- Comment changer le logo sur mon pied de page WordPress?
- Comment modifier le pré-pied de page dans WordPress?
- Comment ajouter une image à mon pied de page WordPress?
- Comment personnaliser mon pied de page?
- Comment modifier le pied de page du droit d'auteur dans n'importe quel thème WordPress?
- Comment modifier le pied de page dans WPBakery?
- Comment modifier le pied de page dans SiteOrigin?
- Comment modifier mon pied de page dans Betheme?
- Comment insérer une image comme pied de page d'arrière-plan?
- Comment transformer une image en pied de page?
- Comment ajouter un arrière-plan à un pied de page en HTML?
Comment changer le logo sur mon pied de page WordPress?
Accédez à l'onglet Styles de pied de page et activez l'option Afficher le logo du pied de page. Dans le bloc de téléchargement de logo, cliquez sur Sélectionner une image et choisissez l'image de logo appropriée dans la bibliothèque multimédia. Sinon, vous pouvez le télécharger depuis votre disque dur. Cliquez maintenant sur le bouton Enregistrer et publier pour enregistrer les modifications.
Comment modifier le pré-pied de page dans WordPress?
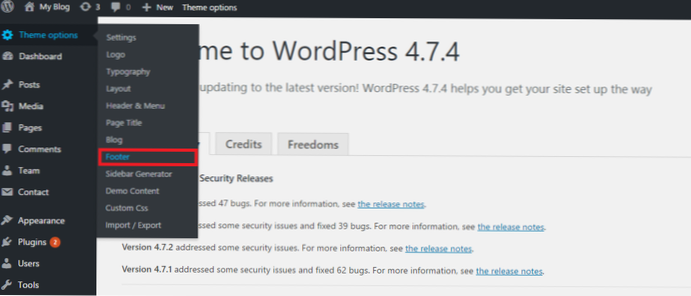
Pour modifier les paramètres du pied de page, accédez à Options du thème -> Page de pied de page de votre tableau de bord. Les options dans les paramètres de pied de page incluent : Paramètres de pied de page, Paramètres de prépied de page et Zone de copyright.
Comment ajouter une image à mon pied de page WordPress?
Modification des widgets dans votre pied de page dans WordPress
Vous pouvez simplement accéder à la page Apparence » Widgets et ajouter un widget Texte, Image ou Galerie à votre zone de widget de pied de page. Pour ajouter un widget, faites-le simplement glisser et déposez-le dans une zone de pied de page.
Comment personnaliser mon pied de page?
Modifier vos en-têtes et pieds de page existants
- Double-cliquez sur l'en-tête ou le pied de page que vous souhaitez modifier, ou sélectionnez En-tête ou pied de page, puis sélectionnez Modifier l'en-tête ou Modifier le pied de page.
- Ajoutez ou modifiez le texte de l'en-tête ou du pied de page ou effectuez l'une des opérations suivantes : ...
- Lorsque vous avez terminé, sélectionnez Fermer l'en-tête et le pied de page ou appuyez sur Échap.
Comment modifier le pied de page du droit d'auteur dans n'importe quel thème WordPress?
Dans la plupart des thèmes WordPress afin de modifier le texte du droit d'auteur, accédez simplement aux options du thème -> Bas de page. Il n'est pas rare de voir le pied de page du droit d'auteur séparé du reste du texte de votre site Web afin que vous puissiez styliser la police et la taille en fonction de votre site Web.
Comment modifier le pied de page dans WPBakery?
Aller à WPBakery Page Builder > Gérer les rôles.
- Types de publication : choisissez les types « personnalisés ».
- Cliquez sur « Megamenu, Footer, Page… ou toute autre option que vous souhaitez utiliser avec Visual Editor.
- Après tout, cliquez sur « Enregistrer les modifications » pour enregistrer vos paramètres.
Comment modifier le pied de page dans SiteOrigin?
Accédez à AppearanceCustomizeTheme SettingsFooter pour modifier les paramètres de pied de page du thème.
Comment modifier mon pied de page dans Betheme?
Le moyen le plus simple de modifier le lien de pied de page de votre thème est de vous connecter à votre tableau de bord WordPress et d'aller dans Apparence -> Personnaliser -> Pied de page du site.
Comment insérer une image comme pied de page d'arrière-plan?
Je l'ai utilisé et cela a parfaitement fonctionné.
- <style>
- . entête
- image d'arrière-plan : url (insérer l'URL de l'image.
- );
- background-repeat:no-repeat;
- taille de l'arrière-plan : couverture ;
- </style>
Comment transformer une image en pied de page?
Ajouter des images à un en-tête ou un pied de page
- Aller à Insérer > En-tête ou pied de page > Vierge (ou un modèle simple).
- Double-cliquez sur [Tapez ici] dans la zone d'en-tête ou de pied de page.
- Sélectionnez Images ou Images en ligne, puis sélectionnez votre image.
- Sélectionnez Fermer l'en-tête et le pied de page ou appuyez sur Echap pour quitter.
Comment ajouter un arrière-plan à un pied de page en HTML?
Étape 1 : Tout d'abord, nous devons taper le code Html dans n'importe quel éditeur de texte ou ouvrir le fichier Html existant dans l'éditeur de texte dans lequel nous voulons utiliser le CSS interne pour créer un pied de page.
...
Utiliser le CSS interne
- <! Doctype HTML>
- <HTML>
- <Diriger>
- <Titre>
- Créer un pied de page en utilisant CSS interne et Html.
- </Titre>
- </Diriger>
- <Corps>
 Usbforwindows
Usbforwindows