- Comment obtenir le nom des variantes dans WooCommerce?
- Comment obtenir l'ID de variation sélectionné dans WooCommerce?
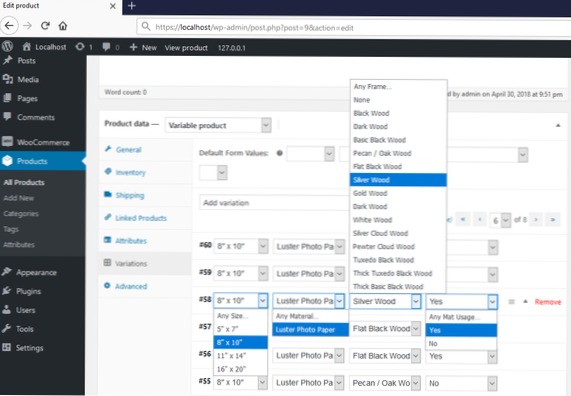
- Comment changer la variation par défaut dans WooCommerce?
- Qu'est-ce que l'ID de variation dans WooCommerce?
- Comment obtenir les attributs de produit dans WooCommerce?
- Comment obtenir le prix de variation sélectionné dans WooCommerce?
- Comment obtenir un prix de variation dans WooCommerce?
- Qu'est-ce qu'un produit groupé dans WooCommerce?
- Qu'est-ce que la variation de produit?
- Comment ajouter de la couleur à un produit dans WooCommerce?
Comment obtenir le nom des variantes dans WooCommerce?
Pour obtenir toutes les variantes ID d'un produit variable, nous pouvons utiliser l'extrait de code ci-dessous. $product = wc_get_product($product_id); $variations = $produit->get_available_variations(); $variations_id = wp_list_pluck( $variations, 'variation_id' );
Comment obtenir l'ID de variation sélectionné dans WooCommerce?
on( "woocommerce_variation_select_change", function () var id = $('input. id_variation'). val(); console. log( id ); // se déclenche, mais renvoie vide );
Comment changer la variation par défaut dans WooCommerce?
Pour définir manuellement les attributs par défaut, tout d'abord, dans le tableau de bord WooCommerce, accédez à Produits, puis cliquez sur votre produit variable. Ensuite, sélectionnez Produit variable dans la liste déroulante Données du produit. Après cela, sous Variations, vous devez sélectionner les valeurs de formulaire par défaut.
Qu'est-ce que l'ID de variation dans WooCommerce?
En fait, WooCommerce utilise jQuery (une bibliothèque JavaScript) pour gérer les variations sur le frontend et afficher le contenu conditionnel (prix de la variation, description, ajouter au panier) en fonction de la sélection déroulante. ... Donc, pour détecter l'ID de variation actuel, nous devons également utiliser JQuery.
Comment obtenir les attributs de produit dans WooCommerce?
Méthode 1 : codez-le vous-même
- Afficher un attribut (ou des attributs) comme « Couleur » ou un attribut de taille sous les données du produit dans la boutique WooCommerce.
- Afficher chaque valeur d'attribut et indiquer sa disponibilité avec un barré.
- Afficher uniquement les attributs sur les produits variables où l'attribut est utilisé pour les variantes WooCommerce.
Comment obtenir le prix de variation sélectionné dans WooCommerce?
Normalement, en haut de la page du produit, sous le titre, vous verrez la fourchette de prix (min à max) pour le produit. Ensuite, lorsque vous sélectionnez une variante, le prix de cette variante spécifique s'affichera au-dessus du bouton Ajouter au panier.
Comment obtenir un prix de variation dans WooCommerce?
Comment afficher le prix de la variation dans WooCommerce
- Étape 1 : Installer les échantillons d'attributs WooCommerce. Pour commencer, achetez des échantillons d'attributs WooCommerce dans la boutique Iconic : iconwp.com/woocommerce-attribute-swatches. ...
- Étape 2 : Ajoutez des frais à vos attributs de produit.
Qu'est-ce qu'un produit groupé dans WooCommerce?
Grouped Products est un type de produit regroupé dans le noyau de WooCommerce et concerne davantage l'affichage du produit - il n'implique pas de règles d'achat différentes comme les trois extensions susmentionnées. Les produits groupés vous permettent d'ajouter des éléments similaires (pensez aux matériaux, à la conception, etc.) des produits simples à un seul produit parent.
Qu'est-ce que la variation de produit?
Des variations de produit se produisent lorsqu'un article qui a des attributs différents, tels que la couleur et la taille, est regroupé avec ses variantes sur une seule page de produit. Sur le marché Amazon, ils sont également appelés relations parent-enfant. Le parent est le produit réel et les enfants sont les variantes.
Comment ajouter de la couleur à un produit dans WooCommerce?
Configurer les couleurs et les photos pour les attributs globaux
- Aller à : Produits > Les attributs. ...
- Créez un nouvel attribut ou ignorez cette étape si vous en avez déjà un.
- Modifiez l'attribut en cliquant sur modifier ou sur Configurer les conditions.
- Ajoutez une nouvelle couleur ou quel que soit le nom de votre attribut (ou choisissez de modifier un terme existant).
 Usbforwindows
Usbforwindows