- Comment faire flotter une barre latérale?
- Comment flotter à gauche et à droite en HTML?
- Que puis-je utiliser à la place d'un flotteur à droite?
- Comment faire une double barre latérale en HTML?
- Comment réparer ma barre latérale?
- Comment faire une barre latérale?
- Comment faire flotter une portée à droite?
- Comment flottez-vous flotter à gauche et à droite?
- Comment faire flotter un bouton vers la droite?
- Comment utiliser Flexbox au lieu de float?
- Pourquoi flotter à droite ne fonctionne pas?
- Comment flotter directement dans display flex?
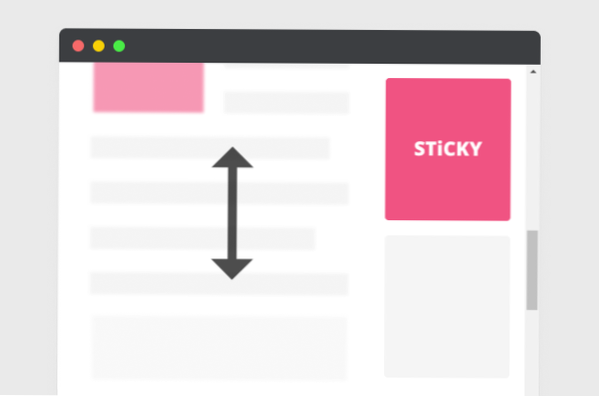
Comment faire flotter une barre latérale?
Comment créer un élément HTML flottant qui reste dans la barre latérale lors du défilement
- Calculer la bonne distance en pixels. ...
- Fixer l'élément en haut du document. ...
- Calculer la distance de défilement. ...
- Positionnez absolument le contenu flottant vers le bas. ...
- Créer le reste du code.
Comment flotter à gauche et à droite en HTML?
La propriété float peut avoir l'une des valeurs suivantes :
- left - L'élément flotte à gauche de son conteneur.
- right - L'élément flotte à droite de son conteneur.
- none - L'élément ne flotte pas (sera affiché là où il apparaît dans le texte). ...
- inherit - L'élément hérite de la valeur flottante de son parent.
Que puis-je utiliser à la place d'un flotteur à droite?
Alternatives au flottant
- affichage : bloc en ligne.
- position : absolue.
Comment faire une double barre latérale en HTML?
Comment créer une barre latérale pliable en CSS
- <diriger> <meta name="viewport" content="width=device-width, initial-scale=1"> ...
- .barre latérale div remplissage : 8px 8px 8px 30px ; ...
- <div id="mySidebar"> <div onclick="closeNav()">×</div> ...
- <div id="principal">
Comment réparer ma barre latérale?
Votre contenu devra être le conteneur dans lequel mettre la page. Les valeurs ici sont mon test pour voir si j'ai raison dans ce. Si votre largeur et votre hauteur dépassent les valeurs que vous avez définies pour le contenu, les barres de défilement apparaîtront. Pour avoir une barre latérale fixe réactive, ajoutez simplement une requête multimédia.
Comment faire une barre latérale?
Faisons le travail : pour créer une simple barre latérale, vous devrez résoudre 3 tâches principales :
- Créer une structure appropriée (HTML)
- Ajouter un style et une position (CSS)
- Ajouter un comportement d'ouverture/fermeture (JS)
Comment faire flotter une portée à droite?
Si vous souhaitez aligner un <portée> élément à droite du <div>, vous pouvez utiliser du CSS. En particulier, vous devez utiliser la propriété float avec les valeurs "right" et "left".
Comment flottez-vous flotter à gauche et à droite?
none : l'élément ne flotte pas. C'est la valeur initiale. left : fait flotter l'élément à gauche de son conteneur. right : fait flotter l'élément à droite de son conteneur.
Comment faire flotter un bouton vers la droite?
Si vous souhaitez déplacer le bouton vers la droite, vous pouvez également placer le bouton dans un <div> et ajoutez la propriété text-align avec sa valeur "right" à la classe "align-right" du <div>.
Comment utiliser Flexbox au lieu de float?
Au lieu d'utiliser un flotteur pour créer des mises en page en faisant flotter des éléments vers la gauche ou la droite, flexbox vous permet de créer des mises en page en alignant les éléments sur un seul axe. L'axe peut être horizontal ou vertical. Il est mieux utilisé pour répartir l'espace pour les éléments dans le même axe. Créer un conteneur parent, le flex-container .
Pourquoi flotter à droite ne fonctionne pas?
L'astuce consiste à appliquer overflow: auto au div , qui démarre un nouveau contexte de formatage de bloc. ... Dans le HTML et le CSS d'origine, le bouton flottant était hors du flux de contenu, de sorte que la bordure du div serait positionnée par rapport au texte entrant, qui n'inclut aucun élément flottant.
Comment flotter directement dans display flex?
Donc, si vous voulez positionner l'élément enfant à droite de l'élément parent, vous pouvez utiliser margin-left: auto mais maintenant l'élément enfant poussera également les autres div vers la droite comme vous pouvez le voir ici Fiddle . Vous n'avez pas besoin de flotteurs. En fait, ils sont inutiles car les flottants sont ignorés dans flexbox. Vous n'avez pas non plus besoin de positionnement CSS.
 Usbforwindows
Usbforwindows