- Comment installer le plugin TinyMCE?
- Comment écrire le plugin TinyMCE?
- Puis-je utiliser TinyMCE dans mon application commerciale?
- Qu'est-ce que le widget TinyMCE du studio noir?
- Comment ajouter un bouton personnalisé dans l'éditeur TinyMCE?
- Qu'est-ce que l'éditeur TinyMCE?
- Quel est le meilleur CKeditor ou Tinymce?
- Quel est le meilleur éditeur HTML Wysiwyg gratuit?
- Est-ce que CK Editor est gratuit?
Comment installer le plugin TinyMCE?
Structure de fichier
Pour créer un plugin, vous devez créer un répertoire dans le répertoire des plugins TinyMCE. TinyMCE chargera le plugin. js si vous utilisez le tinymce. js dans votre page.
Comment écrire le plugin TinyMCE?
Commencez avec un plugin de base TinyMCE 5. Faites en sorte que votre plugin ait une boîte de dialogue en utilisant les composants d'interface utilisateur de TinyMCE 5. Mettre à jour dynamiquement le Dialog et ses données après instanciation. Ajout d'icônes SVG personnalisées pour le bouton et l'élément de menu de votre plugin.
Puis-je utiliser TinyMCE dans mon application commerciale?
Oui. L'éditeur de base TinyMCE est libre d'utilisation à des fins commerciales et non commerciales.
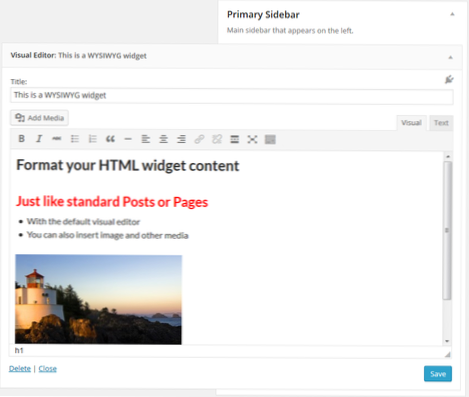
Qu'est-ce que le widget TinyMCE du studio noir?
Ce plugin ajoute un widget texte WYSIWYG basé sur l'éditeur visuel standard TinyMCE WordPress. Ceci est destiné à surmonter les limitations du widget de texte WordPress par défaut, afin que vous puissiez ajouter visuellement du contenu de texte riche à vos barres latérales, sans aucune connaissance du HTML requise.
Comment ajouter un bouton personnalisé dans l'éditeur TinyMCE?
Voici un exemple :
- éditeur. addButton('monbouton', texte: "Mon bouton", onclick: function () alert("Mon bouton a cliqué!" ); );
- function toTimeHtml(date) return '<heure dateheure="' + date. toString() + '">' + date. ...
- éditeur. addButton('strikeout', icône : 'strikethrough', onclick : function() éditeur.
Qu'est-ce que l'éditeur TinyMCE?
TinyMCE est un éditeur de texte riche en ligne publié en tant que logiciel open source sous la LGPL. ... TinyMCE est conçu pour s'intégrer facilement aux bibliothèques JavaScript telles que React, Vue. js, AngularJS et Bootstrap ainsi que des systèmes de gestion de contenu tels que Joomla!, et WordPress.
Quel est le meilleur CKeditor ou Tinymce?
CKeditor est une réécriture complète de FCKeditor et de son successeur officiel. C'est aussi le concurrent le plus important et le plus digne de TinyMCE. TinyMCE avait un avantage notable en termes de performances par rapport à FCKeditor, mais CKeditor a été réécrit pour les performances, il est donc au moins aussi rapide.
Quel est le meilleur éditeur HTML Wysiwyg gratuit?
Les 5 meilleurs éditeurs HTML gratuits
- Éditeur HTML CoffeeCup. CoffeeCup propose un éditeur HTML gratuit, mais si vous recherchez davantage une configuration WYSIWYG (ce que vous voyez est ce que vous obtenez), il propose un éditeur visuel pour un coût supplémentaire. ...
- Komodo Modifier. Les amateurs d'open source se réjouissent! ...
- Apache NetBeans. ...
- Bloc-notes++ ...
- Code Visual Studio.
Est-ce que CK Editor est gratuit?
CKEditor 5 est une application Open Source.
Tous les téléchargements sont gratuits et entièrement fonctionnels!
 Usbforwindows
Usbforwindows