- Comment ajouter un titre au formulaire de contact 7?
- Comment modifier la valeur par défaut dans le formulaire de contact 7?
- Comment obtenir la valeur d'entrée du formulaire de contact 7?
- Comment ajouter des lignes et des colonnes dans le formulaire de contact 7?
- Comment créer un formulaire de contact?
- Le formulaire de contact 7 est-il sécurisé?
- Comment écrivez-vous un espace réservé dans le formulaire de contact 7?
- Comment obtenir la date du jour dans le formulaire de contact 7?
- Comment ajouter un champ masqué dans le formulaire de contact 7?
- Comment redimensionner un champ de texte dans le formulaire de contact 7?
- Le formulaire de contact 7 est-il enregistré dans la base de données?
Comment ajouter un titre au formulaire de contact 7?
Comment ajouter dynamiquement un titre de publication WordPress dans le formulaire de contact 7
- Étape 1 : Installez le plugin d'extension de texte dynamique Contact Form 7. ...
- Étape 2 : Générez la balise de contenu dynamique masquée dans le formulaire de contact 7. ...
- Étape 3 : Affichage de la variable de balise de contenu dynamique masquée dans le formulaire de contact 7.
Comment modifier la valeur par défaut dans le formulaire de contact 7?
Le moyen le plus simple d'obtenir des valeurs par défaut dans votre formulaire est de les obtenir à partir de la méta post. Il n'y a aucune condition à cela et vous définissez simplement une valeur par défaut pour un champ de formulaire. Pour ce faire, utilisez le mot-clé par défaut et définissez la valeur par défaut souhaitée.
Comment obtenir la valeur d'entrée du formulaire de contact 7?
Pour ce faire, ajoutez l'option default:source à la balise form à partir de laquelle vous souhaitez dériver la valeur par défaut. Les sources de données disponibles sont : get (variables HTTP GET), post (variables HTTP POST) et post_meta (champs personnalisés). Les informations de l'utilisateur connecté sont également disponibles.
Comment ajouter des lignes et des colonnes dans le formulaire de contact 7?
Vous devez d'abord accéder à votre tableau de bord -> Apparence -> Personnaliser -> Options du thème -> Options CSS personnalisées. Vous pouvez régler non. de lignes du shortcode CF7.
Comment créer un formulaire de contact?
Créez un formulaire de contact WordPress en moins de 5 minutes
- Étape 1 : Créez votre premier formulaire. Après avoir cliqué sur Démarrer le défi WPForms, vous serez redirigé vers le générateur de formulaires WPForms. ...
- Étape 2 : Personnalisez vos champs de formulaire. ...
- Étape 3 : Vérifiez les paramètres de notification. ...
- Étape 4 : Intégrez votre formulaire de contact simple dans une page.
Le formulaire de contact 7 est-il sécurisé?
Formulaire de contact 7 : Recommandations de sécurité
Nous avons évalué le formulaire de contact 7 comme bon (version actuelle sûre), ce qui signifie que nous avons trouvé des vulnérabilités dans les anciennes versions. Nous vous recommandons d'utiliser uniquement la dernière version du formulaire de contact 7.
Comment écrivez-vous un espace réservé dans le formulaire de contact 7?
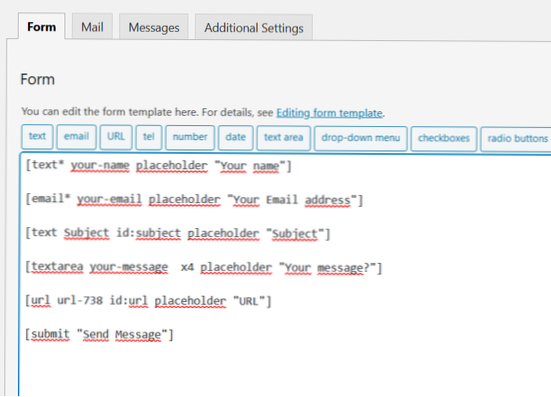
Pour définir un texte d'espace réservé dans un champ de votre formulaire, il vous suffit d'ajouter une option d'espace réservé et une valeur de texte à la balise de formulaire représentant le champ. Vous pouvez utiliser l'option d'espace réservé dans les types de balises de formulaire suivants : text, email, url, tel, textarea, number, range, date and captchar.
Comment obtenir la date du jour dans le formulaire de contact 7?
3 réponses
- Placez-le dans $(document).prêt(fonction() . ...
- Merci pour l'aide. ...
- Vérifiez d'abord si une alerte apparaît pendant $(document).ready(fonction()alert('Test'); . ...
- Vérifiez que vous disposez de la bibliothèque Jquery Calendar afin que seule votre fonction datepicker() fonctionne. –
Comment ajouter un champ masqué dans le formulaire de contact 7?
Le formulaire de contact 7 prend en charge le type de balise de formulaire masqué pour représenter les champs masqués. id valeur de l'attribut de l'élément d'entrée. valeur d'attribut de classe de l'élément d'entrée. Pour définir deux ou plusieurs classes, vous pouvez utiliser plusieurs classes : option, comme [hidden your-text class:y2008 class:m01 class:d01] .
Comment redimensionner un champ de texte dans le formulaire de contact 7?
Vous êtes-vous déjà demandé comment redimensionner la taille des zones de texte de votre formulaire de contact 7? CSS ne fonctionne pas là-dessus.
...
Réduire la taille des zones de saisie de texte du formulaire de contact 7
- Étape 1 : Connectez-vous à votre wp-admin. ...
- Étape 2 : Ouvrez le formulaire de contact pour le modifier. ...
- Étape 3 : apporter quelques modifications au code.
Le formulaire de contact 7 est-il enregistré dans la base de données?
Oui, Contact Form 7 n'enregistre pas directement les formulaires dans la base de données. Le plugin envoie tous les formulaires soumis à votre adresse e-mail.
 Usbforwindows
Usbforwindows