Pour ce faire, accédez à votre tableau de bord WordPress et accédez à SEO > Recherchez Apparence, puis cliquez sur l'onglet Fil d'Ariane. Sous les paramètres de fil d'Ariane, assurez-vous d'activer le fil d'Ariane en basculant l'option sur « activé ». Ensuite, vous pouvez configurer les paramètres du fil d'Ariane en fonction de vos besoins.
- Comment ajouter du fil d'Ariane à WordPress sans plugins?
- Comment ajouter du fil d'Ariane à mon site Web?
- Comment faire sa propre chapelure?
- Comment ajouter du fil d'Ariane Flexy dans WordPress?
- Comment utiliser le fil d'Ariane dans WordPress?
- Comment modifier le fil d'Ariane dans WordPress?
- Dois-je activer le fil d'Ariane?
- Les fils d'Ariane sont-ils importants pour le référencement ??
- Où mettez-vous la chapelure?
- Comment faire des fils d'Ariane réactifs?
- Comment faire des fils d'Ariane dynamiques?
- Comment ajouter du fil d'Ariane à bootstrap?
Comment ajouter du fil d'Ariane à WordPress sans plugins?
WordPress – Comment afficher le fil d'Ariane sans plugin
- Créer des fils d'Ariane : nous avons créé une fonction personnalisée appelée get_breadcrumb() pour générer les liens de fil d'Ariane. ...
- Afficher le fil d'Ariane : appelez la fonction get_breadcrumb() en un seul. ...
- Styling Breadcrumbs : Ce CSS permet de styliser les liens de chapelure. ...
- Conclusion:
Comment ajouter du fil d'Ariane à mon site Web?
Utilisez l'application d'édition HTML de votre ordinateur pour ajouter le code HTML du fil d'Ariane à votre site.
- Ouvrez Microsoft Word ou un autre programme de traitement de texte et dressez une liste des pages du site Web auxquelles vous ajoutez un fil d'Ariane afin de pouvoir l'utiliser comme référence. ...
- Lancez votre programme d'édition HTML et affichez les pages de site Web souhaitées.
Comment faire sa propre chapelure?
Accordez l'autorisation « administrer les fils d'Ariane personnalisés » aux rôles appropriés. Ensuite, allez à Administrer > Construction de sites > Fil d'Ariane personnalisé. Sur cette page, vous verrez la possibilité d'ajouter un nouveau fil d'Ariane personnalisé. En cliquant sur ce lien, vous avez la possibilité de sélectionner le type de nœud auquel le fil d'Ariane s'appliquera.
Comment ajouter du fil d'Ariane Flexy dans WordPress?
Installation
- Télécharger flexy-breadcrumb. zip dans le répertoire /wp-content/plugins/ de votre serveur Web.
- Activez le plugin via le menu 'Plugins' dans WordPress.
- Ajoutez le shortcode [flexy_breadcrumb] dans l'éditeur ou le fichier approprié (en-tête. php) pour afficher le fil d'Ariane sur le front-end.
Comment utiliser le fil d'Ariane dans WordPress?
Dans cet article, nous avons couvert quatre méthodes pour ajouter des fils d'Ariane à votre site WordPress :
- Activer le fil d'Ariane dans Yoast SEO.
- Installer et configurer un plugin de fil d'Ariane WordPress.
- Utilisez un thème qui inclut des fils d'Ariane.
- Ajoutez votre fil d'Ariane manuellement à l'aide du code.
Comment modifier le fil d'Ariane dans WordPress?
Archives de type de publication personnalisées
- Connectez-vous à votre site WordPress. ...
- Cliquez sur 'SEO'. ...
- Cliquez sur « Rechercher l'apparence ». ...
- Cliquez sur l'onglet 'Types de contenu'.
- Développez la section du type de publication personnalisé.
- Sous les "Paramètres du fil d'Ariane pour l'archive [CustomPostType]", vous pouvez ajouter ou modifier le titre du fil d'Ariane.
- Cliquez sur « Enregistrer les modifications ».
Dois-je activer le fil d'Ariane?
Le fil d'Ariane améliore l'expérience utilisateur
Les fils d'Ariane facilitent la navigation des utilisateurs sur un site Web et encouragent les utilisateurs à parcourir d'autres sections du site. ... Vous vous dirigez vers leur site et vous vous retrouvez sur la page d'historique de l'entreprise Nestlé. À l'aide de leur fil d'Ariane, vous pouvez facilement revenir à À propos de nous, à l'historique ou même à leur page d'accueil.
Les fils d'Ariane sont-ils importants pour le référencement ??
Les fils d'Ariane sont un élément essentiel d'un site Web convivial pour le référencement car : Ils facilitent la navigation - c'est le rôle principal des fils d'Ariane et c'est pourquoi les utilisateurs les adorent. Ils encouragent les gens à visiter plus de pages d'un site Web avant de le quitter et réduisent ainsi le taux de rebond. Ils sont bons pour le référencement.
Où mettez-vous la chapelure?
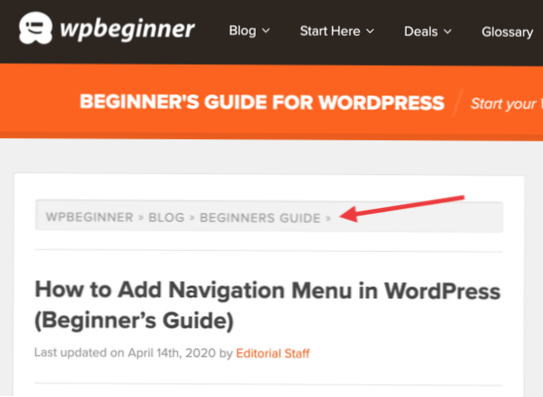
Les fils d'Ariane sont représentés sous la forme d'une traînée de liens en haut de la page, généralement juste en dessous de la navigation globale ; la page d'accueil (ou nœud racine de la hiérarchie) est le premier lien et les liens sont généralement séparés par les symboles ">" ou alors "/".
Comment faire des fils d'Ariane réactifs?
HTML
- <h2>CSS : navigation responsive dans le fil d'Ariane</h2>
- <je>Un simple module de navigation fil d'Ariane réactif utilisant CSS (SCSS) uniquement, sans aucune dépendance de framework. ...
- <div>
- <div>
- <a href="#">
- <portée></portée>
- <portée>Vos articles</portée>
Comment faire des fils d'Ariane dynamiques?
Ajoutez un fil d'Ariane dynamique à votre site Web Solodev
- Copiez et collez l'extrait de code court Solodev ci-dessous à l'emplacement où vous souhaitez placer votre fil d'Ariane. <div> <ul> [miette de pain] </ul> </div> ...
- Ajoutez le CSS ci-dessous à la feuille de style de votre site Web pour ajouter du style à votre fil d'Ariane.
Comment ajouter du fil d'Ariane à bootstrap?
Étant donné que le fil d'Ariane fournit une navigation, c'est une bonne idée d'ajouter une étiquette significative telle que aria-label="breadcrumb" pour décrire le type de navigation fourni dans le <navigation> élément, ainsi que l'application d'un aria-current="page" au dernier élément de l'ensemble pour indiquer qu'il représente la page actuelle.
 Usbforwindows
Usbforwindows