- Comment retirer le style de plugin dans WordPress?
- Comment retirer un script de plugin de la file d'attente?
- Comment retirer un script de la file d'attente?
- Comment remplacer un plugin CSS dans WordPress?
- Comment retirer CSS de la file d'attente?
- Comment supprimer les scripts indésirables dans WordPress?
- Comment désactiver les classes CSS dans WordPress?
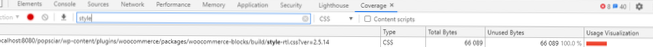
- Comment puis-je me débarrasser des CSS inutilisés dans WordPress?
- Comment désinscrire un script WordPress?
- Comment mettre en file d'attente un script dans un thème enfant?
- Qu'est-ce qu'une poignée de script?
- Que signifie mettre en file d'attente des styles et des scripts dans WordPress?
Comment retirer le style de plugin dans WordPress?
Il existe un moyen très simple de désactiver la feuille de style d'un plugin spécifique.
- Étape 1: Ouvrez le fichier du plugin et recherchez le code commençant par wp_enqueue_style ( $handle, $src, $deps, $ver, $media );. Recherchez le nom de la poignée. ...
- Étape 2 : Ouvrir les fonctions.php et entrez le code ci-dessous : add_action( 'wp_print_styles', 'deregister_my_styles', 100 );
Comment retirer un script de plugin de la file d'attente?
Sortir de la file d'attente & Scripts de mise en file d'attente
- Créez un thème enfant s'il n'existe pas encore (la création d'un thème enfant empêchera les mises à jour de thème d'écraser votre travail)
- Dans les fonctions du thème enfant. ...
- pour retirer une feuille de style, utilisez wp_dequeue_style plus le nom du gestionnaire dans la citation.
- pour retirer un Javascript de la file d'attente, utilisez wp_dequeue_script plus le nom du gestionnaire dans le devis.
Comment retirer un script de la file d'attente?
Pour mettre en file d'attente des scripts et des styles dans le front-end, vous devrez utiliser le hook wp_enqueue_scripts. Dans la fonction hookée, vous pouvez utiliser les fonctions wp_register_script() , wp_enqueue_script() , wp_register_style() et wp_enqueue_style().
Comment remplacer un plugin CSS dans WordPress?
Accédez à votre administrateur WordPress et cliquez sur Apparence > Widgets. Ensuite, trouvez des icônes sociales simples ; le mien est dans la barre latérale du thème enfant Genesis Sample. Dans ce cas, j'ai laissé les paramètres par défaut. Étant donné que vous modifierez les paramètres, il est tout aussi facile de conserver tous les styles au même endroit.
Comment retirer CSS de la file d'attente?
Retirer de la file d'attente un fichier CSS qui a été mis en file d'attente avec wp_enqueue_style(). En utilisant la même fonction, vous pouvez correctement mettre en file d'attente vos propres feuilles de style. Remplacez simplement original-enqueue-stylesheet-handle par le nom du handle qui a été utilisé pour mettre en file d'attente et/ou enregistrer la feuille de style par défaut pour n'importe quel plugin ou thème parent.
Comment supprimer les scripts indésirables dans WordPress?
2. Supprimer le code JavaScript inutilisé avec Asset CleanUp
- Étape 1 : Installez Asset CleanUp ou Perfmatters. ...
- Étape 2 : Activer le mode test si vous utilisez Asset CleanUp.
- Étape 3 : Activer le gestionnaire de scripts si vous utilisez Perfmatters.
- Étape 4 : Vérifiez le chargement de JavaScript sur votre site.
- Étape 5 : Désactivez JavaScript là où il n'a pas besoin de se charger.
Comment désactiver les classes CSS dans WordPress?
désactiver sur mobile avec classe css
- Dans le backend WordPress, allez dans Paramètres > l'animer! > Boîte CSS personnalisée.
- Collez ce qui suit et enregistrez : @media only screen et (max-width : 767px) .pause-animation-mobile animation : aucune ! important;
- Ajoutez maintenant la classe pause-animation-mobile sur les éléments que vous souhaitez mettre en pause sur les appareils mobiles.
Comment puis-je me débarrasser des CSS inutilisés dans WordPress?
Comment utiliser le code CSS purifié sur votre site WordPress
- Télécharger une feuille de style épurée. ...
- Supprimer les feuilles de style existantes. ...
- Assurez-vous que tous les styles ont été supprimés. ...
- Supprimer les styles en ligne s'il en existe. ...
- Mettre en file d'attente le CSS purifié. ...
- Testez soigneusement vos modifications! ...
- Ajuster le code CSS purifié.
Comment désinscrire un script WordPress?
Retirez-le de la file d'attente et désenregistrez-le
function deregister_isotope() wp_dequeue_script( 'jquery-isotope' ); wp_deregister_script( 'jquery-isotope' ); add_action( 'wp_print_scripts', 'deregister_isotope' ); Voilà, bonne journée!
Comment mettre en file d'attente un script dans un thème enfant?
Cependant, si vous utilisez la fonction de mise en file d'attente des scripts dans votre thème, utilisez simplement get_template_directory_uri() à la place. Si vous travaillez avec un thème enfant, utilisez get_stylesheet_directory_uri() . add_action( 'wp_enqueue_scripts' , 'wpb_adding_scripts' );
Qu'est-ce qu'une poignée de script?
Descripteur de script, utilisé pour identifier les scripts dans les opérations de script appelées à l'aide de spawn ou execVM.
Que signifie mettre en file d'attente des styles et des scripts dans WordPress?
Mettre en file d'attente signifie ajouter (un élément de données en attente de traitement) à une file d'attente de tels éléments. Vous pouvez en savoir plus sur la fonction sur le site WP : http://codex.wordpress.org/Function_Reference/wp_enqueue_style. mais vraiment c'est juste un moyen sûr d'ajouter/mettre en file d'attente un fichier de style CSS à la page générée wordpress.
 Usbforwindows
Usbforwindows