- Comment ajouter un JavaScript à un thème enfant dans WordPress?
- Comment remplacer JavaScript dans WordPress?
- Comment mettre en file d'attente JavaScript dans le thème enfant?
- Comment remplacer la fonction de thème parent dans un thème enfant?
- Où est le code d'intégration dans WordPress?
- Comment créer un code JavaScript personnalisé dans WordPress?
- Comment modifier JavaScript dans Wordpress?
- Comment désinscrire un script wordpress?
- Comment installer un thème enfant?
- Comment créer un chemin de thème enfant?
- A quoi sert un thème enfant?
Comment ajouter un JavaScript à un thème enfant dans WordPress?
Façons d'ajouter du JavaScript personnalisé à votre site
- Chargez un fichier JavaScript séparé à l'aide du chargeur de script de WordPress.
- Utilisez les hooks wp_footer ou wp_head pour ajouter le script en ligne.
- Utilisez un plugin pour ajouter des scripts d'en-tête ou de pied de page.
- Modifiez votre thème pour inclure le script (mauvaise idée)
Comment remplacer JavaScript dans WordPress?
Dans WordPress, il n'existe pas de « remplacer JavaScript » dans un thème enfant ou ailleurs. Au lieu de cela, les fichiers JavaScript sont mis en file d'attente à l'aide de wp_enqueue_script() . Tout script en file d'attente s'exécutera, que ce soit dans le thème parent ou le thème enfant.
Comment mettre en file d'attente JavaScript dans le thème enfant?
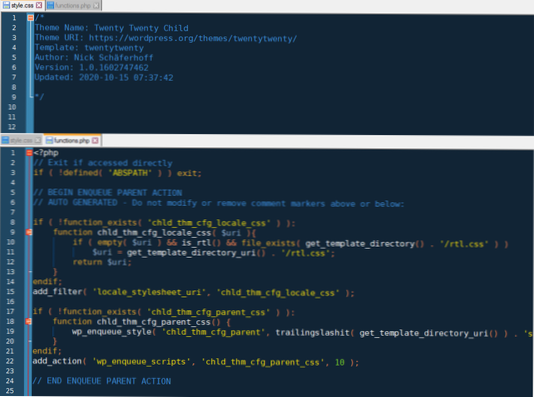
Cependant, si vous utilisez la fonction de mise en file d'attente des scripts dans votre thème, utilisez simplement get_template_directory_uri() à la place. Si vous travaillez avec un thème enfant, utilisez get_stylesheet_directory_uri() . add_action( 'wp_enqueue_scripts' , 'wpb_adding_scripts' );
Comment remplacer la fonction de thème parent dans un thème enfant?
Les fonctions de votre thème enfant seront chargées avant les fonctions du thème parent. Cela signifie que si vos thèmes parent et enfant ont tous deux des fonctions appelées my_function() qui font un travail similaire, celui du thème parent se chargera en dernier, ce qui signifie qu'il remplacera celui du thème enfant.
Où est le code d'intégration dans WordPress?
Placez le curseur de votre souris dans la deuxième zone de texte intitulée Coller le code HTML pour l'intégrer au site Web. Copiez le code. Dans l'éditeur de texte de votre page ou de votre article, cliquez sur l'onglet Texte dans le coin supérieur droit de la fenêtre de l'éditeur. Localisez l'endroit sur la page où vous souhaitez que votre intégration apparaisse et collez votre code d'intégration.
Comment créer un code JavaScript personnalisé dans WordPress?
Ajoutez du JavaScript personnalisé à votre site WordPress
- Connectez-vous à votre site WordPress.
- Aller aux plugins > Ajouter un nouveau.
- Rechercher "Scripts d'en-tête et de pied de page".
- Cliquez sur "Installer maintenant" et activez le plugin.
Comment modifier JavaScript dans Wordpress?
Une fois que vous avez installé et activé le plugin, vous pouvez accéder à l'éditeur JavaScript en accédant à Paramètres > Insérer des en-têtes et des pieds de page : il y aura des champs de texte où vous pourrez ajouter des scripts à l'en-tête, au corps et au pied de page de votre site Web. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer.
Comment désinscrire un script wordpress?
Retirez-le de la file d'attente et désenregistrez-le
function deregister_isotope() wp_dequeue_script( 'jquery-isotope' ); wp_deregister_script( 'jquery-isotope' ); add_action( 'wp_print_scripts', 'deregister_isotope' ); Voilà, bonne journée!
Comment installer un thème enfant?
Installer le thème enfant
- Accédez à Apparence → Thèmes et cliquez sur Ajouter un nouveau.
- Cliquez sur Télécharger le thème.
- Cliquez sur Parcourir et choisissez le fichier que vous venez de télécharger, puis cliquez sur Installer maintenant.
- Une fois installé, cliquez sur Activer.
Comment créer un chemin de thème enfant?
Dans mon thème enfant, j'ai déclaré une variable CHILD_DIR afin que je puisse ajouter des fichiers JS et CSS personnalisés à la structure de dossiers de mon thème enfant. je l'ai fait dans mes fonctions. php dans mon thème enfant en faisant ceci : define( 'CHILD_DIR', get_stylesheet_directory_uri() );
A quoi sert un thème enfant?
Un thème enfant, tel que défini par le Codex WordPress, est un thème qui « hérite des fonctionnalités et du style d'un autre thème, appelé thème parent.” Les thèmes enfants sont recommandés pour modifier les thèmes existants tout en conservant leur conception et leur code.
 Usbforwindows
Usbforwindows