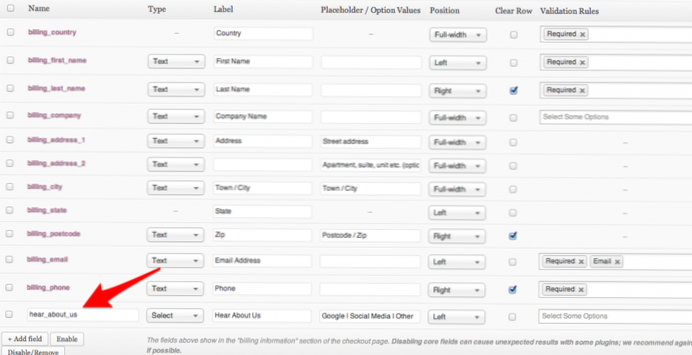
Accédez à la nouvelle page de paramètres sur WOOCOMMERCE -> FORMULAIRE DE CAISSE et ajoutez le champ :
- Ensuite, faites glisser le champ vers la bonne position et enregistrez les modifications.
- Après avoir soumis la commande, nous recevons un e-mail contenant le nouveau champ de département mais le champ n'apparaît pas là où nous voulons qu'il soit…
- WP HTML Mail et champs personnalisés.
- Comment ajouter un champ personnalisé dans WooCommerce?
- Comment ajouter un champ personnalisé à l'adresse de facturation et de livraison dans WooCommerce?
- Comment créer un modèle d'e-mail personnalisé dans WooCommerce?
- Comment ajouter un champ personnalisé dans le formulaire d'inscription WooCommerce?
- Comment ajouter un champ personnalisé à une publication?
- Comment ajouter un champ personnalisé à une page de paiement WooCommerce?
- Comment personnaliser un formulaire de paiement WooCommerce?
- Comment personnaliser un champ à la caisse?
- Comment ajouter des détails d'expédition dans WooCommerce?
- Comment ajouter un logo à mon modèle d'e-mail WooCommerce?
- Comment utiliser les modèles d'e-mails WooCommerce?
- Comment personnaliser mon modèle d'e-mail WordPress?
Comment ajouter un champ personnalisé dans WooCommerce?
Comment ajouter un champ personnalisé dans WooCommerce
- Accédez au produit auquel vous souhaitez ajouter un champ personnalisé.
- Dans la section Données du produit, cliquez sur les modules complémentaires du produit.
- Cliquez sur « Ajouter un groupe », puis sur « Ajouter un champ »
- Choisissez le type de champ que vous souhaitez ajouter à partir de l'option 'Type de champ'.
Comment ajouter un champ personnalisé à l'adresse de facturation et de livraison dans WooCommerce?
Ajoutez simplement vos champs et enregistrez.
...
Modification des champs d'adresse de facturation et d'expédition avec Checkout Field Editor
- Aller aux paramètres > CaisseWC > Intégrations et cochez la case "Activer les remplacements de champ d'adresse de l'éditeur de champ de paiement."
- Modifiez vos adresses sous WooCommerce > Champs de paiement.
Comment créer un modèle d'e-mail personnalisé dans WooCommerce?
Création de modèles personnalisés avec du code
- Copiez le fichier trouvé dans wp-content/plugins/woocommerce/templates/emails/email-styles. php dans le thème enfant de votre boutique. ...
- Recherchez la classe « lien » dans le fichier copié.
- Modifiez le code pour changer la couleur du lien.
Comment ajouter un champ personnalisé dans le formulaire d'inscription WooCommerce?
Champs d'enregistrement d'utilisateur personnalisés pour WooCommerce
- Téléchargez le . zip de votre compte WooCommerce.
- Allez sur : Administrateur WordPress > Plugins > Ajouter un nouveau plugin et télécharger le fichier que vous avez téléchargé.
- Installer maintenant et activer.
Comment ajouter un champ personnalisé à une publication?
Créez simplement une nouvelle publication ou modifiez une publication existante. Allez dans la boîte méta des champs personnalisés et sélectionnez votre champ personnalisé dans le menu déroulant et entrez sa valeur. Cliquez sur le bouton « Ajouter un champ personnalisé » pour enregistrer vos modifications, puis publier ou mettre à jour votre message.
Comment ajouter un champ personnalisé à une page de paiement WooCommerce?
Pour ajouter des champs personnalisés à la caisse WooCommerce, sélectionnez le type de champ dans la section Ajouter un nouveau champ, entrez un nom d'étiquette et cliquez sur Ajouter un champ.
- Et c'est fait! ...
- Ici, vous pouvez activer ou désactiver un champ (même ceux par défaut de WooCommerce), ou le définir comme requis. ...
- Dans l'onglet Apparence, vous pouvez définir un espace réservé et une classe CSS.
Comment personnaliser un formulaire de paiement WooCommerce?
Installation et configuration
- Allez sur : WooCommerce > Champs de paiement.
- Il existe trois ensembles de champs que vous pouvez modifier :
- Champs désactivés.
- Sélectionnez le bouton Ajouter un champ.
- Saisissez votre texte et vos préférences.
- Sauvegarder les modifications.
Comment personnaliser un champ à la caisse?
Personnaliser les champs de paiement à l'aide d'extraits de code
- Supprimer un champ de paiement : ...
- Rendre un champ obligatoire non obligatoire : ...
- Modifiez les libellés et les espaces réservés des champs de saisie : ...
- Éditeur de champ de paiement. ...
- Modules complémentaires de caisse WooCommerce. ...
- Paiement d'une page WooCommerce. ...
- Connexion sociale WooCommerce.
Comment ajouter des détails d'expédition dans WooCommerce?
Pour commencer avec cette méthode, allez-y et ouvrez vos paramètres WooCommerce en cliquant sur WooCommerce > Paramètres dans la barre latérale de votre tableau de bord. Ensuite, allez dans l'onglet Expédition. Pour activer l'option d'ajout d'adresses de livraison, cliquez sur Ajouter une zone de livraison. Maintenant, vous pouvez spécifier une zone d'expédition pour vos clients.
Comment ajouter un logo à mon modèle d'e-mail WooCommerce?
Comment ajouter le logo de la marque dans les e-mails WooCommerce
- Cliquez sur le menu de la barre latérale En-tête.
- Accédez au sous-menu Image d'en-tête.
- Cliquez sur l'image Sélectionner et sélectionnez votre logo dans la médiathèque/ votre ordinateur.
- Ensuite, cliquez sur le bouton Publier dans le coin supérieur droit en haut de l'éditeur d'e-mail personnalisé.
Comment utiliser les modèles d'e-mails WooCommerce?
Il répertorie les e-mails dans la page Notifications par e-mail dans WooCommerce->Paramètres->Courriels. Les emails peuvent être configurés en cliquant sur le titre de l'email. Ce qui précède est la page où nous pouvons configurer les paramètres de l'e-mail de nouvelle commande, qui est envoyé à l'administrateur lorsqu'une nouvelle commande arrive.
Comment personnaliser mon modèle d'e-mail WordPress?
Personnalisateur d'e-mail WordPress avec plugin
- Connectez-vous à votre tableau de bord WordPress.
- À partir des plugins, cliquez sur Ajouter un nouveau et dans la zone de recherche, saisissez Modèles d'e-mails.
- Cliquez sur Installer maintenant puis Activer.
 Usbforwindows
Usbforwindows