- Comment diviser une page en colonnes dans WordPress?
- Comment créer une mise en page à 3 colonnes dans WordPress?
- Comment créer des colonnes sans plugins dans WordPress?
- Comment créer 5 colonnes dans WordPress?
- Comment diviser une page WordPress en deux?
- Comment ajuster les colonnes dans WordPress?
- Comment créer un plan de disposition des colonnes?
- Comment faire une colonne?
- Comment ajouter une colonne en HTML?
- Comment fonctionnent les colonnes?
Comment diviser une page en colonnes dans WordPress?
Façons simples de créer des colonnes dans WordPress
- Installez et activez le thème ou le plugin WordPress, si vous en utilisez un.
- Créez une nouvelle page ou publication WordPress et insérez le shortcode correspondant à la ou aux colonnes que vous souhaitez ajouter à une page ou à une publication WordPress.
- Si vous utilisez HTML, ajoutez le code à l'éditeur de texte. ...
- Ajoutez votre contenu à chaque colonne.
Comment créer une mise en page à 3 colonnes dans WordPress?
Ajouter du contenu multi-colonnes dans WordPress – La méthode simple
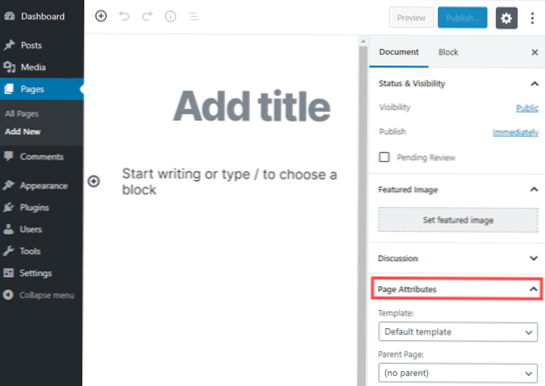
Pour ajouter une mise en page multi-colonnes, vous devez créer un nouveau message ou modifier un existant. Une fois que vous êtes dans la zone d'édition de publication, cliquez sur l'icône « Ajouter » en haut pour ajouter un bloc. Ensuite, vous devez sélectionner le bloc « Colonnes » situé sous l'onglet « Éléments de mise en page ».
Comment créer des colonnes sans plugins dans WordPress?
Comment faire des colonnes dans WordPress sans plugin (dans l'éditeur de blocs)
- La première option consiste à cliquer sur "+" dans la barre du haut et à sélectionner le bloc Colonnes parmi les blocs disponibles.
- La deuxième option consiste à cliquer sur "+" n'importe où dans l'éditeur. ...
- La troisième option consiste à utiliser la barre oblique "/" après le mot "colonnes" qui vous donnera les options disponibles.
Comment créer 5 colonnes dans WordPress?
Comment faire 5 colonnes dans WPBakery Page Builder
- Étape 1 : créer une ligne à 6 colonnes. Créez simplement une nouvelle ligne avec 6 colonnes.
- Étape 2 : ajoutez la classe « cinq colonnes » à la ligne. Ajoutez ensuite le nom de classe « cinq colonnes » à la ligne.
- Étape 3 : Ajoutez votre contenu aux 5 premières colonnes. Si vous travaillez dans le backend, vous verrez toujours 6 colonnes, alors n'ajoutez du contenu qu'aux 5 premières.
Comment diviser une page WordPress en deux?
Notez que vous pouvez ajouter autant de blocs de saut de page que vous le souhaitez afin de diviser votre contenu en sections plus lisibles.
...
Pour ajouter un bloc de saut de page à votre contenu :
- Ouvrez votre article ou votre page dans l'Éditeur.
- Sélectionnez un endroit dans votre contenu où vous souhaitez ajouter un saut de page.
- Ajoutez le bloc Saut de page à l'aide des options de l'éditeur.
Comment ajuster les colonnes dans WordPress?
Redimensionner la largeur de la colonne
- Cliquez sur l'icône de colonne pour une colonne dans la mise en page et choisissez Paramètres de colonne.
- Dans l'onglet Style, modifiez le pourcentage dans Largeur de colonne. Ce paramètre s'applique à toutes les tailles d'appareils, sauf si vous utilisez la procédure ci-dessous pour modifier la largeur séparément pour les appareils moyens et petits.
Comment créer un plan de disposition des colonnes?
Le plan qui contient la taille de la colonne & la position s'appelle un plan de disposition des colonnes . Le plan de disposition des colonnes est très important pour une Structure.
...
Numérotation de la colonne.
- Forme de colonne Choisir. ...
- Dessiner la colonne. ...
- Correction de l'emplacement de la colonne. ...
- Définir la ligne de la grille. ...
- Numérotation de la ligne de grille. ...
- Définir le respect de la cote par rapport à la ligne de quadrillage.
Comment faire une colonne?
Pour ajouter des colonnes à un document :
- Sélectionnez le texte que vous souhaitez formater.
- Cliquez sur l'onglet Mise en page.
- Cliquez sur la commande Colonnes. Un menu déroulant apparaîtra. Ajout de colonnes.
- Sélectionnez le nombre de colonnes que vous souhaitez insérer. Le texte sera alors formaté en colonnes.
Comment ajouter une colonne en HTML?
Définir des colonnes en HTML
Une colonne HTML est définie dans le <div> balise utilisant le mot-clé class = "colonne". Plus de colonnes peuvent être ajoutées en ajoutant plus de div avec la même classe. La syntaxe suivante est utilisée pour ajouter des colonnes en HTML. <div> tag est utilisé pour initialiser la ligne où toutes les colonnes seront ajoutées.
Comment fonctionnent les colonnes?
La colonne de distillation est constituée d'une série de plaques empilées. Une charge liquide contenant le mélange de deux liquides ou plus entre dans la colonne en un ou plusieurs points. Le liquide s'écoule sur les plaques et la vapeur monte à travers le liquide via des trous dans les plaques.
 Usbforwindows
Usbforwindows