sur Identité du site. ...
- Dans le panneau Identité du site, cliquez sur Sélectionner le logo.
Comment créer un logo personnalisé dans WordPress?
Dans le Customizer, allez dans le panneau « Identité du site » et vous trouverez la section « Logo ». Si c'est la première fois que vous modifiez le logo, vous trouverez un bouton 'Sélectionner le logo' vous permettant de sélectionner le logo que vous souhaitez afficher sur votre site web. Appuyez sur ce bouton pour ouvrir une fenêtre multimédia.
Comment redimensionner un logo dans Photoshop?
Pour redimensionner une image dans Photoshop :
- Ouvrez votre image dans Photoshop.
- Allez dans « Image », situé en haut de la fenêtre.
- Sélectionnez "Taille de l'image".
- Une nouvelle fenêtre s'ouvrira.
- Pour conserver les proportions de votre image, cliquez sur la case à côté de « Contrainter les proportions ».
- Sous « Taille du document » : ...
- Enregistrez votre fichier.
 Usbforwindows
Usbforwindows