- Comment ajouter une image à un pied de page en HTML?
- Comment ajouter une image à mon pied de page WordPress?
- Comment ajouter un logo à mon pied de page?
- Comment ajouter une image d'arrière-plan à mon pied de page?
- Quel type de balise est pied de page?
- Comment ajouter un pied de page en HTML?
- Comment ajouter un pied de page personnalisé dans WordPress?
- Comment ajouter un pied de page à 3 colonnes dans WordPress?
- Comment ajouter un pied de menu dans WordPress?
- Comment ajouter un logo à mon pied de page Shopify?
- Comment ajouter un logo à mon pied de page squarespace?
- Comment ajouter un logo à mon pied de page dans PowerPoint?
Comment ajouter une image à un pied de page en HTML?
Ajouter une image ou un logo au pied de page
- Étape 1 : Accédez au pied de page. Après vous être connecté à votre tableau de bord, accédez au panneau de contenu de contenu, puis cliquez sur pied de page sous la barre latérale de contenu global.
- Étape 2 : Créer un nouveau bloc HTML. ...
- Étape 3 : Téléchargez l'image souhaitée. ...
- Étape 6 : Enregistrez et prévisualisez. ...
- Modification de la taille de vos images.
Comment ajouter une image à mon pied de page WordPress?
Modification des widgets dans votre pied de page dans WordPress
Vous pouvez simplement accéder à la page Apparence » Widgets et ajouter un widget Texte, Image ou Galerie à votre zone de widget de pied de page. Pour ajouter un widget, faites-le simplement glisser et déposez-le dans une zone de pied de page.
Comment ajouter un logo à mon pied de page?
Ajouter des images à un en-tête ou un pied de page
- Aller à Insérer > En-tête ou pied de page > Vierge (ou un modèle simple).
- Double-cliquez sur [Tapez ici] dans la zone d'en-tête ou de pied de page.
- Sélectionnez Images ou Images en ligne, puis sélectionnez votre image.
- Sélectionnez Fermer l'en-tête et le pied de page ou appuyez sur Echap pour quitter.
Comment ajouter une image d'arrière-plan à mon pied de page?
Je l'ai utilisé et cela a parfaitement fonctionné.
- <style>
- . entête
- image d'arrière-plan : url (insérer l'URL de l'image.
- );
- background-repeat:no-repeat;
- taille de l'arrière-plan : couverture ;
- </style>
Quel type de balise est pied de page?
La balise de pied de page est utilisée dans la balise body. le <bas de page> la balise est nouvelle dans le HTML5. Les éléments de pied de page nécessitent une balise de début ainsi qu'une balise de fin. Un élément de pied de page contient généralement des informations sur l'auteur, des informations sur le droit d'auteur, des informations de contact, un plan du site, des liens de retour en haut, des documents connexes, etc.
Comment ajouter un pied de page en HTML?
En HTML, on peut facilement créer un pied de page dans le document qui doit être affiché sur une page web en utilisant les deux méthodes suivantes : Utilisation de la balise Html. Utiliser un CSS interne.
...
Utiliser la balise HTML
- <! Doctype HTML>
- <HTML>
- <Diriger>
- <Titre>
- Créer un pied de page avec la balise Html.
- </Titre>
- </Diriger>
- <Corps>
Comment ajouter un pied de page personnalisé dans WordPress?
Ajout d'un pied de page à l'aide de Personnaliser
- Il existe plusieurs façons d'accéder à l'option Personnaliser pour apporter des modifications au thème. ...
- Cliquez sur Widgets dans le menu.
- Cliquez sur le pied de page que vous souhaitez utiliser. ...
- Cliquez sur le bouton Ajouter un pied de page.
- Vous allez sélectionner le widget que vous souhaitez utiliser pour votre pied de page. ...
- Modifier votre widget ajouté.
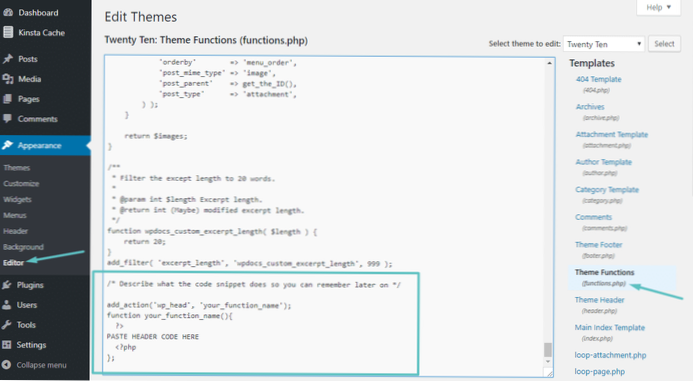
Comment ajouter un pied de page à 3 colonnes dans WordPress?
Ajouter un ensemble de widgets à trois colonnes dans le pied de page
- Étape 1 : Ajoutez le code suivant dans vos fonctions. php (en bas de celui-ci). ...
- Étape 2: Maintenant, vous voulez ajouter un style ou un CSS personnalisé au widget, afin qu'il soit bien conçu et corresponde aux principaux styles de votre thème. ...
- Étape 3 : La partie code est terminée.
Comment ajouter un pied de menu dans WordPress?
Comment ajouter et modifier un menu de pied de page dans WordPress
- Cliquez ou survolez « Apparence » et vous verrez plusieurs catégories parmi lesquelles choisir.
- Cliquez sur "Menus".
- Dans la catégorie 'Modifier les menus', cliquez sur 'Créer un nouveau menu'.
- Donnez un nom à votre menu de pied de page (e.g. Menu de pied de page). ...
- Vous avez maintenant créé un menu de pied de page.
Comment ajouter un logo à mon pied de page Shopify?
Vous pouvez ajouter le code du logo dans la section->bas de page. fichier liquid recherchez 'site-footer__content' et ajoutez créez votre nouveau div. mais vous devez gérer tout le code existant pour définir le logo, sinon il ne peut pas être défini avec le code existant. Voulez-vous modifier ou personnaliser les changements sur le magasin m'engager.
Comment ajouter un logo à mon pied de page squarespace?
Ajouter du contenu au pied de page
- Cliquez sur Modifier sur n'importe quelle page, puis survolez la zone de pied de page et cliquez sur Modifier le pied de page.
- Pour ajouter des blocs, cliquez sur un point d'insertion. ...
- Pour ajouter des sections, cliquez sur +.
- Pour styliser n'importe quelle section, cliquez sur l'icône en forme de crayon.
- Lorsque vous avez terminé la mise en page de votre pied de page, survolez Terminé et cliquez sur Enregistrer.
Comment ajouter un logo à mon pied de page dans PowerPoint?
Ajouter un logo, un nom d'entreprise ou un texte d'en-tête ou de pied de page aux documents
- Ouvrez l'onglet Document maître, cliquez sur le menu Insertion, puis sur Image > Image du fichier.
- Naviguez jusqu'à l'image que vous voulez et cliquez sur Insérer.
- Faites glisser l'image à l'emplacement souhaité et redimensionnez-la si nécessaire. Pour des options de formatage supplémentaires, cliquez sur l'onglet Format d'image.
 Usbforwindows
Usbforwindows