- Comment modifier la largeur de mon en-tête?
- Comment changer la largeur d'un en-tête en CSS?
- Comment modifier la largeur de mon en-tête dans WordPress?
- Comment étirer mon en-tête en CSS?
- Comment changer la largeur et la hauteur d'une image?
- Quelle est la longueur et la largeur?
- Comment définir la pleine largeur?
- Comment faire en sorte que mon pied de page occupe toute la largeur?
- Comment changer la largeur d'un pied de page en CSS?
- Comment modifier la taille d'une image d'en-tête?
- Où puis-je modifier l'en-tête dans WordPress?
- Comment personnaliser le menu d'en-tête dans WordPress?
Comment modifier la largeur de mon en-tête?
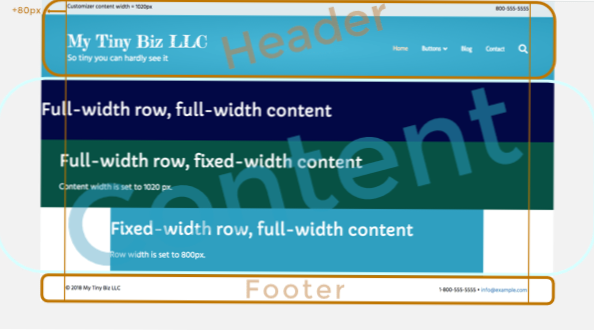
Pour définir l'en-tête sur toute la largeur et le contenu sur une largeur de boîte :
- Aller à Personnaliser > Général > Disposition, puis définissez la disposition sur Pleine largeur. Cliquez sur Enregistrer & Publier.
- Ajoutez le code CSS suivant, en ajustant les valeurs min-width et width. Voir l'article sur où ajouter du code CSS.
Comment changer la largeur d'un en-tête en CSS?
CSS hauteur et largeur Exemples
- Réglez la hauteur et la largeur d'un <div> élément : div hauteur : 200px ; largeur : 50 % ; ...
- Définir la hauteur et la largeur d'un autre <div> élément : div hauteur : 100px ; largeur : 500px ; ...
- Cette <div> l'élément a une hauteur de 100 pixels et une largeur max de 500 pixels : div max-width : 500px; hauteur : 100px ;
Comment modifier la largeur de mon en-tête dans WordPress?
Accédez à votre site Web ou blog WordPress et connectez-vous à votre tableau de bord. Dans la navigation Admin à gauche, cliquez sur Apparence puis sur En-tête. Regardez le texte sous l'image d'en-tête par défaut. Notez la largeur et la hauteur en pixels.
Comment étirer mon en-tête en CSS?
Dans cet exemple, le div. le conteneur centre les éléments et leur donne également une largeur, et la couleur d'arrière-plan peut s'étendre sur la page car # header, #content et #footer n'ont pas de largeur. Et à l'avenir, appliquez simplement la marge et le remplissage aux divs à l'intérieur .
Comment changer la largeur et la hauteur d'une image?
Processus pour redimensionner l'image à l'aide de Online Image Resizer :
- Cliquez sur le bouton Choisir une image à redimensionner pour sélectionner l'image JPG ou PNG de votre appareil que vous souhaitez redimensionner.
- Sélectionnez une taille prédéfinie dans le menu déroulant Redimensionner à ou saisissez Largeur et Hauteur dans les cases appropriées en pixels.
- Cliquez sur le bouton Redimensionner l'image.
Quelle est la longueur et la largeur?
La longueur est la distance d'une extrémité à l'autre d'un objet, tandis que la largeur est la distance d'un côté à l'autre. La longueur est un type de mesure qui indique la hauteur ou la longueur d'un objet. La largeur est un type de mesure qui montre la largeur d'un objet.
Comment définir la pleine largeur?
Création d'un conteneur pleine largeur (100%) à l'intérieur d'une largeur fixe...
- Boîte de sélection entièrement personnalisée, css simple uniquement. 547.5K. ...
- Modifier le point d'arrêt de la barre de navigation Bootstrap. 451.2K. ...
- Contrôle de style total input[type=file] avec CSS pur. 289.5K.
Comment faire en sorte que mon pied de page occupe toute la largeur?
Et c'est tout ce que vous devez faire pour mettre l'en-tête en dehors de la largeur fixe. Le même principe s'applique vers le pied de page. Déplacez le texte du pied de page sous le div de fermeture du <div>. Cela rendra le pied de page pleine largeur.
Comment changer la largeur d'un pied de page en CSS?
Sortez votre pied de page de votre wrapper. Vous ne devriez pas régler la hauteur sur vos éléments. Cela devrait être déterminé par le contenu dans plus le rembourrage supérieur et inférieur. Pas besoin de répéter la famille de polices, qui découle du corps.
Comment modifier la taille d'une image d'en-tête?
Cliquez dans la section d'en-tête ou de pied de page où se trouve l'image. Cliquez dans le &[Image] texte de l'image. Dans l'onglet Conception sous En-tête & Outils de pied de page, cliquez sur Formater l'image dans l'en-tête & Zone Éléments de pied de page. Dans l'onglet Taille, ajustez la taille de l'image pour qu'elle tienne dans la section d'en-tête ou de pied de page.
Où puis-je modifier l'en-tête dans WordPress?
Connectez-vous à votre tableau de bord d'administration WordPress. Aller à Apparence > Entête. Veuillez noter que certains thèmes n'ont pas l'option d'en-tête, vous devrez donc vous rendre dans Apparence > Éditeur de thème > En-tête et modifier les fichiers PHP d'en-tête.
Comment personnaliser le menu d'en-tête dans WordPress?
Connectez-vous à votre site Web WordPress, allez dans « Apparence » et cliquez sur « Menus » dans le menu de gauche. Cliquez sur 'Sélectionner un menu à modifier' et choisissez le menu que vous souhaitez modifier.
 Usbforwindows
Usbforwindows