- Comment ajouter du code au thème WordPress?
- Comment ajouter une zone de widget à mon thème WordPress?
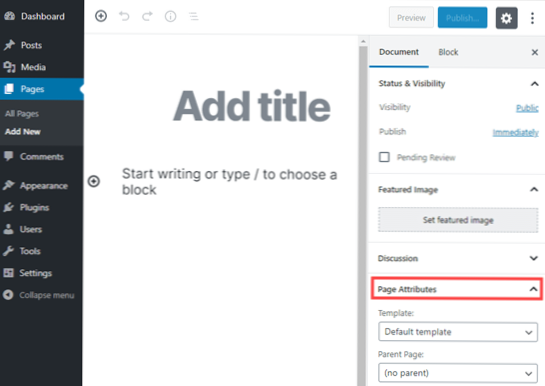
- Comment créer une page de contenu personnalisée dans WordPress?
- Puis-je coder avec WordPress?
- Puis-je utiliser mon propre code dans WordPress?
- Comment créer une zone de widget personnalisée?
- Comment ajouter un widget à mon thème?
- Comment ajouter des widgets à la barre de menu?
- Comment afficher une page?
- Comment afficher le contenu de la page?
- Comment obtenir le contenu de la page?
Comment ajouter du code au thème WordPress?
Si vous utilisez le plugin Code Snippets, vous pouvez facilement ajouter des extraits de code à partir de la zone d'administration de WordPress. Allez simplement sur Snippets »Ajouter une nouvelle page pour ajouter votre code personnalisé. Si vous ajoutez du code personnalisé dans un plugin spécifique au site, vous pouvez utiliser l'éditeur de plugin WordPress intégré pour ajouter du code personnalisé.
Comment ajouter une zone de widget à mon thème WordPress?
Ajouter une nouvelle zone de widget à un thème WordPress
- Étape 1 : ajouter du code au thème. La première étape consiste à ajouter la ligne de code suivante à la partie de votre thème que vous souhaitez widgetiser. ...
- Étape 2 : Modifier les fonctions. php. ...
- Étape 3 : Ajout de widgets. Une fois que vous avez ajouté avec succès la zone widgetisée, vous pouvez commencer à ajouter des widgets à votre site WordPress.
Comment créer une page de contenu personnalisée dans WordPress?
Une fois connecté, accédez à votre thème actuel ou dossier de thème enfant. Vous le trouverez dans le répertoire /wp-content/themes/. Ensuite, téléchargez votre fichier de modèle de page personnalisé sur votre thème. Vous devez maintenant vous connecter à votre zone d'administration WordPress pour créer une nouvelle page ou modifier une page existante.
Puis-je coder avec WordPress?
Utilisation de l'éditeur de thème WordPress, qui vous permet de modifier directement les fichiers de code source WordPress dans votre tableau de bord à l'aide de n'importe quel navigateur Web. Via le protocole de transfert de fichiers (FTP), où vous modifiez les fichiers de code source WordPress localement, puis téléchargez vos modifications sur votre environnement d'hébergement WordPress.
Puis-je utiliser mon propre code dans WordPress?
Pour obtenir plus de contrôle sur l'apparence et les fonctions de votre site WordPress, vous pouvez modifier votre code WordPress pour personnaliser différentes zones : Le nouvel éditeur de blocs et l'éditeur classique vous permettent de modifier le code HTML pour des articles ou des pages individuels. Si vous souhaitez modifier le code source de votre thème WordPress, utilisez un thème enfant.
Comment créer une zone de widget personnalisée?
Comment créer une zone de widget personnalisée dans le thème WordPress
- Enregistrer une zone de widget personnalisée. Pour enregistrer une zone de widget, ajoutez le code suivant dans les fonctions de votre thème. fichier php. ...
- Afficher la zone des widgets. Pour afficher Widget Area, ajoutez le code suivant à l'emplacement de votre choix dans votre fichier de thème.
Comment ajouter un widget à mon thème?
Utilisation d'options spécifiques au thème pour ajouter des zones de widgets
- Le moyen le plus simple d'ajouter des zones de widget personnalisées est d'utiliser les options de thème intégrées si votre thème les a. ...
- Dans ce cas, tout ce que vous avez à faire pour ajouter une zone de widget personnalisée est d'insérer le nom de votre nouvelle zone de widget et d'appuyer sur le bouton Ajouter une zone de widget.
Comment ajouter des widgets à la barre de menu?
Widgets »Widget de menu de navigation
- Allez dans Mes sites → Apparence → Personnaliser → Widgets.
- Sélectionnez une zone de widget à laquelle vous souhaitez ajouter le widget du menu de navigation.
- Sélectionnez Ajouter des éléments pour ouvrir la liste des widgets.
- Recherchez le widget Menu de navigation et cliquez dessus pour l'ajouter à votre zone de widget.
Comment afficher une page?
Cliquez sur Insérer et sélectionnez Numéros de page. Dans la zone Numéros de page, spécifiez la position où vous souhaitez que les numéros de page apparaissent. Par exemple, en bas à droite ou en haut à droite de la page. Si vous souhaitez modifier le format d'affichage des nombres, comme l'affichage des chiffres romains, cliquez sur le bouton Format.
Comment afficher le contenu de la page?
Vous devez appeler wp_reset_postdata() une fois votre boucle adventskalender terminée. Ensuite, appelez the_post() dans le conditionnel if ( have_posts() ) avant d'essayer d'utiliser des balises de modèle comme the_title(), etc. Ensuite, il suffit d'appeler the_content() pour afficher le contenu de la page demandé.
Comment obtenir le contenu de la page?
WordPress – Obtenir une page ou publier du contenu par ID
$page_id = 6 ; //Identifiant de page $page_data = get_page( $page_id ); //stocker le titre et le contenu de la page dans des variables $title = $page_data->titre de l'article; $content = apply_filters('the_content', $page_data->Publier un contenu);
 Usbforwindows
Usbforwindows