- Comment mettre en file d'attente un style de plugin WordPress?
- Comment mettre en file d'attente un script et un style dans WordPress?
- Comment ajouter une feuille de style à un plugin WordPress?
- Comment lier un style CSS à un thème WordPress?
- Quelle est la méthode préférée dans WordPress pour ajouter un fichier CSS à un thème ou un plugin?
- Comment enregistrer un style dans WordPress?
- Qu'est-ce que le script de mise en file d'attente WP?
- Comment appeler un script dans WordPress?
- Comment créer un shortcode dans WordPress?
- Où est le style CSS dans WordPress?
- Comment modifier le plugin CSS dans WordPress?
- Comment ajouter une classe personnalisée à un menu dans WordPress?
Comment mettre en file d'attente un style de plugin WordPress?
Mise en file d'attente via un plugin
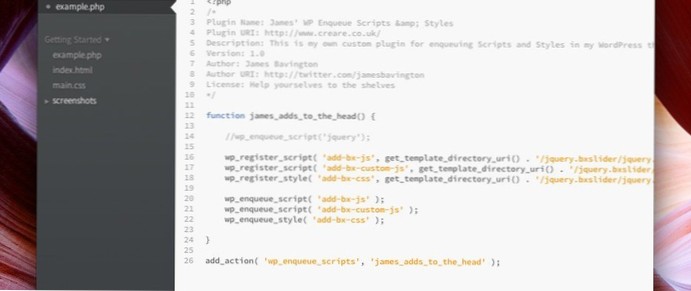
Tout d'abord, créez un dossier dans le dossier des plugins de WordPress situé dans /wp-content/plugins/. Nommez votre dossier quelque chose d'utile comme 'theme-scripts' et créez un fichier php avec exactement le même nom à l'intérieur (i.e thèmes-scripts. php). Ensuite, ajoutez simplement et personnalisez le code suivant, selon notre exemple.
Comment mettre en file d'attente un script et un style dans WordPress?
Cette fonction accepte 5 paramètres :
- $handle – Handle est le nom unique de votre script. ...
- $src - src est l'emplacement de votre script. ...
- $deps - deps est pour la dépendance. ...
- $ver - Ceci est le numéro de version de notre script. ...
- $in_footer - Nous voulons charger notre script dans le pied de page, nous avons donc défini la valeur sur true.
Comment ajouter une feuille de style à un plugin WordPress?
Vous pouvez ajouter la balise de lien de feuille de style directement à la page n'importe où. Vous pouvez utiliser l'action wp_enqueue_scripts pour ajouter un handle au wp_enqueue_style. Eh bien, la bonne façon et la façon dont vous devez toujours ajouter des feuilles de style à votre site Wordpress dans votre plugin ou votre thème est d'utiliser la fonction wp_enqueue_style.
Comment lier un style CSS à un thème WordPress?
Pour ajouter du CSS à WordPress, il vous suffit de :
- Accédez à l'apparence > Personnalisez dans votre tableau de bord WordPress pour ouvrir le personnalisateur WordPress.
- Sélectionnez l'option CSS supplémentaire dans le menu à gauche de l'interface WordPress Customizer :
Quelle est la méthode préférée dans WordPress pour ajouter un fichier CSS à un thème ou un plugin?
La bonne façon d'ajouter des scripts et des styles à votre thème est de les mettre en file d'attente dans les fonctions. fichiers php. Le style. css est requis dans tous les thèmes, mais il peut être nécessaire d'ajouter d'autres fichiers pour étendre les fonctionnalités de votre thème.
Comment enregistrer un style dans WordPress?
La bonne façon de charger CSS dans WordPress
- $handle (chaîne, obligatoire) est un nom unique pour votre feuille de style. ...
- $src (chaîne, obligatoire) fait référence à l'URL de la feuille de style. ...
- $deps (array, facultatif) gère les noms des styles dépendants. ...
- $ver (chaîne ou booléen, facultatif) est le numéro de version.
Qu'est-ce que le script de mise en file d'attente WP?
wp_enqueue_scripts est le crochet approprié à utiliser lors de la mise en file d'attente de scripts et de styles destinés à apparaître sur le front-end. Malgré son nom, il est utilisé pour mettre en file d'attente à la fois des scripts et des styles.
Comment appeler un script dans WordPress?
Je vais passer en revue chacun en détail dans cet article :
- Chargez un fichier JavaScript séparé à l'aide du chargeur de script de WordPress.
- Utilisez les hooks wp_footer ou wp_head pour ajouter le script en ligne.
- Utilisez un plugin pour ajouter des scripts d'en-tête ou de pied de page.
- Modifiez votre thème pour inclure le script (mauvaise idée)
Comment créer un shortcode dans WordPress?
Lorsque vous créez vos propres shortcodes, vous devez faire deux choses :
- Créer la fonction de gestionnaire de shortcode. Une fonction shortcode est une fonction qui prend des paramètres facultatifs (attributs) et renvoie un résultat.
- Enregistrez la fonction de gestionnaire de shortcode.
Où est le style CSS dans WordPress?
Dans WordPress, vous pouvez trouver le style. css dans le dossier Thèmes. Le style. css contient les extraits de code CSS qui affectent l'apparence des pages de votre site.
Comment modifier le plugin CSS dans WordPress?
Si vous souhaitez simplement ajouter votre propre CSS, utilisez la page CSS supplémentaire sous Apparence > Personnalisez ou essayez un plugin si vous avez besoin de quelque chose de plus puissant. Les modifications apportées à votre feuille de style seront perdues lors de la mise à jour du thème, sauf si vous utilisez un thème enfant.
Comment ajouter une classe personnalisée à un menu dans WordPress?
Comment ajouter une classe personnalisée à un élément de menu WordPress
- En apparence > Menus, cliquez sur l'onglet Options d'écran.
- Sous Afficher les propriétés de menu avancées, cochez Classes CSS.
- Développez maintenant n'importe quel élément de menu pour révéler la saisie de texte des classes CSS (facultatif).
- Entrez votre nom de classe et enregistrez votre menu pour appliquer la classe à l'élément de menu. ...
- Profitez d'encore plus de contrôle de personnalisation sur votre menu!
 Usbforwindows
Usbforwindows