- Comment ajouter une image d'arrière-plan à mon en-tête?
- Comment mettre une image de fond sur mon en-tête WordPress?
- Comment faire d'une image un arrière-plan en HTML?
- Comment mettre une image de fond en CSS?
- Comment créer une image de fond en plein écran en HTML?
- Comment ajouter une couleur d'arrière-plan à un en-tête en CSS?
- Comment mettre un fond sur un zoom?
- Comment définir une image comme arrière-plan sur Word?
- Qu'est-ce que la balise d'arrière-plan en HTML?
- Comment mettre une image en arrière-plan dans Powerpoint?
- Comment faire en sorte qu'une image d'arrière-plan ne se répète pas en HTML?
Comment ajouter une image d'arrière-plan à mon en-tête?
Étape 1 : Tout d'abord, nous devons taper le code Html dans n'importe quel éditeur de texte ou ouvrir le fichier Html existant dans l'éditeur de texte dans lequel nous voulons utiliser l'option CSS interne pour ajouter l'image d'arrière-plan.
...
- <! Doctype HTML>
- <HTML>
- <Diriger>
- <Titre>
- Ajouter l'image d'arrière-plan à l'aide de l'attribut d'arrière-plan.
- </Titre>
- </Diriger>
- <Corps>
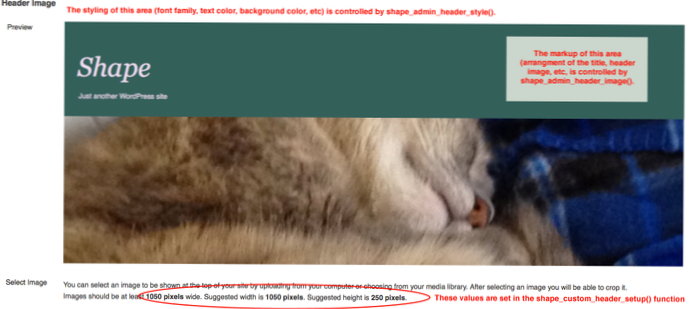
Comment mettre une image de fond sur mon en-tête WordPress?
Pour définir le style d'arrière-plan du titre de l'en-tête de votre page, vous devez vous connecter à WordPress et accéder à Apparence > Personnaliser > Options générales du thème > Titre de l'en-tête de page. À partir de ce panneau, vous pouvez sélectionner le style de votre choix et vous voudrez choisir « Image d'arrière-plan ».
Comment faire d'une image un arrière-plan en HTML?
Dans ce blog, nous comprendrons comment ajouter des images d'arrière-plan dans une page Web en utilisant HTML & CSS. Le plus commun & un moyen simple d'ajouter une image d'arrière-plan consiste à utiliser l'attribut d'image d'arrière-plan à l'intérieur du <corps> étiqueter. L'attribut background que nous avons spécifié dans le <corps> la balise n'est pas prise en charge en HTML5.
Comment mettre une image de fond en CSS?
Par défaut, une image de fond est placée dans le coin supérieur gauche d'un élément et répétée à la fois verticalement et horizontalement. Astuce : L'arrière-plan d'un élément correspond à la taille totale de l'élément, y compris le remplissage et la bordure (mais pas la marge). Astuce : définissez toujours une couleur d'arrière-plan à utiliser si l'image n'est pas disponible.
Comment créer une image de fond en plein écran en HTML?
Nous pouvons le faire uniquement via CSS grâce à la propriété background-size maintenant dans CSS3. Nous utiliserons l'élément html (mieux que body car il fait toujours au moins la hauteur de la fenêtre du navigateur). Nous définissons un arrière-plan fixe et centré dessus, puis ajustons sa taille en utilisant background-size défini sur le mot-clé cover.
Comment ajouter une couleur d'arrière-plan à un en-tête en CSS?
Pour ajouter une couleur d'arrière-plan en HTML, utilisez la propriété CSS background-color. Définissez-le sur le nom ou le code de couleur que vous souhaitez et placez-le dans un attribut de style. Ajoutez ensuite cet attribut de style à un élément HTML, comme un tableau, un titre, une balise div ou span.
Comment mettre un fond sur un zoom?
Pendant une réunion Zoom, appuyez sur Plus dans les commandes. Appuyez sur Arrière-plan virtuel (Android) ou Arrière-plan et filtres (iOS). Appuyez sur l'arrière-plan que vous souhaitez appliquer ou appuyez sur + pour télécharger une nouvelle image. L'arrière-plan sera automatiquement appliqué.
Comment définir une image comme arrière-plan sur Word?
Ajouter ou modifier une image d'arrière-plan ou un filigrane
- Accédez à Conception ou Mise en page et sélectionnez Filigrane.
- Sélectionnez l'image > Sélectionnez Image, parcourez vos fichiers image et choisissez l'image que vous souhaitez utiliser.
- Sélectionnez Insérer.
- Si vous souhaitez que l'image d'arrière-plan s'affiche avec une intensité de couleur complète, décochez la case Washout.
Qu'est-ce que la balise d'arrière-plan en HTML?
L'attribut background peut également être utilisé pour contrôler l'arrière-plan d'un élément HTML, en particulier les arrière-plans du corps de la page et du tableau. Vous pouvez spécifier une image pour définir l'arrière-plan de votre page ou tableau HTML. ... Voici la syntaxe pour utiliser l'attribut background avec n'importe quelle balise HTML.
Comment mettre une image en arrière-plan dans Powerpoint?
Essayez-le!
- Sélectionnez la diapositive à laquelle vous souhaitez ajouter une image d'arrière-plan.
- Sélectionnez la conception > Formater l'arrière-plan.
- Dans le volet Format d'arrière-plan, sélectionnez Image ou remplissage de texture.
- Choisir le dossier.
- Dans la boîte de dialogue Insérer une image, choisissez l'image que vous souhaitez utiliser, puis sélectionnez Insérer.
Comment faire en sorte qu'une image d'arrière-plan ne se répète pas en HTML?
Pour qu'une image d'arrière-plan ne se répète pas en HTML, spécifiez no-repeat dans la propriété background-repeat ou la propriété abrégée background. L'image d'arrière-plan est définie sur 'no-repeat' en utilisant la propriété 'background-repeat'.
 Usbforwindows
Usbforwindows